- Vue.config全局配置
辉夜真是太可爱啦
1.取消Vue所有的日志与警告。Vue.config.silent=true;2.Vue自定义键名Vue.config.keyCodes={v:86,f1:112,//camelCase不可用mediaPlayPause:179,//取而代之的是kebab-case且用双引号括起来"media-play-pause":179,up:[38,87]}3.设置为false以阻止vue在启动时生成生产提
- Netty集群方案详解与实战(Zookeeper + Redis + RabbitMQ)
懂得节能嘛.
网络编程zookeeperredisrabbitmq
一、背景二、Netty单体架构的优缺点优点缺点三、Netty集群架构的优缺点优点缺点四、适用场景对比五、Netty单体架构代码实现六、Netty集群架构方案实现方案一、Nginx负载均衡实现集群(较为简单)Nginx配置前端连接方式方案二、Nacos+Gateway(结合SpringCloud生态)Netty服务gateway网关服务前端连接方式方案三、Zookeeper+Redis+Rabbit
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- 从头学前端-HTML简介
liangblog
笔记前端htmljavascript
HTML简介:先说下什么是网页:网页是网站中的页面,通长是HTML格式的文件,单个或多个页面就组成了一个网站;现在的技术发展到一般都是单页应用,在一个页面中,通过页面跳转的方式,访问不同数据页面;网页基本都是通过浏览器访问;网页主要有图片,文字、链接、视音频等元素组成;使用不同的标签引入元素;最终生成的文件和展示的方式一般都是html或htm文件;什么是HTMLHTML是超文本标记语言《Hyper
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_宠物护理示例(CalendarView01_26)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)
宝码香车
#DeepSeek前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_植物浇水示例(CalendarView01_25)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\index
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)
宝码香车
前端vueecmascriptjavascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_学习计划日历示例(CalendarView01_20)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- 从代码到终端部署:Prompt如何颠覆传统DevOps流程
LCG元
工具运维promptdevops运维
