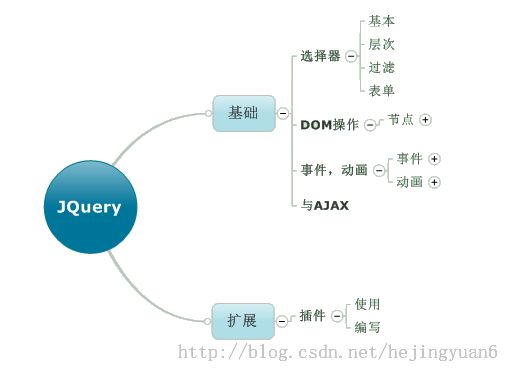
jQuery学习
Jquery是所谓的javascript的框架,其实就是javascript函数的集合,打包.它是轻量级的js库,这是其它的js库所不及的,它兼容CSS3,还兼容各种常用浏览器。
JQuery是一个快速的,简洁的JavaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。JQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
强大的选择器:
jQuery中的选择器完全继承了CSS的风格.利用jQuery选择器,可以非常便捷和快速地找出特定的DOM元素,然后为它们添加相应的行为,而无需担心浏览器是否支持这一选择器.
举例说明:
jQuery选择器:
$("#myELement") //选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素
$("div") // 选择所有的div标签元素,返回div元素数组
$(".myClass") //选择使用myClass类的css的所有元素
$("*") //选择文档中的所有的元素,可以运用多种的选择方$("#myELement,div,.myclass") //进行联合选择
css选择器:
ul,li{ }
.Loading{ }
#contentsecond{ }
出色的DOM操作封装:
DOM是一种与浏览器,平台,语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件.
每一张网页都能用DOM表示出来,而每一份DOM都可以看做一棵DOM树.这样我们应用DOM来获取网页中的节点,进而设置节点的属性,jQuery中对节点(页面中所有的标准组件)的操作就是对DOM的操作.
例如:
$("ul li:eq(1)").remove(); //获取第2个<li>元素节点后,将它从网页中删除
Remove()方法:作用是从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素
jQuery中的Ajax
Ajax全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),它并不是指一种单一的技术,而是有机地利用了一系列交互式网页应用相关的技术所形成的结合体.它的出现,揭开了无刷新更新页面的新时代.
jQuery中的Ajax
jQuery对Ajax操作进行了封装,在jQuery中$.ajax()方法属于最底层的方法,第2层是load().$.get()和$.post()方法,第3层是$.getScript()和$.getJSON()方法.
举例:
load方法:是jQuery中最为简单和常用的Ajax方法,能载入远程HTML代码并插入DOM中。
$.getScript():直接加载.JS文件,与加载HTML片段一样简单方便。
jQuery插件(丰富的插件支持):
插件也称为扩展,是一种遵循一定规范的应用程序接口编写出来的程序。
jQuery的易扩展性,吸引了来自全球的开发者共同编写jQuery的插件。使用这些经过无数人检验和完善的优秀插件,可以帮助用户开发出稳定的应用系统,节约项目成本。开发者可使用插件来进行表单确认、图表种类、字段提示、动画、进度条等任务。
种类:
封装对象方法
封装全局函数
选择器
总结:
对jQuery的学习还需要我们在今后的使用中不断加强。以上的总结只是一些基础的积累,让我对jQuery有一个大概的了解,它的出现使网页可以更加多彩,在js的基础上,增加了许多实用,绚丽的功能(特殊动画效果),它解决了许多JavaScript问题和难题。使JavaScript编程变得更加有趣!
jQuery是js的一个轻量级的函数库。它封装了js的方法等,对于jQuery中已经封装好的方法,我们可以在操作时,直接访问jQuery的中的函数来操作和美化我们的界面。让我们写更少的代码,做更多的事情!