Android ApiDemo 笔记(二)Graphics和View
package com.example.android.apis.graphics;
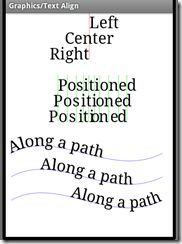
23.TextAlign:
设置Path路径,贝赛尔曲线
1: //设置Path路径
2: private static void makePath(Path p) {
3: p.moveTo(10, 0);
4: p.cubicTo(100, -50, 200, 50, 300, 0);//贝赛尔曲线
5: }
//mPos存的是字符串中每个字符的位置坐标
1: private float[] buildTextPositions(String text, float y, Paint paint) {
2: float[] widths = new float[text.length()];
3: // initially get the widths for each char
4: int n = paint.getTextWidths(text, widths);
5: // now popuplate the array, interleaving spaces for the Y values X值为字符的宽
6: float[] pos = new float[n * 2];
7: float accumulatedX = 0;
8: for (int i = 0; i < n; i++) {
9: pos[i * 2 + 0] = accumulatedX;
10: pos[i * 2 + 1] = y;
11: accumulatedX += widths[i];
12: }
13: return pos;
14: }
onDraw()方法中:
1: p.setColor(0x80FF0000);
2: canvas.drawLine(x, y, x, y + DY * 3, p);//(x,y)为基准线
3: p.setColor(Color.BLACK);
4:
5: canvas.translate(0, DY);
6: p.setTextAlign(Paint.Align.LEFT);
7: canvas.drawText(TEXT_L, x, y, p);//以(x,y)点Paint.Align.LEFT,画
1: p.setColor(0xBB00FF00);
2: for (int i = 0; i < pos.length / 2; i++) {
3: canvas.drawLine(pos[i * 2 + 0], pos[i * 2 + 1] - DY, pos[i * 2 + 0],
4: pos[i * 2 + 1] + DY * 2, p);
5: }
6: p.setColor(Color.BLACK);
7:
8: p.setTextAlign(Paint.Align.LEFT);
9: canvas.drawPosText(POSTEXT, pos, p);
1: canvas.drawPath(mPath, mPathPaint);
2: p.setTextAlign(Paint.Align.LEFT);
3: canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
4:
5: canvas.translate(0, DY * 1.5f);
6: canvas.drawPath(mPath, mPathPaint);
7: p.setTextAlign(Paint.Align.CENTER);
8: canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
9:
10: canvas.translate(0, DY * 1.5f);
11: canvas.drawPath(mPath, mPathPaint);
12: p.setTextAlign(Paint.Align.RIGHT);
13: canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
24.Typefaces:
获得assets/fonts下的字体
1: mFace = Typeface.createFromAsset(getContext().getAssets(),
2: "fonts/samplefont.ttf");
onDraw()方法
1: @Override
2: protected void onDraw(Canvas canvas) {
3: canvas.drawColor(Color.WHITE);
4:
5: mPaint.setTypeface(null);
6: canvas.drawText("Default", 10, 100, mPaint);
7: mPaint.setTypeface(mFace);
8: canvas.drawText("Custom", 10, 200, mPaint);
9: }
25.UnicodeChart:(没看)
26.Vertices:(没看) 触摸一下,图片走形
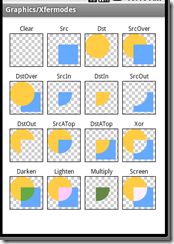
27.Xfermodes:
圆形画法:
1: static Bitmap makeDst(int w, int h) {
2: Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
3: Canvas c = new Canvas(bm);
4: Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
5: p.setColor(0xFFFFCC44);
6: c.drawOval(new RectF(0, 0, w * 3 / 4, h * 3 / 4), p);
7: return bm;
8: }
正方形的画法:
1: static Bitmap makeSrc(int w, int h) {
2: Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
3: Canvas c = new Canvas(bm);
4: Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
5:
6: p.setColor(0xFF66AAFF);
7: c.drawRect(w / 3, h / 3, w * 19 / 20, h * 19 / 20, p);
8: return bm;
9: }
背景马塞克画法:
1: Bitmap bm = Bitmap.createBitmap(new int[] { 0xFFFFFFFF, 0xFFCCCCCC,
2: 0xFFCCCCCC, 0xFFFFFFFF }, 2, 2, Bitmap.Config.RGB_565);
3: mBG = new BitmapShader(bm, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
4: Matrix m = new Matrix();
5: m.setScale(6, 6);// 放大6倍
6: mBG.setLocalMatrix(m);
Xfermode数组:
1: private static final Xfermode[] sModes = {
2: new PorterDuffXfermode(PorterDuff.Mode.CLEAR),
3: new PorterDuffXfermode(PorterDuff.Mode.SRC),
4: new PorterDuffXfermode(PorterDuff.Mode.DST),
5: new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER),