文章目录基于Prompt工程的DevOps架构重构实践一、架构演进与技术对比1.1架构演进路径1.2核心流程对比二、核心实现方案2.1Prompt解析引擎实现(Python)2.2Kubernetes集成部署(YAML模板)三、生产部署实践3.1安全增强方案3.2性能优化数据四、技术前瞻与演进4.1未来三年技术路线图五、完整技术图谱六、核心代码实现(TypeScript前端)七、部署验证测试基于P
- 前端------Filter
童小纯
前端系列---从入门到深化htmlvue
其实数组的很多函数需要的参数都是一样的arr.fun((item,index,arr)=>{item:数组的元素index:数组元素在的位置arr:整个数组})Filter是数组的一个用法,用来返回一个数组,满足特定条件的数组中的元素letarr=[1,2,3,4];letnewArr=arr.filter((item,index,arr)=>{console.log("数组元素${item}")
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 全栈开发的现状与未来——机遇与挑战并存
Willin 老王躺平不摆烂
chatgptAIGC程序员创富ecmascriptjavascript
目录全栈开发的现状与未来:机遇与挑战并存1.全栈开发的就业市场现状与趋势1.1当前市场需求与薪资水平1.2行业竞争与公司偏好1.3未来几年发展预测2.全栈开发的技能要求与职业发展2.1核心技能栈:从前端到后端2.2新兴技术:AI与低代码/无代码2.3职业发展路径与晋升空间2.4多元化发展机会3.全栈开发的行业挑战与应对策略3.1主要行业挑战3.2应对策略与建议全栈开发依然充满机遇,市场需求旺盛,薪
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- DeepSeek 助力 Vue3 开发:打造丝滑的日历(Calendar),日历_睡眠记录日历示例(CalendarView01_30)
宝码香车
#DeepSeek前端vue.jsecmascriptjavascriptdeepseek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的日历(Calendar),日历_睡眠记录日历示例(CalendarView01_30)前言本文简介:本文页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由\src\router\ind
- 二、ubuntu+django+nginx+uwsgi+vue:部署django+vue前后端分离项目
一、创建用户和文件夹#创建www文件夹,所有网站项目都放到这里$sudomkdir/www#创建用户组sudogroupaddwww-g666#创建用户$sudouseraddwww-u666-g666-M-s/sbin/nologin#查看$idwwwid#设置www文件夹的所属组和所属用户$sudochown-Rwww.www/www/#$sudochmod-R666某一目录,所有用户对一个目
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 程序员的技术栈及学习路径
Honeysea_70
基础知识学习经验分享笔记
