Android ViewPager多页面滑动切换以及动画效果
转载:http://blog.csdn.net/zhuifeng11/article/details/7604734
http://www.cnblogs.com/dwinter/archive/2012/02/27/AndroidViewPager%E5%A4%9A%E9%A1%B5%E9%9D%A2%E6%BB%91%E5%8A%A8%E5%88%87%E6%8D%A2%E4%BB%A5%E5%8F%8A%E5%8A%A8%E7%94%BB%E6%95%88%E6%9E%9C.html
相信大家都对android桌面左右划屏操作很羡慕吧,QQ,新浪weibo,AndroidMarket都有这种操作,而且很多都作为主界面使用,可见其用户交互性特别好。
今天就把这种操作亲手实现,大家共同学习。ViewPage是Google最近在Compatibilit package发布的,支持android1.6+,可以在SDK安装目录下找到
\android-sdk-windows\extras\android\compatibility\v4,把这个jar包导入项目就可以了(这个就不用说了吧)
ViewPager。它是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。这个附加包是android-support-v4.jar,在最后的源码中会提供给大家,在libs文件夹中。当然你也可以自己从网上搜索最新的版本。
找到它后,我们需要在项目中添加
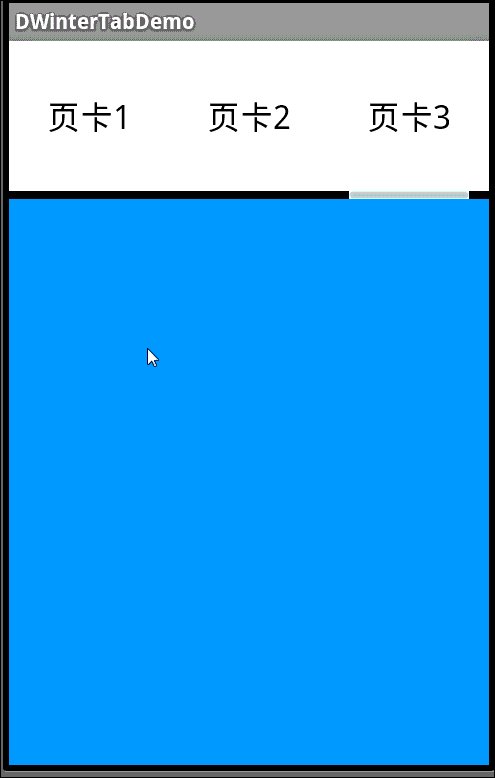
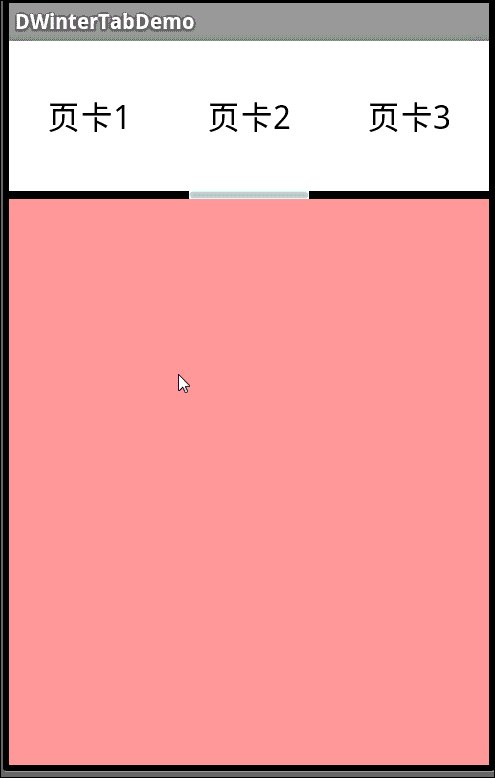
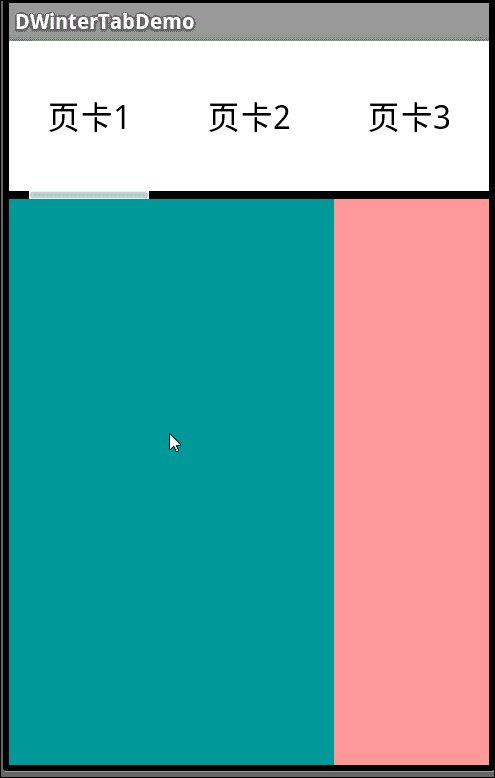
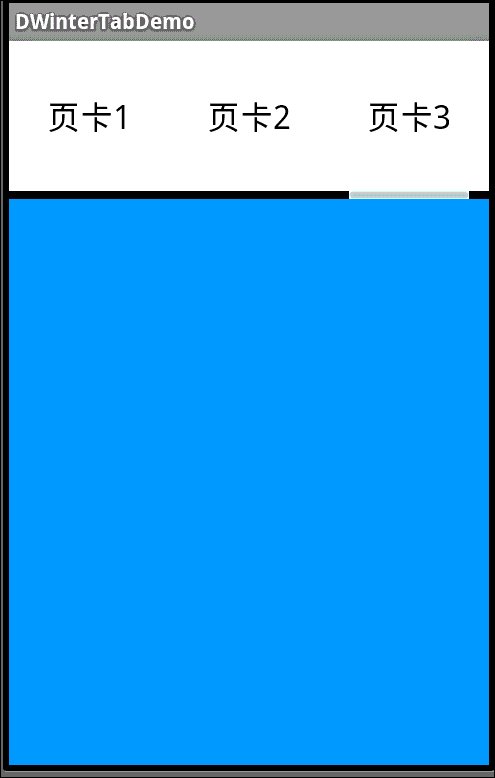
我们先看一看运行结果吧:如下:
好了 ,上面这就是我们今天要做的,首先我们先进行分析,看到头部三个页卡,及白色背景,那是最上层,中间是一个游标,一个长条图片,下面滑动的就是ViewPage了。
我们先将这个布局布好:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout android:id="@+id/nav"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:background="#efefef">
<TextView
android:id="@+id/tab1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:textColor="#000000"
android:text="页片1" />
<TextView
android:id="@+id/tab2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:textColor="#000000"
android:text="页片2" />
<TextView
android:id="@+id/tab3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:textColor="#000000"
android:text="页片3" />
</LinearLayout>
<ImageView android:id="@+id/cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@drawable/cursor"/>
<android.support.v4.view.ViewPager
android:id="@+id/page"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>
下面滑动的部分就是3个Layout:为了方便我们就用不同的背景色来区分吧
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#565656">
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#abab00">
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#00abcd">
</LinearLayout>
定义变量
根据屏幕的分辨率和图片的宽度计算动画移动的偏移量
private ViewPager myviewpage;
private MyPagerAdapter mypagetadapter;
private LayoutInflater inflater;
private List<View> listviews;
private View layout1=null,layout2=null,layout3=null;
private TextView page1,page2,page3;
private ImageView cursor; 图片游标
private int offset=0; //动画图片偏移量
private int currIndex=0; //当前卡片编号
private int bmgW; //动画图片宽度
//初始化动画
private void initAnima(){
cursor = (ImageView)findViewById(R.id.cursor); //初始化游标图片
