html5 app 简单实例
一、编写一个HTML5 App
下载最新版本的PhoneGap并解压,我们将使用其中的Android目录。下载地址:https://github.com/phonegap/phonegap/zipball/1.0.0
- 启动Eclipse,然后在菜单“File”下选择“New > Android Project”。
-
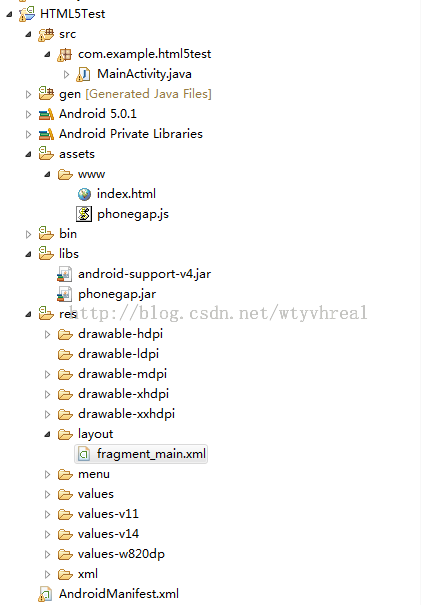
- 在项目根目录下,创建两个新目录:
- /libs
- /assets/www
- 复制phonegap.js(从PhoneGap解压缩后的Android目录中,将解压缩后的带版本号的js文件名修改为phonegap.js)到/assets/www。
- 复制phonegap.jar(从PhoneGap解压缩后的Android目录中,将解压缩后的带版本号的jar文件名修改为phonegap.jar)到/libs。
- 复制xml整个目录(从PhoneGap解压缩后的Android目录中,包括一个plugins.xml)到/res。【v1.0 rc2以上】
- 对Eclipse的src文件夹中的主要Java文件进行少量调整:(如下图)
- 将class的继承由Activity改为DroidGap
- 将setContentView()替换为super.loadUrl(“file:///android_asset/www/index.html”);
- 添加import com.phonegap.*;
- 移除import android.app.Activity;
- 在项目根目录下,创建两个新目录:
- 在这里你可能会遇到Eclipse找不到phonegap.jar的错误。在这种情况下,右键单击/libs文件夹找到Build Paths/ > Configure Build Paths。然后在Libraries标签页中添加phonegap.jar到项目中。如果Eclipse不是很稳定,你需要点击F5刷新一次项目。
- 右键单击AndroidManifest.xml并选择Open With > Text Editor。
- 将下面的权限设置拷贝到versionName之后(这个可以根据APP的具体情况而定):
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:resizeable="true"
android:smallScreens="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
在AndroidManifest的activity标签中添加android:configChanges="orientation|keyboardHidden"。 - 在 “/assets/www”目录中新建文件“index.html”,并粘贴如下代码:
<!DOCTYPE HTML> <html> <head> <title>小地盘</title> <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> </head> <body> <h1>你好, 小地盘。</h1> </body> </html>
- 最后部署运行程序。
二、测试
MainActivity.java
package com.example.html5test;
import android.os.Bundle;
import com.phonegap.DroidGap;
public class MainActivity extends DroidGap {
String url = "file:///android_assets/www/index.html";
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl(url);
}
}
测试结果:
修改MainActivity.java
package com.example.html5test;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends Activity {
WebView mWebView;
String url = "file:///android_assets/www/index.html";
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
WebView mWebView = (WebView) this.findViewById(R.id.webid);
mWebView.loadUrl(url);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
}
}
修改fragment_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.html5test.MainActivity$PlaceholderFragment" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<WebView
android:id="@+id/webid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp" />
</RelativeLayout>
测试结果:
三、引用参考
http://awebird.com/blog/art/122
http://awebird.com/blog/art/190
http://www.csdn.net/article/a/2015-04-21/15823933
http://blog.csdn.net/kuangshazi515/article/details/7725624
http://www.cnblogs.com/charley_yang/archive/2011/02/28/1967559.html
具体问题列出来了,还没有解决,大牛们一起讨论帮忙解决。![]()