6: new PorterDuffXfermode(PorterDuff.Mode.DST_OVER),
7: new PorterDuffXfermode(PorterDuff.Mode.SRC_IN),
8: new PorterDuffXfermode(PorterDuff.Mode.DST_IN),
9: new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT),
10: new PorterDuffXfermode(PorterDuff.Mode.DST_OUT),
11: new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP),
12: new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP),
13: new PorterDuffXfermode(PorterDuff.Mode.XOR),
14: new PorterDuffXfermode(PorterDuff.Mode.DARKEN),
15: new PorterDuffXfermode(PorterDuff.Mode.LIGHTEN),
16: new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY),
17: new PorterDuffXfermode(PorterDuff.Mode.SCREEN) };
onDraw()方法:
1: @Override
2: protected void onDraw(Canvas canvas) {
3: canvas.drawColor(Color.WHITE);
4:
5: Paint labelP = new Paint(Paint.ANTI_ALIAS_FLAG);
6: labelP.setTextAlign(Paint.Align.CENTER);
7:
8: Paint paint = new Paint();
9: paint.setFilterBitmap(false);
10:
11: canvas.translate(15, 35);
12:
13: int x = 0;
14: int y = 0;
15: for (int i = 0; i < sModes.length; i++) {
16: // draw the border
17: paint.setStyle(Paint.Style.STROKE);
18: paint.setShader(null);// Pass null to clear any previous shader
19: canvas.drawRect(x - 0.5f, y - 0.5f, x + W + 0.5f, y + H + 0.5f, paint);
20:
21: // draw the checker-board pattern
22: paint.setStyle(Paint.Style.FILL);
23: paint.setShader(mBG);
24: canvas.drawRect(x, y, x + W, y + H, paint);
25:
26: // draw the src/dst example into our offscreen bitmap
27: int sc = canvas.saveLayer(x, y, x + W, y + H, null,
28: Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG
29: | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
30: | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
31: | Canvas.CLIP_TO_LAYER_SAVE_FLAG);
32: // canvas.save();
33: canvas.translate(x, y);
34: canvas.drawBitmap(mDstB, 0, 0, paint);
35: paint.setXfermode(sModes[i]);
36: canvas.drawBitmap(mSrcB, 0, 0, paint);
37: paint.setXfermode(null);// Pass null to clear any previous xfermode
38: canvas.restoreToCount(sc);
39: // canvas.restore();
40:
41: // draw the label
42: canvas.drawText(sLabels[i], x + W / 2, y - labelP.getTextSize() / 2,
43: labelP);
44:
45: x += W + 10;
46:
47: // wrap around when we've drawn enough for one row
48: if ((i % ROW_MAX) == ROW_MAX - 1) {
49: x = 0;
50: y += H + 30;
51: }
52: }
53: }
注意:上面代码一定要有这两句,改成// canvas.save();都不成,会出现
1: int sc = canvas.saveLayer(x, y, x + W, y + H, null,
2: Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG
3: | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG
4: | Canvas.FULL_COLOR_LAYER_SAVE_FLAG
5: | Canvas.CLIP_TO_LAYER_SAVE_FLAG);
6: // canvas.save();
1: canvas.restoreToCount(sc);
2: // canvas.restore();
三.package com.example.android.apis.view;
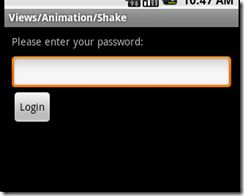
1.views/Animation/Shake,点Login按钮后EditView会有抖动
代码如下:
1: public class Animation1 extends Activity implements View.OnClickListener {//设置单击监听,当然也可以直接在setOnClickListener里new
2:
3: @Override
4: public void onCreate(Bundle savedInstanceState) {
5: super.onCreate(savedInstanceState);
6: setContentView(R.layout.animation_1);
7:
8: View loginButton = findViewById(R.id.login);
9: loginButton.setOnClickListener(this);
10: }
11:
12: public void onClick(View v) {//当loginButton被点击时运行
13: Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake);//Loads an Animation object from a resource
14: findViewById(R.id.pw).startAnimation(shake);//Start the specified animation now.