bmgW = BitmapFactory.decodeResource(getResources(), R.drawable.cursor).getWidth(); //得到游标的宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels; //屏幕宽度
offset=(screenW/3-bmgW)/2; //游标偏移量
Matrix matrix=new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix); 游标初始位置
}
初始化
TranslateAnimation四个参数分别表示:动画起始坐标x坐标,结束时x坐标,起始y坐标,结束y坐标
initAnima();
myviewpage = (ViewPager)findViewById(R.id.page);
listviews = new ArrayList<View>();
inflater = getLayoutInflater();
layout1=inflater.inflate(R.layout.layout1, null);
layout2=inflater.inflate(R.layout.layout2, null);
layout3=inflater.inflate(R.layout.layout3, null);
listviews.add(layout1);
listviews.add(layout2);
listviews.add(layout3);
page1=(TextView)findViewById(R.id.tab1);
page2=(TextView)findViewById(R.id.tab2);
page3=(TextView)findViewById(R.id.tab3);
page1.setOnClickListener(new MyNavOnClickListener(0));
page2.setOnClickListener(new MyNavOnClickListener(1));
page3.setOnClickListener(new MyNavOnClickListener(2));
mypagetadapter = new MyPagerAdapter(listviews);
myviewpage.setAdapter(mypagetadapter);
myviewpage.setOnPageChangeListener(new OnPageChangeListener() {
int one = offset*2+bmgW; //页片1->页片2 偏移量
int two=one*2; //页片1->页片3偏移量
@Override
public void onPageSelected(int pos) {
// TODO Auto-generated method stub
Animation animation = null;
switch (pos) {
case 0:
if(currIndex==1){
animation=new TranslateAnimation(one, 0, 0, 0);
}else if(currIndex==2){
animation=new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if(currIndex==0){
animation=new TranslateAnimation(offset, one, 0, 0);
}else if(currIndex==2){
animation=new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if(currIndex==1){
animation=new TranslateAnimation(one, two, 0, 0);
}else if(currIndex==0){
animation=new TranslateAnimation(offset, two, 0, 0);
}
break;
default:
break;
}
currIndex=pos;
animation.setFillAfter(true);
animation.setDuration(300);
cursor.setAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
);
设置ViewPage适配器
class MyPagerAdapter extends PagerAdapter{
List<View> views;
public MyPagerAdapter(List<View> v) {
super();
// TODO Auto-generated constructor stub
views = v;
}
@Override
public void destroyItem(View v, int pos, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) v).removeView(views.get(pos));
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return views.size();
}
@Override
public Object instantiateItem(View v, int pos) {
// TODO Auto-generated method stub
((ViewPager) v).addView(views.get(pos));
return views.get(pos);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
}