Ext.Js 3.x的FormPapel的简单实例2,规定邮箱输入格式,数字大小的限制
1:程序代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>formPanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init(); //初始化信息提示功能
var loginForm = new Ext.form.FormPanel({
title: 'A Simple FormPanel',
height: 400,
width: 300,
frame: true,
lableSeperator: ':', //元素分割线
labelWidth: 60,
labelAlign: 'left', //元素对齐方式
applyTo: 'form1',
standardSubmit: true, //是否提交
url: 'official.action',
items: [
new Ext.form.TextField({
id: 'username',
name: 'username',
fieldLabel: 'Username',
allowBlank: false, //是否进行为空验证
blankText: '必填字段'
}),
new Ext.form.TextField({
id: 'password',
fieldLabel: 'Password',
allowBlank: 'false',
inputType: 'password', //定义文本框类型为密码框
blankText: '必填字段'
}),
new Ext.form.TextField({
id: 'email',
fieldLabel: 'E-mail',
allowBlank: false,
inputType: 'Text',
regex: /^([\w]+)(.[\w]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/, //输入内容合法的正则表达式
regexText: 'email格式不正确' //如果输入的文本不合法,提示文本
}),
new Ext.form.NumberField({ //定义个数字输入框
id: 'age',
fieldLabel: 'Age',
allowNegative: false, //不能为负数
decimalPrecision: 0, //小数精确位数
maxValue: 100,
maxText: '输入的数字最大值是100'
}),
new Ext.form.TextArea({ //设置一个多行的文本输入框
id: 'remark',
fieldLabel: 'Remark',
width: 200
}),
new Ext.form.Radio({
name: 'sex',
value: '1',
style: 'margin-left: 0px;',
itemCls: 'float-left', //单选框的CSS样式
clearCls: 'stop-float', //定义单选框的清楚样式
fieldLabel: 'Sex',
xtype: 'fieldset',
checkboxToggle: true,
checked: true, //是否是选中状态
boxLabel: "Male" //定义单选框后显示的文字
}),
new Ext.form.Radio({
name: 'sex',
boxLabel: 'female',
value: '2',
width: 'auto'
}),
new Ext.form.Checkbox({
name: 'hobby',
itemCls: 'float-left',
clearCls: 'allow-float',
boxLabel: 'Football', //定义复选框后面显示的文字
fieldLabel: 'Hobby'
}),
new Ext.form.Checkbox({
name: 'hobby',
itemCls: 'float-left',
clearCls: 'allow-float',
boxLabel: 'Ping-Pang',
hideLabel: false
})
],
buttons: [
new Ext.Button({
text: 'OK',
handler: login
})
]
});
//当点击OK按钮时触发的函数
function login() {
loginForm.getForm().submit({ //编辑提交表单函数
clientValidation: true, //是否进行表单验证
waitMsg: 'Please wait....',
waitTitle: 'Hint',
method: 'GET',
success: function() {
Ext.Msg.alert('成功', '恭喜!表单提交成功');
},
failure: function() {
Ext.Msg.alert('失败', '对不起,表单提交失败');
}
});
}
});
</script>
</head>
<body>
<div id="form1"> </div>
</body>
</html>
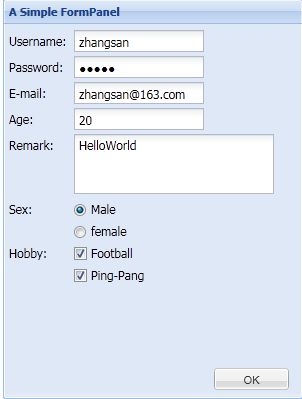
2:程序效果
3:如果改变url的值为: url: 'Unit7/doFormPanel.jsp'
其中doFormPanel.jsp的内容为:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
response.getWriter().print("{success: true, msg: 你成功了, " + username + "}");
%>
</body>
</html>
程序提交后的结果:
![]()
4:表单的提交
表单的提交主要是靠的是Basicform的submit方法,可以通过调用FormPanel的getForm()方法获得Basicform,然后再调用其submit方法。
submit方法中主要的参数是要提交的URL地址,提交的方式为get/post,以及提交成功和失败后的两个处理函数success和failure,这两个处理函数
有两个参数,一个是当前的Form,还有一个是Action对象,Action对象中主要记录了这次提交的主要信息,主要有失败类型和failureType和服务器端的返回信息
result