15: }
16: }
动画文件在res/anim下
shake.xml为
1: <?xml version="1.0" encoding="utf-8"?>
2: <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="10" android:duration="1000" android:interpolator="@anim/cycle_7" />
此为translate 类型动画,从“0”移动到“10”,
注意:android:interpolator="@anim/cycle_7"这句为“插入器(窜改者)”
cycle_7.xml如下:
1: <?xml version="1.0" encoding="utf-8"?>
2: <cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:cycles="7" />
cycle为循环,表示shake的动画在1秒内被循环7次
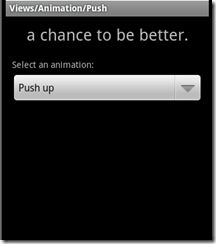
2.Animation2:最上面是一个ViewFlipper用于4个TextView顺序翻转,最下面是一个Spinner,用于选择翻转方式(4种)
先学习下布局:(1个ViewFlipper 下面有4个TextView)
1: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2: android:orientation="vertical"
3: android:padding="10dip"
4: android:layout_width="fill_parent"
5: android:layout_height="wrap_content">
6:
7: <ViewFlipper android:id="@+id/flipper"
8: android:layout_width="fill_parent"
9: android:layout_height="wrap_content"
10: android:flipInterval="2000"
11: android:layout_marginBottom="20dip" >
12: <TextView
13: android:layout_width="fill_parent"
14: android:layout_height="wrap_content"
15: android:gravity="center_horizontal"
16: android:textSize="26sp"
17: android:text="@string/animation_2_text_1"/>
18: <TextView
19: android:layout_width="fill_parent"
20: android:layout_height="wrap_content"
21: android:gravity="center_horizontal"
22: android:textSize="26sp"
23: android:text="@string/animation_2_text_2"/>
24: <TextView
25: android:layout_width="fill_parent"
26: android:layout_height="wrap_content"
27: android:gravity="center_horizontal"
28: android:textSize="26sp"
29: android:text="@string/animation_2_text_3"/>
30: <TextView
31: android:layout_width="fill_parent"
32: android:layout_height="wrap_content"
33: android:gravity="center_horizontal"
34: android:textSize="26sp"
35: android:text="@string/animation_2_text_4"/>
36: </ViewFlipper>
37:
38: <TextView
39: android:layout_width="fill_parent"
40: android:layout_height="wrap_content"
41: android:layout_marginBottom="5dip"
42: android:text="@string/animation_2_instructions"
43: />
44:
45: <Spinner android:id="@+id/spinner"
46: android:layout_width="fill_parent"
47: android:layout_height="wrap_content"
48: />
Spinner被选择时,setInAnimation,setOutAnimation为Viewanimator的方法用于设置TextView的入场,出场动画
1: public void onItemSelected(AdapterView parent, View v, int position, long id) {
2: switch (position) {
3:
4: case 0:
5: mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
6: R.anim.push_up_in));
7: mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
8: R.anim.push_up_out));
9: break;
10: case 1:
11: mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
12: R.anim.push_left_in));
13: mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
14: R.anim.push_left_out));
15: break;
16: case 2:
17: mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
18: android.R.anim.fade_in));
19: mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
20: android.R.anim.fade_out));
21: break;
22: default:
23: mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
24: R.anim.hyperspace_in));
25: mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
26: R.anim.hyperspace_out));
27: break;
28: }
29: }
res/anim/push_up_in.xml
1: <?xml version="1.0" encoding="utf-8"?>
2: <set xmlns:android="http://schemas.android.com/apk/res/android">
3: <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="300"/>
4: <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
5: </set>
6:
res/anim/push_up_out.xml
1: <?xml version="1.0" encoding="utf-8"?>
2: <set xmlns:android="http://schemas.android.com/apk/res/android">
3: <translate android:fromYDelta="0" android:toYDelta="-100%p" android:duration="300"/>
4: <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
5: </set>
6:
res/anim/push_left_in.xml
1: <?xml version="1.0" encoding="utf-8"?>
2: <set xmlns:android="http://schemas.android.com/apk/res/android">
3: <translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="300"/>
4: <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
5: </set>
6:
res/anim/ hyperspace_in.xml
