【Qt编程】- 基本项目
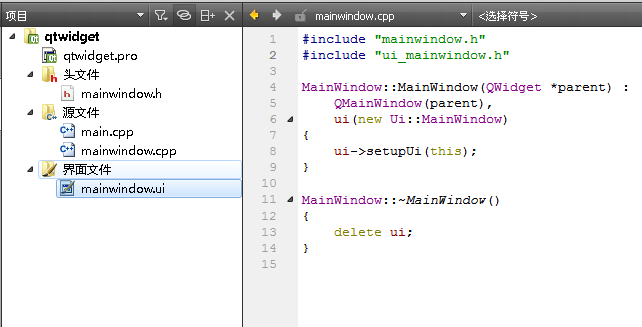
用向导生成一个框架
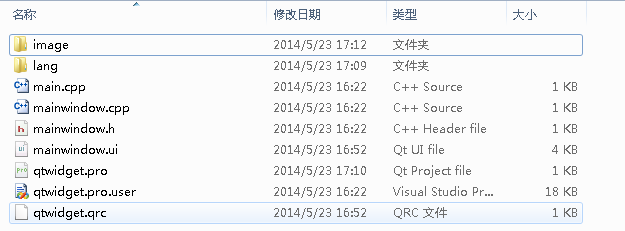
一共生成这么多文件:
从mainwindows.ui生成的ui_mainwindow.h没有显示在项目列表里面
我的qtwidget.pro内容如下:
#-------------------------------------------------
#
# Project created by QtCreator 2014-05-23T16:22:29
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = qtwidget
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
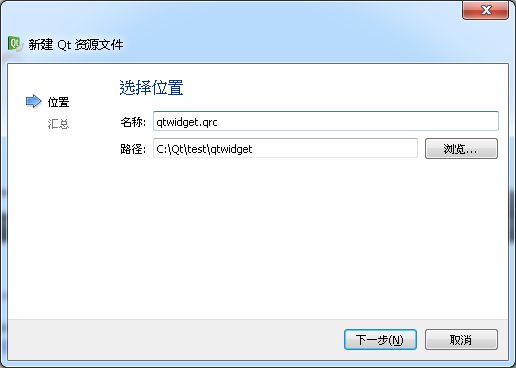
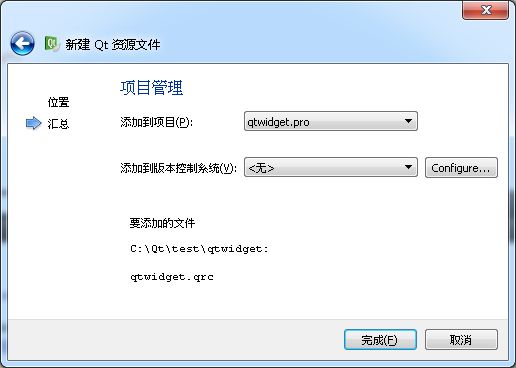
添加资源文件
修改布局和添加控件
开始拖拽控件,布局,结果如下。
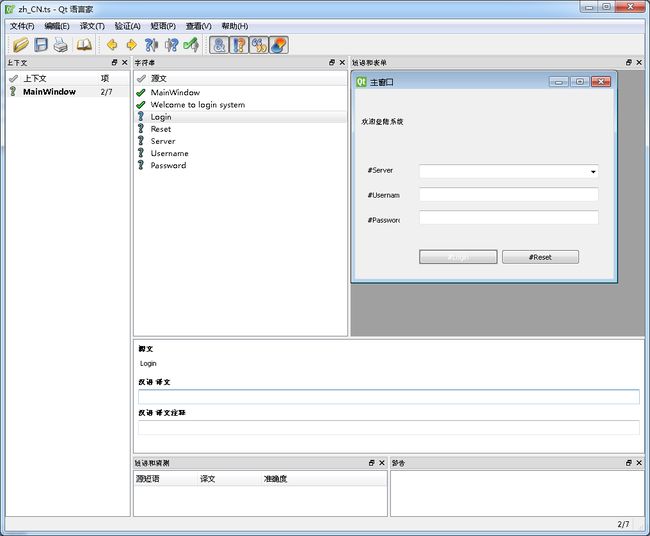
添加翻译文件
中文的,如果要添加其他语言的,用空格分开。
#-------------------------------------------------
#
# Project created by QtCreator 2014-05-23T16:22:29
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = qtwidget
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
RESOURCES += \
qtwidget.qrc
TRANSLATIONS += zh_CN.ts
添加好以后,在 工具 -> 外部 -> qt语言家 -> 更新语言
启动外部工具'C:/Qt/4.8.6/bin/lupdate.exe' C:/Qt/test/qtwidget/qtwidget.pro
Updating 'zh_CN.ts'...
Found 7 source text(s) (7 new and 0 already existing)
'C:/Qt/4.8.6/bin/lupdate.exe' 完成
启动外部工具'C:/Qt/4.8.6/bin/lupdate.exe' C:/Qt/test/qtwidget/qtwidget.pro
Updating 'zh_CN.ts'...
