网站开发进阶(十九)计划任务功能——信息自动弹出
计划任务功能——信息自动弹出
绪
在项目开发中需求如下:用户在购药APP发出购药请求后,匹配送货的药店端在登陆后或处于在线状态时,系统会以弹窗形式进行信息提示。
初步尝试在控制器中使用window.load方法解决,但失败了。估计放在单个页面中不以分离的形式应该会起作用。
//应用window.onload方法
window.onload = function(){
alert("window.onload");
}
思路
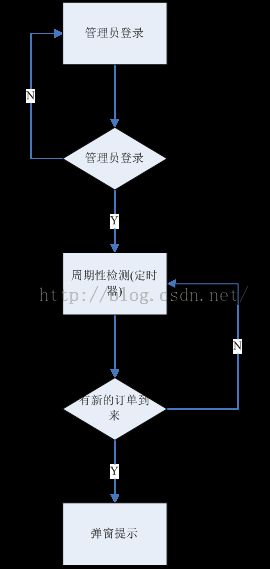
在经过多次尝试无果后,自己重新整理了一下思路。完成以上功能主要包括2点:1)设置一个标志用户登录的标志;2)设置定时器(有关定时器详见博文“Java实现定时器(Timer)”)。因为只有在管理员登陆之后,通过定时检查是否有新的订单出现。逻辑图如下所示:
编程实现
对于“设置一个标志用户登录的标志”的要求,可以采用在用户登录成功之后再调用的方式替换。可采用如下代码实现:
appCallServer($http,"S001",{"uid":$scope.uid,"passwd":MyRsaEncrypt(localStorage.publickey,$scope.passwd)},function(data){
//登录成功
localStorage.uid=$scope.uid;
localStorage.mangname=data.mangname;
localStorage.sessionid=data.sessionid;
$state.go('shop_MedManag');
//window.alert("Test");
appCallServer($http,"1015",{"uid":$scope.uid},function(data){
console.log(data); //控制台输出data数据结构,对于调试很管用
if(data.cnt <= 0){
alert("无订单");
return;
}
if(confirm("有新的订单请求,是否查看?")){
//显示订单
$state.go('shop_billManag');
}
},
//fail function
function(data){
alert(data.errtext);
});
});
注:confirm用法
如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
对于“设置定时器”的要求,可采用如下代码实现:
<script type="text/javascript">
var btn = document.getElementById("butQuery");
var shq = true;
btn.onclick = function(){
//alert("SHQ");
appCallServer($http,"1015",{"uid":$scope.uid},function(data){
if(data.cnt <= 0){
alert("无订单");
return;
}else{
console.log("data:");
console.log(data);//控制台输出data数据结构,对于调试很管用
if(confirm("有新的订单请求,是否查看啊?")){
//显示订单
$state.go('shop_billManag');
}
}
},
//fail function
function(data){
alert(data.errtext);
});
}
if (shq){
window.setInterval(function(){btn.click()},1*10*1000);
shq = false;
}
</script>
注:window.setInterval()函数的用法
javescript网页页脚函数,该函数的意义是让浏览器定时执行一些设定好的函数代码,如:window.setInterval('abc()',3000);即浏览器第隔3称秒都会执行一次abc函数。
现在能够实现的功能是用户登陆之后,若有新的订单,则会进行弹窗提醒。若用户选择查看订单,则会跳转到“订单管理”页面,然后在“订单管理”页面定时刷新。
问题
若用户处于别的管理界面中,即使有新的订单到来,服务端后台会执行查询并返回相应结果。但是管理端前台无法实现弹窗提醒效果。这是一个缺陷。需要寻求一种方法实现弹框可以总是出现在最前端。
解决思路
想起了一种新的解决思路:自己创建一个新的弹出框,在每个状态页面执行订单查询操作,若有新的订单需求到来,则进行弹窗提示。