1: <?xml version="1.0" encoding="utf-8"?>
2: <alpha xmlns:android="http://schemas.android.com/apk/res/android"
3: android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300"
4: android:startOffset="1200" />
5:
res/anim/ hyperspace_out.xml
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <set xmlns:android="http://schemas.android.com/apk/res/android"
4: android:shareInterpolator="false">
5:
6: <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator"
7: android:fromXScale="1.0" android:toXScale="1.4" android:fromYScale="1.0"
8: android:toYScale="0.6" android:pivotX="50%" android:pivotY="50%"
9: android:fillAfter="false" android:duration="700" />
10:
11:
12: <set android:interpolator="@android:anim/accelerate_interpolator"
13: android:startOffset="700">
14:
15: <scale android:fromXScale="1.4" android:toXScale="0.0"
16: android:fromYScale="0.6" android:toYScale="0.0" android:pivotX="50%"
17: android:pivotY="50%" android:duration="400" />
18:
19: <rotate android:fromDegrees="0" android:toDegrees="-45"
20: android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%"
21: android:duration="400" />
22: </set>
23:
24: </set>
以上几个动画可以直接用在ImageView上
3.Animation3:
主要是Interpolator的用法。public void setInterpolator (Interpolator i)Sets the acceleration curve for this animation. Defaults to a linear interpolation(设置动画的加速度效果)
首先在第一个TextView中加入动画效果:1: final View target = findViewById(R.id.target);//TextView
2: final View targetParent = (View) target.getParent();//TextView的父view
3:
4: Animation a = new TranslateAnimation(0.0f, targetParent.getWidth()//设置位移动画
5: - target.getWidth() - targetParent.getPaddingLeft()
6: - targetParent.getPaddingRight(), 0.0f, 0.0f);
7: a.setDuration(1000);//持续1秒
8: a.setStartOffset(300);
9: a.setRepeatMode(Animation.RESTART);//重复
10: a.setRepeatCount(Animation.INFINITE);//无限次
android自带的7种Interpolator 效果
1: switch (position) {
2: case 0:
3: a.setInterpolator(AnimationUtils.loadInterpolator(this,
4: android.R.anim.accelerate_interpolator));
5: break;
6: case 1:
7: a.setInterpolator(AnimationUtils.loadInterpolator(this,
8: android.R.anim.decelerate_interpolator));
9: break;
10: case 2:
11: a.setInterpolator(AnimationUtils.loadInterpolator(this,
12: android.R.anim.accelerate_decelerate_interpolator));
13: break;
14: case 3:
15: a.setInterpolator(AnimationUtils.loadInterpolator(this,
16: android.R.anim.anticipate_interpolator));
17: break;
18: case 4:
19: a.setInterpolator(AnimationUtils.loadInterpolator(this,
20: android.R.anim.overshoot_interpolator));
21: break;
22: case 5:
23: a.setInterpolator(AnimationUtils.loadInterpolator(this,
24: android.R.anim.anticipate_overshoot_interpolator));
25: break;
26: case 6:
27: a.setInterpolator(AnimationUtils.loadInterpolator(this,
28: android.R.anim.bounce_interpolator));
29: break;
30: }
31:
32: target.startAnimation(a);
4. Transition3d:package com.example.android.apis.animation;(没看全)
图片切换3D效果的动画
layout为一个FrameLayout里放入一个ListView和一个ImageView ,动画是这两个View的切换效果
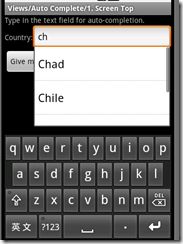
5.AutoComplete1
自动完成TextView,主要实现自动提示国家的英文
1: <LinearLayout
2: android:orientation="horizontal"
3: android:layout_width="fill_parent"
4: android:layout_height="wrap_content">
5:
6: <TextView
7: android:layout_width="wrap_content"
8: android:layout_height="wrap_content"
9: android:text="@string/autocomplete_1_country" />
10:
11: <AutoCompleteTextView android:id="@+id/edit"
12: android:layout_width="fill_parent"
13: android:layout_height="wrap_content"/>
14:
15: </LinearLayout>
在AutoCompeteTextView里设置个Adapter
1: ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
2: android.R.layout.simple_dropdown_item_1line, COUNTRIES);
3: AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.edit);
4: textView.setAdapter(adapter);
第二行的COUNTRIES为一个数组:
1: static final String[] COUNTRIES = new String[] { "Afghanistan", "Albania",
2: "Algeria", "American Samoa", "Andorra", "Angola", "Anguilla",
3: "Antarctica", "Antigua and Barbuda", "Argentina", "Armenia", "Aruba",
4: "Australia", "Austria", "Azerbaijan", "Bahrain", "Bangladesh",