程序员的技术栈是非常多元的,通常涵盖了多个领域和技术。程序员的技术栈通常根据工作需求、项目类型以及个人兴趣的不同而有所不同,但通常会有一定的共性。下面是一个较为典型的程序员的技术栈,以及如何从入门到进阶地学习这些技术。1.编程语言掌握多种编程语言一个资深程序员通常会熟练掌握至少两到三种编程语言,每种语言的侧重点不同,适用于不同的开发场景。主流编程语言:JavaScript:前端开发的核心语言,Re
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- Java List 集合详解:从基础到实战,掌握 Java 列表操作全貌
大葱白菜
java合集java开发语言后端学习个人开发
作为一名Java开发工程师,你一定在项目中频繁使用过List集合。它是Java集合框架中最常用、最灵活的数据结构之一。无论是从数据库查询出的数据,还是前端传递的参数列表,List都是处理这些数据的首选结构。本文将带你全面掌握:List接口的核心方法与特性常见实现类(如ArrayList、LinkedList、Vector、CopyOnWriteArrayList)List的遍历、增删改查、排序、线
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- (5)从零开发 Chrome 插件:Vue3 Chrome 插件待办事项应用
超龄超能程序猿
Chrome插件html5jsonjavascriptvue.js前端框架
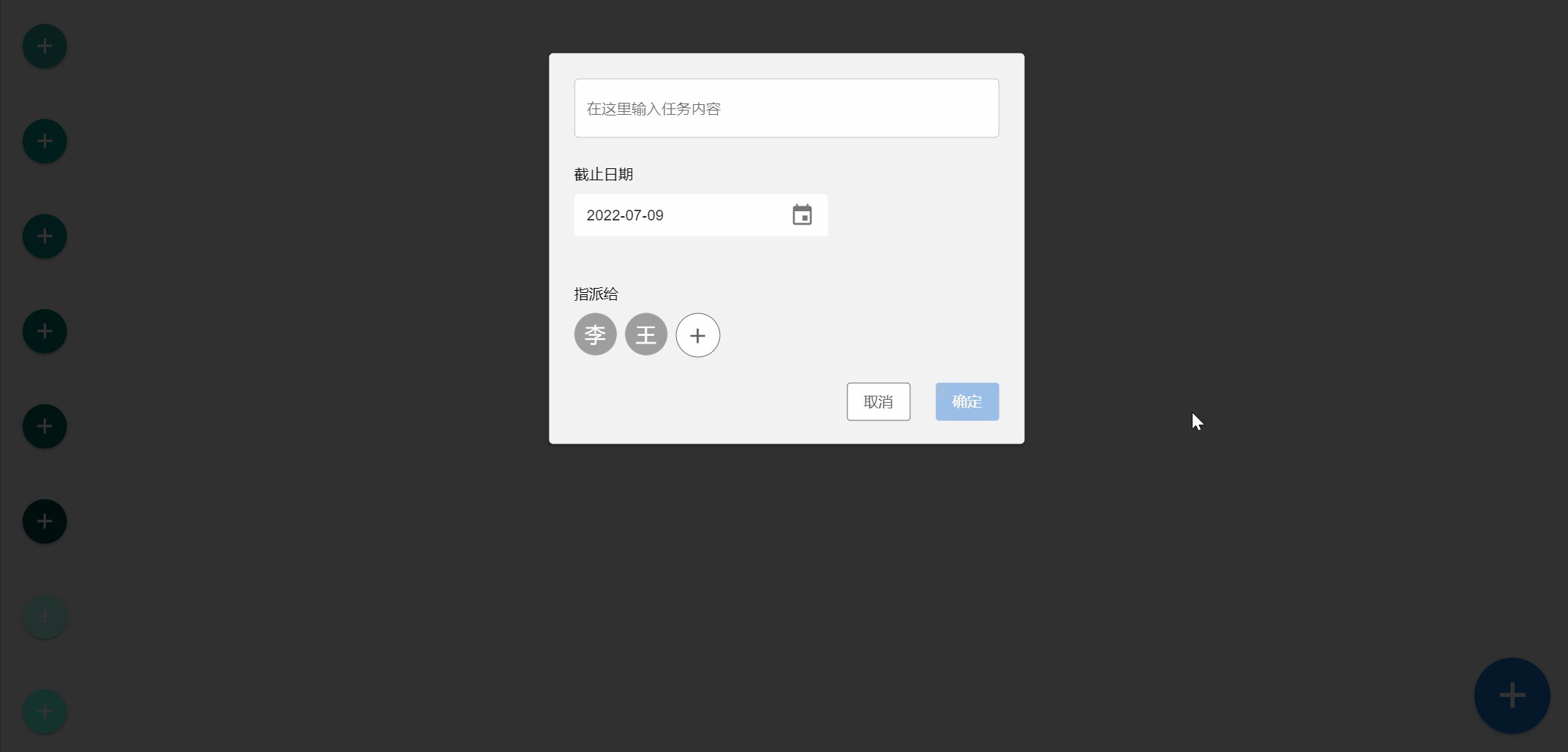
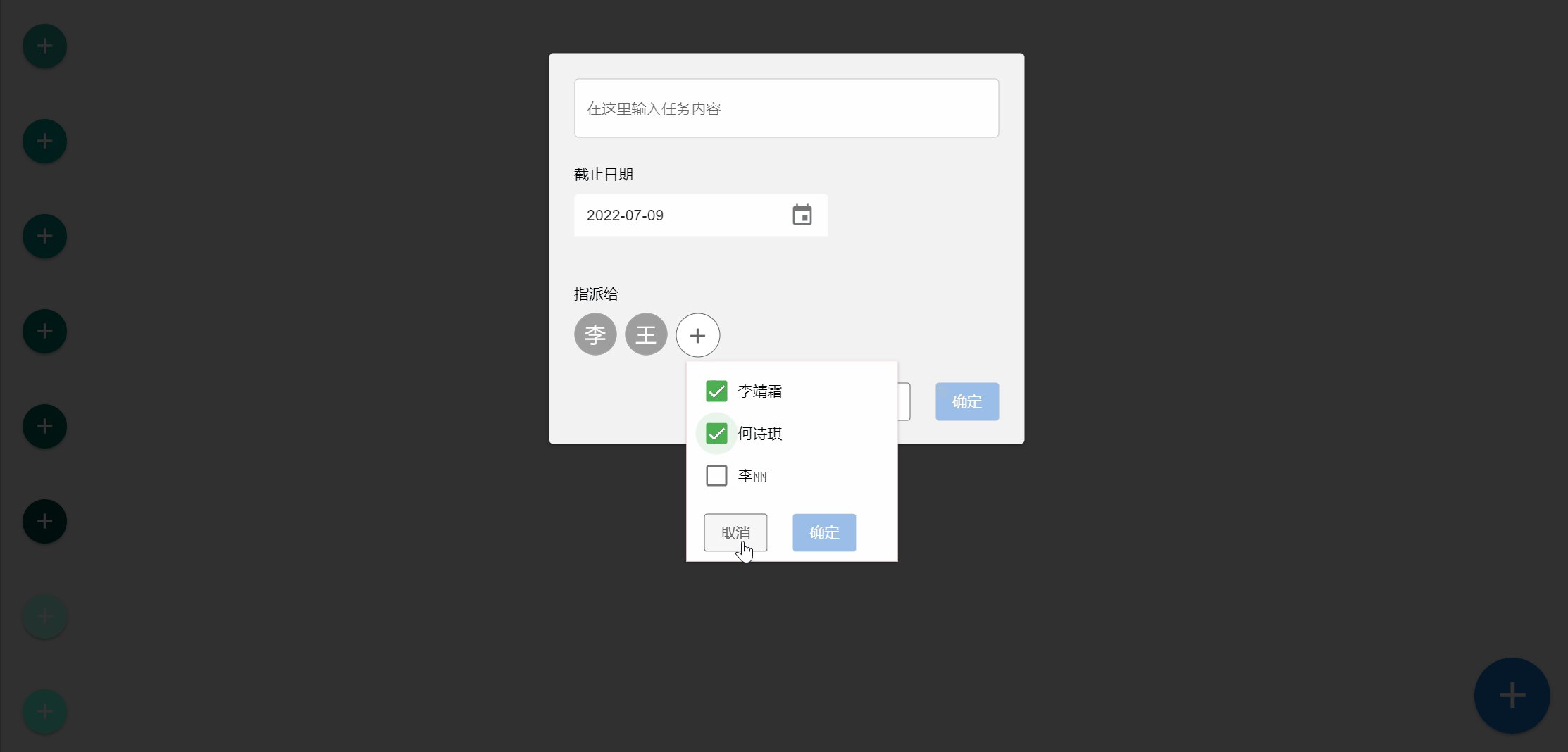
(1)从零开发Chrome插件:构建你的第一个插件(3)从零开发Chrome插件:实现API登录与本地存储功能(3)从零开发Chrome插件:网页图片的批量下载(4)从零开发Chrome插件:Chrome插件调试全攻略(5)从零开发Chrome插件:Vue3Chrome插件待办事项应用Vue3Chrome插件待办事项应用功能概述一个基于Vue3的Chrome插件待办事项应用,具有以下功能:添加/删
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- Vue 3 的 setup 函数里,为什么非要写 return?揭秘背后的核心机制
编程随想▿
Vue3vue.js前端javascript前端框架开发语言
引言:初学Vue3的CompositionAPI,很多同学都会被setup()函数吸引。它让我们能更灵活地组织组件逻辑,但一个看似简单的return语句却常常让人困惑:“我在setup里定义的变量和方法,为什么一定要return出去?不return行不行?”今天,我们就来深入探讨一下setup中return的核心作用,理解它为什么是Vue3响应式编程的基石。目录一、setup函数的核心职责二、关键
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- Vue3递归组件详解:构建动态树形结构的终极方案
编程随想▿
Vue3vue.js前端javascript前端框架
目录一、什么是递归组件?二、Vue3递归组件实现步骤1.基础实现2.关键点解析三、动态数据实战:渲染树形菜单四、Vue3递归组件的核心注意事项五、高级技巧:异步递归组件六、常见问题排查结语一、什么是递归组件?递归组件是指在组件内部调用自身的特殊组件。它适用于处理嵌套树形数据结构的场景,例如:文件目录系统多级导航菜单组织架构图嵌套评论列表在Vue3中,递归组件通过name属性标识自身,实现模板自引用
