Layout_weight
在android开发中LinearLayout很常用,LinearLayout的内控件的android:layout_weight在某些场景显得非常重要,比如我们需要按比例显示。
一、LinearLayout内的控件的layout_width设置为"wrap_content",请看一下xml配置:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="1"/>
</LinearLayout>
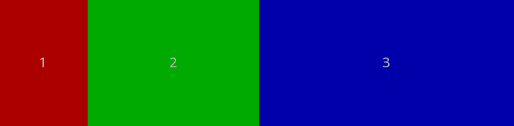
效果如下:
可以看到这三个TextView是按照1:2:3的比例进行显示的,这样看来似乎可以实现按照比例显示了,但是有个问题,如果TextView内的文本长度一同那么较长文本的TextView会宽度会有所增加,见下面配置及效果:
配置:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1111111111111111111111111111111111111111111"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>
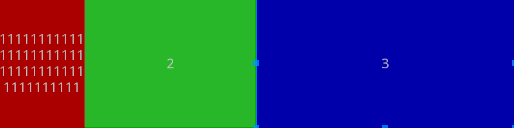
效果:
这样看来我们所需要的按比例又无法实现了,经过满天地google终于找到了解决方案,就是设置layout_width设置为"wrap_content"。配置及效果见下:
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#aa0000"
android:gravity="center"
android:text="1111111111111111111111111111111111111111111"/>
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#00aa00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="3"
android:background="#0000aa"
android:gravity="center"
android:text="3"/>
</LinearLayout>
效果:
这样终于达到我们的按比例显示的效果了,感觉很是奇怪,android开发框架的大佬们有时候设计确实有点匪夷所思。
按比例显示LinearLayout内各个子控件,需设置android:layout_width="0dp",如果为竖直方向的设置android:layout_height="0dp"。在这种情况下某子个控件占用LinearLayout的比例为:本控件weight值 / LinearLayout内所有控件的weight值的和。
二、水平,fill_parent:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button1"/>
<Button android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="Button2"/>
</LinearLayout>
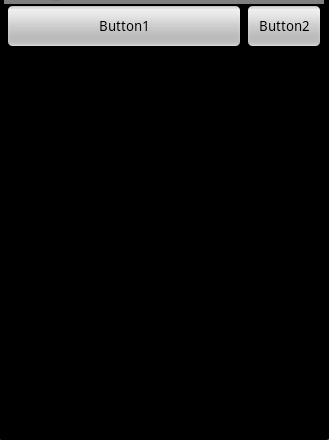
效果图:
三、垂直 fill_parent:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button1"/>
<Button android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="Button2"/>
</LinearLayout>
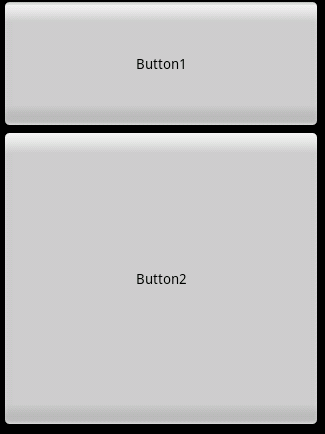
效果图:
同样是fill_parent,但是在垂直方向和水平方向,权重的优先级却有不同。
四、
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button1"/>
<Button android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="Button2"/>
</LinearLayout>
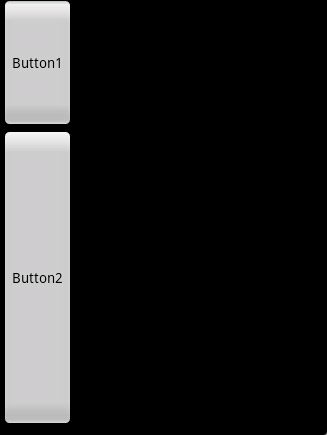
效果图:
wrap_content, 垂直和水平方向, 权重优先级是相同的。
出现这样的结局是什么意思呢?下面是人家的详解:转载过来:
*******转载的解释*********
linearLayout中包含有weight的child时,linearLayout会measure两次:
设屏幕宽度为X
第一次:button1的measuredWidth为X,button2也为X (因为用了weight,所以linearLayout每次measure child时不考虑前一个已经占用的大小),total_width为2X
第二次:计算delta=x-total_width=-x,然后会将button1的宽度设为
x+delta*1/3=0.66x, button2的宽度为 x+delta*2/3=0.33x
那我现在对这句话重新概括一下:“因为设置了button1的权重最小,所以它占用的布局优先级就越高”,也许在Android里面布局并没有优先级之说,我这里只是为了说明问题,自己定义的,所以朋友们不要拍砖。
那首先分析一下當layout_width屬性設置為fill_parent的時候,即充滿父佈局,當然意思是這個控件要根據weight的設置盡可能的大,因此,依上例而論,button1的weight設為1,button2的weight設置為2.即button的優先級最高,因此,要填充父佈局就要button1先來填充,盡可能的大,那這個盡可能又是多少呢,這就要綜合layout裡其他控件的weight值了,然後做一下運算,button1佔據2/3,button2佔據1/3.你也可以把button2設置為一個非常大的數,比如2000,此時在Graphical Layout模式下可以看到button1填充滿了整個寬度,而看不到button2的影子,事實上button2還是存在的,你把鼠標指向button1的後面就可以看到一個長長的豎條,那個就是button2,已經非常非常小了。因此,在layout_width設置為fill_parent的時候,weight所代表的是你的控件要優先盡可能的大。
接著是當layout_weight設置為wrap_content的時候,即適應內容的寬度,意思是這個控件要盡可能的小,只要能把內容顯示出來就可以了,同樣的,如果把button1和button2的layout_weight設置為wrap_content後,button1的weight為1,button2的weight為2.那麼button1要優先盡可能的小,而button2也要盡可能的小,只是優先級不一樣,因為設置了weight,所以這兩個控件總的寬度要填滿父佈局的寬度,所以就又要計算每個控件所佔據的大小,此時,button1的優先級較高,共有兩份,一份1/3,一份2/3,button1要盡可能的小,那button1當然要選1/3,因此,我們看到的效果反而是button2佔據的較大。這裡要說的是如果把權值同樣做如下設置:button1為1,button2為2000,那button1是不是就要佔據1/2000的空間呢?這麼理解就錯了,剛才說了,要盡可能的小,但這個小是有一個限度的,那就是wrap_content,就是還要是內容完完整整的顯示出來,同樣的,盡可能的大也是有一個限度的,那就是父佈局的寬度。因此,在layout_width設置為wrap_content的時候,weight所代表的是你的控件要優先盡可能的大。
所以,要對weight做了解,要深深的理解下面兩句話:
在layout_width設置為fill_parent的時候,layout_weight所代表的是你的控件要優先盡可能的大,但這個大是有限度的,即fill_parent.
在layout_width設置為wrap_content的時候,layout_weight所代表的是你的控件要優先盡可能的小,但這個小是有限度的,即wrap_content.
layout_height 同 layout_width.