5: "Barbados", "Belarus", "Belgium", "Belize", "Benin", "Bermuda", "Bhutan",
6: "Bolivia", "Bosnia and Herzegovina", "Botswana", "Bouvet Island",
7: "Brazil", "British Indian Ocean Territory", "British Virgin Islands",
8: "Brunei", "Bulgaria", "Burkina Faso", "Burundi", "Cote d'Ivoire",
9: "Cambodia", "Cameroon", "Canada", "Cape Verde", "Cayman Islands",
10: "Central African Republic", "Chad", "Chile", "China", "Christmas Island",
11: "Cocos (Keeling) Islands", "Colombia", "Comoros", "Congo",
12: "Cook Islands", "Costa Rica", "Croatia", "Cuba", "Cyprus",
13: "Czech Republic", "Democratic Republic of the Congo", "Denmark",
14: "Djibouti", "Dominica", "Dominican Republic", "East Timor", "Ecuador",
15: "Egypt", "El Salvador", "Equatorial Guinea", "Eritrea", "Estonia",
16: "Ethiopia", "Faeroe Islands", "Falkland Islands", "Fiji", "Finland",
17: "Former Yugoslav Republic of Macedonia", "France", "French Guiana",
18: "French Polynesia", "French Southern Territories", "Gabon", "Georgia",
19: "Germany", "Ghana", "Gibraltar", "Greece", "Greenland", "Grenada",
20: "Guadeloupe", "Guam", "Guatemala", "Guinea", "Guinea-Bissau", "Guyana",
21: "Haiti", "Heard Island and McDonald Islands", "Honduras", "Hong Kong",
22: "Hungary", "Iceland", "India", "Indonesia", "Iran", "Iraq", "Ireland",
23: "Israel", "Italy", "Jamaica", "Japan", "Jordan", "Kazakhstan", "Kenya",
24: "Kiribati", "Kuwait", "Kyrgyzstan", "Laos", "Latvia", "Lebanon",
25: "Lesotho", "Liberia", "Libya", "Liechtenstein", "Lithuania",
26: "Luxembourg", "Macau", "Madagascar", "Malawi", "Malaysia", "Maldives",
27: "Mali", "Malta", "Marshall Islands", "Martinique", "Mauritania",
28: "Mauritius", "Mayotte", "Mexico", "Micronesia", "Moldova", "Monaco",
29: "Mongolia", "Montserrat", "Morocco", "Mozambique", "Myanmar", "Namibia",
30: "Nauru", "Nepal", "Netherlands", "Netherlands Antilles", "New Caledonia",
31: "New Zealand", "Nicaragua", "Niger", "Nigeria", "Niue", "Norfolk Island",
32: "North Korea", "Northern Marianas", "Norway", "Oman", "Pakistan",
33: "Palau", "Panama", "Papua New Guinea", "Paraguay", "Peru", "Philippines",
34: "Pitcairn Islands", "Poland", "Portugal", "Puerto Rico", "Qatar",
35: "Reunion", "Romania", "Russia", "Rwanda", "Sqo Tome and Principe",
36: "Saint Helena", "Saint Kitts and Nevis", "Saint Lucia",
37: "Saint Pierre and Miquelon", "Saint Vincent and the Grenadines", "Samoa",
38: "San Marino", "Saudi Arabia", "Senegal", "Seychelles", "Sierra Leone",
39: "Singapore", "Slovakia", "Slovenia", "Solomon Islands", "Somalia",
40: "South Africa", "South Georgia and the South Sandwich Islands",
41: "South Korea", "Spain", "Sri Lanka", "Sudan", "Suriname",
42: "Svalbard and Jan Mayen", "Swaziland", "Sweden", "Switzerland", "Syria",
43: "Taiwan", "Tajikistan", "Tanzania", "Thailand", "The Bahamas",
44: "The Gambia", "Togo", "Tokelau", "Tonga", "Trinidad and Tobago",
45: "Tunisia", "Turkey", "Turkmenistan", "Turks and Caicos Islands",
46: "Tuvalu", "Virgin Islands", "Uganda", "Ukraine", "United Arab Emirates",
47: "United Kingdom", "United States",
48: "United States Minor Outlying Islands", "Uruguay", "Uzbekistan",
49: "Vanuatu", "Vatican City", "Venezuela", "Vietnam", "Wallis and Futuna",
50: "Western Sahara", "Yemen", "Yugoslavia", "Zambia", "Zimbabwe" };
6.AutoComplete2
和AutoComplete1只是布局不一样,注意第5行的android:gravity=”bottom”
1: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2: android:orientation="vertical"
3: android:layout_width="fill_parent"
4: android:layout_height="fill_parent"
5: android:gravity="bottom">
6:
7: <Button
8: android:layout_width="wrap_content"
9: android:layout_height="wrap_content"
10: android:text="@string/autocomplete_2_focus" />
11:
12: <LinearLayout
7.AutoComplete6(没看出和上面的有什么不同的功能)
布局要注意:为MutiAutoCompleteTextView
1: <TextView
2: android:layout_width="wrap_content"
3: android:layout_height="wrap_content"
4: android:text="@string/autocomplete_7_country" />
5:
6: <MultiAutoCompleteTextView android:id="@+id/edit"
7: android:layout_width="fill_parent"
8: android:layout_height="wrap_content"/>