- 基于Springboot + vue3实现的图书管理系统
程序员南音
经验分享
项目描述本系统包含管理员、读者两个角色。管理员角色:用户管理:管理系统中所有用户的信息,包括添加、删除和修改用户。配置管理:管理系统配置参数,如轮播图的路径等。权限管理:分配和管理不同角色的权限。图书借阅管理:管理图书借阅信息,包括查看、修改、删除和审核借阅记录。轮播图管理:管理轮播图信息,包括新增、查看、修改和删除轮播图。座位信息管理:管理阅览室座位信息,包括新增、查看、修改、删除和查看评论。图
- 基于Springboot + vue3实现的学生选课系统
程序员南音
经验分享
项目描述本系统包含管理员、教师、学生三个角色。管理员角色:用户管理:管理系统中所有用户的信息,包括添加、删除和修改用户。配置管理:管理系统配置参数,如上传图片的路径等。权限管理:分配和管理不同角色的权限。课程信息管理:管理课程信息,包括查看、修改和删除课程信息。学生管理:管理学生信息,包括新增、查看、修改和删除学生信息。轮播图管理:管理轮播图信息,包括新增、查看、修改和删除轮播图。教师管理:管理教
- vue json格式导出excel文件
家电修理师
vue.jsjsonexcel前端javascript
1、下载xlsx、file-saver插件npminstallxlsxfile-saver2、页面中引入插件import*asXLSXfrom'xlsx';import{saveAs}from'file-saver';3、创建excel导出结构每一个数组表示一行constdata=[["姓名","性别","电话"],["张三","男","15888888888"],];4、将数据转换为工作表//d
- Gemini CLI 用户界面系统深度解析:从命令行到智能交互的完美转换
步子哥
交互人工智能
前言在深入探索了GeminiCLI的核心引擎、沙盒系统、扩展机制和构建发布系统后,今天我们将深入研究用户直接接触的最前端——CLI用户界面系统。这个系统不仅是用户与AI交互的桥梁,更是一个完整的交互式智能终端¹,它将复杂的AI能力转化为直观、高效的命令行体验。注解1-交互式智能终端:不同于传统的命令行工具,GeminiCLI的用户界面系统实现了真正的智能交互。它既支持传统的命令行操作,又提供了现代
- react/vue vite ts项目中,自动引入路由文件、 import.meta.glob动态引入路由 无需手动引入
初遇你时动了情
react.jsvue.jsjavascript
utils/autoRouteHelper.ts//src/utils/autoRouteHelper.tsimport{lazy}from"react";importwithLoadingfrom"@/components/router/withLoading";/**自动生成某个文件夹下的子路由*/interfaceRouteItem{path:string;element?:any;chil
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include