2048私人定制(二)——游戏架构
在程序运行之前,要先讲讲我用的编辑器,因为个人觉得非常好,所以强烈推荐给大家,而且它也确实已经很出名了。
一、IDEA编辑器的简单介绍
IDEA 全称IntelliJ IDEA,是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、Ant、JUnit、CVS整合、代码审查、 创新的GUI设计等方面的功能可以说是超常的。IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主。
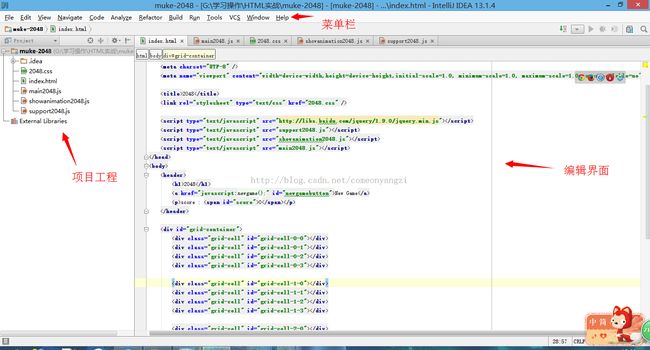
关键是IDEA编辑器有良好的智能提示和界面友好,在Android、java、js、css、HTML方面都是很方便的,只要一使用就会爱不释手。官方网站是:http://www.jetbrains.com/idea/下面是软件的截图:
二、游戏的架构
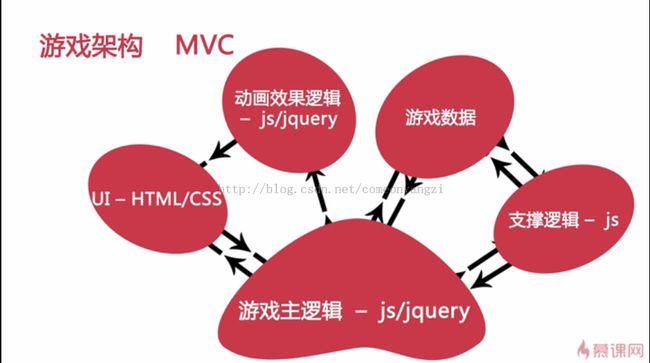
这个用口头语言表达不清楚,给大家贴一张图,即可一目了然:
三、新建项目——my2048
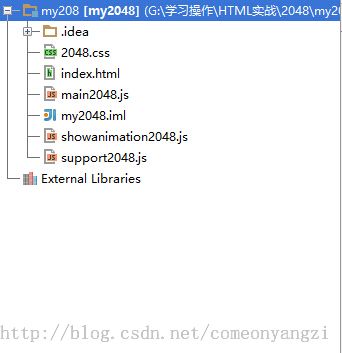
新建一个static Web项目,这里不再赘述,在这里想说明的是项目里面的文件内容和架构。众所周知,我们需要新建一个css布局文件,用来控制整个页面的布局,将其命名为2048.css;
其次是新建一个js文件,我们的2048游戏的主逻辑都会在这里完成,控制整个游戏的运行,将其命名为main2048.js;
再者,我们需要一些游戏函数控制游戏的一些移动命令,常规参数的显示;将其名命名为support2048.js;
最后,还需要给我们的2048添加上动画,新建一个show Animation.js;
四、2048头页面布局
学过HTML和css的童鞋应该都知道,我这里的代码很简单,直接贴上让同学自己看啦!
index.html
<head lang="en">
<meta charset="UTF-8">
<title>2048</title>
<link rel="stylesheet" type="text/css" href="2048.css">
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript" src="main2048.js"></script>
<script type="text/javascript" src="showanimation2048.js"></script>
<script type="text/javascript" src="support2048.js"></script>
</head>
<body>
<header>
<h1>2048</h1>
<a href="javascript:newgame();" id="newgamebutton">New Game</a>
<p>Score: <span id="score">0</span></p>
</header>PS:newgame()函数是重新启动游戏,刷新2048的面板,这里暂时不写,后面再补充
2048.css布局
header{
display: block;
margin: 0 auto;
width: 500px;
text-align: center;
}
header h1{
font-family: Arial;
font-size: 60px;
font-weight: bold;
}
header #newgamebutton{
display: block;
margin: 20px auto;
width: 100px;
padding: 10px 10px;
background-color: #8f7a66;
font-family: Arial;
color: white;
border-radius: 10px;
text-decoration: none;
}
/*NewGame 鼠标放上的颜色变化*/
header #newgamebutton:hover{
background-color: #9f8b77;
}
header p{
font-family: Arial;
font-size: 25px;
margin: 20px auto;
}
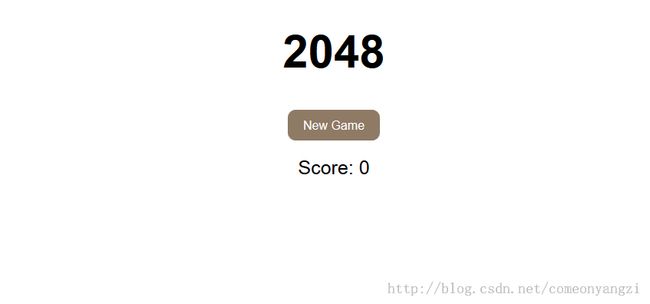
最终效果如下:
请转载注明出处,刚开始写博客,有什么错误大家见谅,如有错误,请大家批评与指正!