设置Adapter
1: ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
2: android.R.layout.simple_dropdown_item_1line, COUNTRIES);
3: MultiAutoCompleteTextView textView = (MultiAutoCompleteTextView) findViewById(R.id.edit);
4: textView.setAdapter(adapter);
5: textView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
8.Baseline1:
直接加载的layout布局:
1: <TextView
2: android:layout_width="wrap_content"
3: android:layout_height="wrap_content"
4: android:layout_marginRight="30dip"
5: android:text="@string/baseline_1_label" />
6:
7: <Button
8: android:layout_width="wrap_content"
9: android:layout_height="wrap_content"
10: android:layout_marginRight="30dip"
11: android:text="@string/baseline_1_button" />
第4行和第10行的
android:layout_marginRight="30dip"
为此TextView右边有30像素的空白
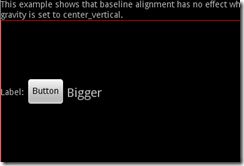
9.Baseline3
布局:
注意:第11行的android:layout_gravity="center_vertical"表示在父View的中心
1: <LinearLayout
2: android:orientation="horizontal"
3: android:layout_width="fill_parent"
4: android:layout_weight="1.0"
5: android:layout_height="0dip">
6:
7: <TextView
8: android:layout_width="wrap_content"
9: android:layout_height="wrap_content"
10: android:layout_marginRight="3dip"
11: android:layout_gravity="center_vertical"
12: android:text="@string/baseline_3_label" />
13:
14: <Button
15: android:layout_width="wrap_content"
16: android:layout_height="wrap_content"
17: android:layout_marginRight="3dip"
18: android:layout_gravity="center_vertical"
19: android:text="@string/baseline_3_button" />
20:
21: <TextView
22: android:layout_width="wrap_content"
23: android:layout_height="wrap_content"
24: android:layout_gravity="center_vertical"
25: android:textSize="20sp"
26: android:text="@string/baseline_3_bigger" />
27:
28: </LinearLayout>
10.Baseline4
此布局就是父View的Layout为android:orientation="horizontal"水平布局,然后子view再应用android:layout_gravity="center_vertical"和android:gravity="bottom"
11.Baseline6(没明白效果)
布局:
1: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2: android:layout_width="fill_parent"
3: android:layout_height="fill_parent">
4:
5: <EditText android:id="@+id/anchor"
6: android:layout_width="fill_parent"
7: android:layout_height="fill_parent"
8: android:textSize="20sp"
9: android:text="@string/baseline_6_multi_line" />
10:
11: <TextView
12: android:layout_width="wrap_content"
13: android:layout_height="wrap_content"
14: android:layout_alignBaseline="@id/anchor"
15: android:layout_alignRight="@id/anchor"
16: android:text="@string/baseline_6_baseline" />
17:
18: </RelativeLayout>
12.Baseline7
布局:
注意:TextView android:id="@+id/anchor"的android:layout_alignParentTop="true"和android:layout_alignParentLeft="true"设置它为父VIEW的左上角
第16行android:layout_alignBaseline="@id/anchor",设置此View在anchor的一条线上
1: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2: android:layout_width="fill_parent"
3: android:layout_height="fill_parent">
4:
5: <TextView android:id="@+id/anchor"
6: android:layout_width="wrap_content"
7: android:layout_height="wrap_content"
8: android:layout_alignParentTop="true"
9: android:layout_alignParentLeft="true"
10: android:textStyle="bold"
11: android:text="@string/baseline_7_fat" />
12:
13: <TextView
14: android:layout_width="wrap_content"
15: android:layout_alignParentRight="true"
16: android:layout_alignBaseline="@id/anchor"
17: android:layout_height="wrap_content"
18: android:text="@string/baseline_7_lean" />
19:
20: </RelativeLayout>
13.Buttons1:
主要是布局:
第二个按钮为小按钮,第14行style="?android:attr/buttonStyleSmall"
第三个按钮为开关按钮,ToggleButton
1: <LinearLayout
2: android:layout_width="wrap_content"
3: android:layout_height="wrap_content"
4: android:orientation="vertical">
5:
6: <!-- Regular sized buttons -->
7: <Button android:id="@+id/button_normal"
8: android:text="@string/buttons_1_normal"
9: android:layout_width="wrap_content"
10: android:layout_height="wrap_content" />
11:
12: <!-- Small buttons -->
13: <Button android:id="@+id/button_small"
14: style="?android:attr/buttonStyleSmall"
15: android:text="@string/buttons_1_small"
16: android:layout_width="wrap_content"