Found 7 source text(s) (0 new and 7 already existing)
'C:/Qt/4.8.6/bin/lupdate.exe' 完成
lupdate.exe 可以从pro文件里面解析源文件和ui文件,来提取要翻译的字条,同时提取翻译文件名字,比如zh_CN.ts
翻译完一条,按下ctrl+Enter确认
全部翻译完成以后,可以保存,并发布,也可以回到ide里面 工具 -> 外部 -> qt语言家 ->发布翻译
调用lupdate.exe 发布zh_CN.ts 以后就得到zh_CN.qm
管理好资源
如果在项目根目录下放置许多的ts文件,看起来肯定不舒服,再加上后来的各种各样的images,项目资源管理就会比较混乱
建议建立一个lang文件夹放置各式的ts和qm文件
建立image文件夹放置图片文件
修改pro文件
#-------------------------------------------------
#
# Project created by QtCreator 2014-05-23T16:22:29
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = qtwidget
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
RESOURCES += \
qtwidget.qrc
TRANSLATIONS += ./lang/zh_CN.ts
指定ts文件放置到lang目录下
启动外部工具'C:/Qt/4.8.6/bin/lupdate.exe' C:/Qt/test/qtwidget/qtwidget.pro
Updating 'lang/zh_CN.ts'...
Found 7 source text(s) (0 new and 7 already existing)
'C:/Qt/4.8.6/bin/lupdate.exe' 完成
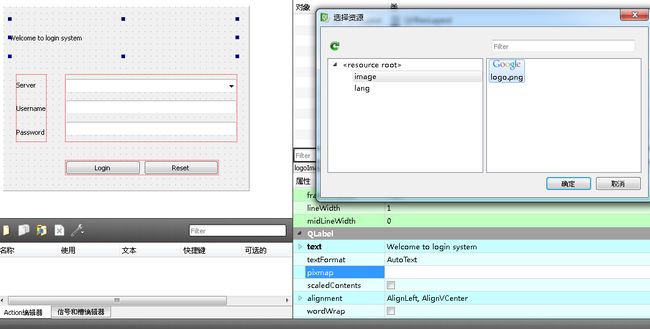
在资源文件里面添加资源
首先添加一个/前缀,因为访问的时候要用到":/" , 等下看例子就知道了
控件美化
有了资源以后,就可以从资源文件里面给控件设置位图了。
加载多语言支持
#include "mainwindow.h"
#include <QApplication>
#include <QTranslator>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTranslator * translator = new QTranslator(&a);
if (translator->load(":/lang/zh_CN"))
{
a.installTranslator(translator);
}
MainWindow w;
w.show();
return a.exec();
}
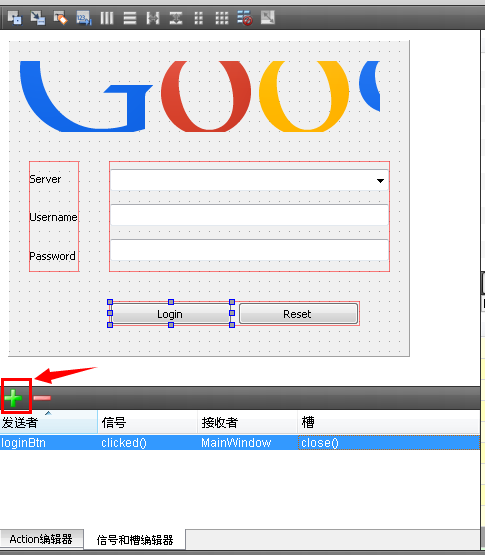
添加信号和槽连接
在mainwindow.h&.cpp里面添加close() 槽
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_loginBtn_clicked();
bool close();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
bool MainWindow::close()
{
//qDebug("");
QLineEdit * user = this->findChild<QLineEdit*>("userEdit");
qDebug(user->text().toStdString().c_str());
((QMainWindow *)this)->close();
return true;
}
有两种方式添加信号和槽的连接,一种是在UI文件视图的下方列表里面添加,在指定了slot以后,如果要处理自定义的slot,可以重载一下父类QMainWindow的slot,比如上个例子中的close()函数。
还有一个方法是在mainwindow里面指定一个“特殊命名”的槽函数,比如,on_loginBtn_clicked(),
还那么,在ui->setupUI()里面会调用
QMetaObject::connectSlotsByName(MainWindow);
把这些特殊的槽函数按照解析的名字部分做signal和slot的连接。
保存用户输入到文件
bool MainWindow::close()
{
QComboBox * addr = this->findChild<QComboBox*>("serverList");
QLineEdit * user = this->findChild<QLineEdit*>("userEdit");
QLineEdit * pass = this->findChild<QLineEdit*>("passEdit");
QFile fout("login.conf");
fout.open(QIODevice::WriteOnly | QIODevice::Text);
QTextStream foutstrm(&fout);
foutstrm<<"addr="<<addr->lineEdit()->text()<<"\r\n";
foutstrm<<"user="<<user->text()<<"\r\n";
foutstrm<<"pass="<<pass->text()<<"\r\n";
fout.close();
((QMainWindow *)this)->close();
return true;
}