在Winform的DataGridView的单元格中同时显示文本和图标,以及树形结构的示例
(原创文章,转载请注明来源:http://blog.csdn.net/tyouvivi/article/details/1676850)
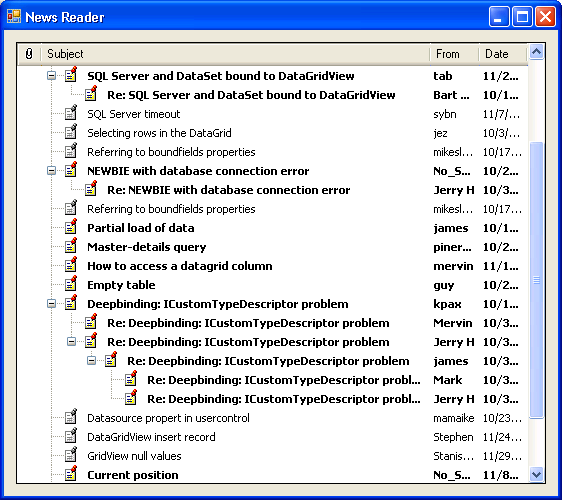
- 树形结构的DataGridView:Customizing the DataGridView to support expanding/collapsing (ala TreeGridView) DataGridView

TreeGridView 修正版本:
Some people reported problems actually running the TreeGridView sample, so I've recompiled it on an RTM build machine (previously I was using the latest internal VS build). You can get the new version (that also includes release & debug binaries prebuilt) here: http://www.windowsforms.net/blogs/markrideout/TreeGridViewRebuilt.zip
- 单元格中同时显示文本和图标
The DataGridView control does not have any built-in support for showing an icon and text in the same cell. Through the different painting customization events, such as the CellPaint event, you can easily display an icon next to the text in the cell.
The following example extends the DataGridViewTextColumn and cell to paint an image next to the text. The sample uses the DataGridViewCellStyle.Padding property to adjust the text location and overrides the Paint method to paint an icon. This sample can be simplified by handling the CellPainting event and performing similar code.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Forms; using System.Drawing; namespace JrtGenerator.Utility { public class TextAndImageColumn : DataGridViewTextBoxColumn { private Image imageValue; private Size imageSize; public TextAndImageColumn() { this.CellTemplate = new TextAndImageCell(); } public override object Clone() { TextAndImageColumn c = base.Clone() as TextAndImageColumn; c.imageValue = this.imageValue; c.imageSize = this.imageSize; return c; } public Image Image { get { return this.imageValue; } set { if (this.Image != value) { this.imageValue = value; this.imageSize = value.Size; if (this.InheritedStyle != null) { Padding inheritedPadding = this.InheritedStyle.Padding; this.DefaultCellStyle.Padding = new Padding(imageSize.Width, inheritedPadding.Top, inheritedPadding.Right, inheritedPadding.Bottom); } } } } private TextAndImageCell TextAndImageCellTemplate { get { return this.CellTemplate as TextAndImageCell; } } internal Size ImageSize { get { return imageSize; } } } public class TextAndImageCell : DataGridViewTextBoxCell { private Image imageValue; private Size imageSize; public override object Clone() { TextAndImageCell c = base.Clone() as TextAndImageCell; c.imageValue = this.imageValue; c.imageSize = this.imageSize; return c; } public Image Image { get { if (this.OwningColumn == null || this.OwningTextAndImageColumn == null) { return imageValue; } else if (this.imageValue != null) { return this.imageValue; } else { return this.OwningTextAndImageColumn.Image; } } set { if (this.imageValue != value) { this.imageValue = value; this.imageSize = value.Size; Padding inheritedPadding = this.InheritedStyle.Padding; this.Style.Padding = new Padding(imageSize.Width, inheritedPadding.Top, inheritedPadding.Right, inheritedPadding.Bottom); } } } protected override void Paint(Graphics graphics, Rectangle clipBounds, Rectangle cellBounds, int rowIndex, DataGridViewElementStates cellState, object value, object formattedValue, string errorText, DataGridViewCellStyle cellStyle, DataGridViewAdvancedBorderStyle advancedBorderStyle, DataGridViewPaintParts paintParts) { // Paint the base content base.Paint(graphics, clipBounds, cellBounds, rowIndex, cellState, value, formattedValue, errorText, cellStyle, advancedBorderStyle, paintParts); if (this.Image != null) { // Draw the image clipped to the cell. System.Drawing.Drawing2D.GraphicsContainer container = graphics.BeginContainer(); graphics.SetClip(cellBounds); graphics.DrawImageUnscaled(this.Image, cellBounds.Location); graphics.EndContainer(container); } } private TextAndImageColumn OwningTextAndImageColumn { get { return this.OwningColumn as TextAndImageColumn; } } } }