17: android:layout_height="wrap_content" />
18:
19: <ToggleButton android:id="@+id/button_toggle"
20: android:text="@string/buttons_1_toggle"
21: android:layout_width="wrap_content"
22: android:layout_height="wrap_content" />
23:
24: </LinearLayout>
14.ChronometerDemo 计时器
布局:
1: <Chronometer android:id="@+id/chronometer"
2: android:format="@string/chronometer_initial_format"
3: android:layout_width="wrap_content" android:layout_height="wrap_content"
4: android:layout_weight="0" android:paddingBottom="30dip"
5: android:paddingTop="30dip" />
6:
7: <Button android:id="@+id/start" android:layout_width="wrap_content"
8: android:layout_height="wrap_content" android:text="@string/chronometer_start">
9: <requestFocus />
10: </Button>
对Chronometer控件的操作:
设置监听:
1: button = (Button) findViewById(R.id.start);
2: button.setOnClickListener(mStartListener);
3:
4: button = (Button) findViewById(R.id.stop);
5: button.setOnClickListener(mStopListener);
6:
7: button = (Button) findViewById(R.id.reset);
8: button.setOnClickListener(mResetListener);
9:
10: button = (Button) findViewById(R.id.set_format);
11: button.setOnClickListener(mSetFormatListener);
12:
13: button = (Button) findViewById(R.id.clear_format);
14: button.setOnClickListener(mClearFormatListener);
监听事件:
1: View.OnClickListener mStartListener = new OnClickListener() {
2: public void onClick(View v) {
3: mChronometer.start();
4: }
5: };
6:
7: View.OnClickListener mStopListener = new OnClickListener() {
8: public void onClick(View v) {
9: mChronometer.stop();
10: }
11: };
12:
13: View.OnClickListener mResetListener = new OnClickListener() {
14: public void onClick(View v) {
15: mChronometer.setBase(SystemClock.elapsedRealtime());
16: }
17: };
18:
19: View.OnClickListener mSetFormatListener = new OnClickListener() {
20: public void onClick(View v) {
21: mChronometer.setFormat("Formatted time (%s)");
22: }
23: };
24:
25: View.OnClickListener mClearFormatListener = new OnClickListener() {
26: public void onClick(View v) {
27: mChronometer.setFormat(null);
28: }
29: };
15.Controls1:
![]() 此图的布局:
此图的布局:
1: <CheckBox android:id="@+id/star"
2: style="?android:attr/starStyle"
3: android:layout_width="wrap_content"
4: android:layout_height="wrap_content"
5: android:text="@string/controls_1_star" />
1: <TextView
2: android:layout_width="fill_parent"
3: android:layout_height="wrap_content"
4: android:layout_marginTop="5dip"
5: android:text="@string/textColorPrimary"
6: android:textAppearance="?android:attr/textAppearanceLarge"
7: android:focusable="true"
8: />
9:
10: <TextView
11: android:layout_width="fill_parent"
12: android:layout_height="wrap_content"
13: android:layout_marginTop="5dip"
14: android:text="@string/textColorSecondary"
15: android:textAppearance="?android:attr/textAppearanceLarge"
16: android:textColor="?android:attr/textColorSecondary"
17: android:focusable="true"
18: />
19:
20: <TextView
21: android:layout_width="fill_parent"
22: android:layout_height="wrap_content"
23: android:layout_marginTop="5dip"
24: android:text="@string/textColorTertiary"
25: android:textAppearance="?android:attr/textAppearanceLarge"
26: android:textColor="?android:attr/textColorTertiary"
27: android:focusable="true"
28: />
29:
30: <TextView
31: style="?android:attr/listSeparatorTextViewStyle"
32: android:text="@string/listSeparatorTextViewStyle"
33: android:layout_marginTop="5dip"
34: />
16.CustomView1:
此布局用了自定义的View(com.example.android.apis.view.LabelView)
1: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2: xmlns:app="http://schemas.android.com/apk/res/com.example.android.apis"
3: android:orientation="vertical"
4: android:layout_width="fill_parent"
5: android:layout_height="wrap_content">
6:
7: <com.example.android.apis.view.LabelView
8: android:background="@drawable/red"
9: android:layout_width="fill_parent"
10: android:layout_height="wrap_content"
11: app:text="Red"/>
12:
13: <com.example.android.apis.view.LabelView
14: android:background="@drawable/blue"
15: android:layout_width="fill_parent"
16: android:layout_height="wrap_content"
17: app:text="Blue" app:textSize="20dp"/>
18:
19: <com.example.android.apis.view.LabelView
20: android:background="@drawable/green"
21: android:layout_width="fill_parent"
22: android:layout_height="wrap_content"
23: app:text="Green" app:textColor="#ffffffff" />
24:
25: </LinearLayout>
17.DateWidgets1 时间控件
18.ExpandableList1 (没看)
用到android.widget.ExpandableListAdapter;
19.ExpandableList3(没看)
20.Focus1
1: WebView webView = (WebView) findViewById(R.id.rssWebView);
2: webView
3: .loadData(
4: "<html><body>Can I focus?<br /><a href=/"#/">No I cannot!</a>.</body></html>",
5: "text/html", "utf-8");
21.Gallery1
长按图片会弹出一个菜单,菜单选项被选后,作调用Toast
1: public class Gallery1 extends Activity {
2:
3: @Override
4: public void onCreate(Bundle savedInstanceState) {
5: super.onCreate(savedInstanceState);
6: setContentView(R.layout.gallery_1);
7:
8: // Reference the Gallery view
9: Gallery g = (Gallery) findViewById(R.id.gallery);
10: // Set the adapter to our custom adapter (below)
11: g.setAdapter(new ImageAdapter(this));
12:
13: // Set a item click listener, and just Toast the clicked position
14: g.setOnItemClickListener(new OnItemClickListener() {
15: public void onItemClick(AdapterView parent, View v, int position, long id) {
16: Toast.makeText(Gallery1.this, "" + position, Toast.LENGTH_SHORT).show();
17: }
18: });
19:
20: // We also want to show context menu for longpressed items in the gallery
21: registerForContextMenu(g);
22: }
23:
24: @Override
25: public void onCreateContextMenu(ContextMenu menu, View v,
26: ContextMenuInfo menuInfo) {
27: menu.add(R.string.gallery_2_text);
28: }
29:
30: @Override
31: public boolean onContextItemSelected(MenuItem item) {
32: AdapterContextMenuInfo info = (AdapterContextMenuInfo) item.getMenuInfo();
33: Toast.makeText(this, "Longpress: " + info.position, Toast.LENGTH_SHORT)
34: .show();
35: return true;
36: }
37:
38: public class ImageAdapter extends BaseAdapter {
39: int mGalleryItemBackground;
40:
41: public ImageAdapter(Context c) {
42: mContext = c;
43: // See res/values/attrs.xml for the <declare-styleable> that defines
44: // Gallery1.
45: TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
46: mGalleryItemBackground = a.getResourceId(
47: R.styleable.Gallery1_android_galleryItemBackground, 0);
48: a.recycle();
49: }
50:
51: public int getCount() {
52: return mImageIds.length;
53: }
54:
55: public Object getItem(int position) {
56: return position;
57: }
58:
59: public long getItemId(int position) {
60: return position;
61: }
62:
63: public View getView(int position, View convertView, ViewGroup parent) {
64: ImageView i = new ImageView(mContext);
65:
66: i.setImageResource(mImageIds[position]);
67: i.setScaleType(ImageView.ScaleType.FIT_XY);
68: i.setLayoutParams(new Gallery.LayoutParams(136, 88));
69:
70: // The preferred Gallery item background
71: i.setBackgroundResource(mGalleryItemBackground);
72:
73: return i;
74: }
75:
76: private Context mContext;
77:
78: private Integer[] mImageIds = { R.drawable.gallery_photo_1,
79: R.drawable.gallery_photo_2, R.drawable.gallery_photo_3,
80: R.drawable.gallery_photo_4, R.drawable.gallery_photo_5,
81: R.drawable.gallery_photo_6, R.drawable.gallery_photo_7,
82: R.drawable.gallery_photo_8 };
83: }
84:
85: }
22.Grid1
布局:
1: <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myGrid"
2: android:layout_width="fill_parent"
3: android:layout_height="fill_parent"
4: android:padding="10dp"
5: android:verticalSpacing="10dp"
6:
7: android:horizontalSpacing="10dp"
8: android:numColumns="auto_fit"
9: android:columnWidth="60dp"
10: android:CMode="columnWidth"
11:
12: android:gravity="center"
13: />
23.Grid2
1: setContentView(R.layout.grid_2);
2:
3: GridView g = (GridView) findViewById(R.id.myGrid);
4: g.setAdapter(new ImageAdapter(this));
ImageAdapter的getView方法:
1: public View getView(int position, View convertView, ViewGroup parent) {
2: ImageView imageView;
3: if (convertView == null) {
4: imageView = new ImageView(mContext);
5: imageView.setLayoutParams(new GridView.LayoutParams(45, 45));
6: imageView.setAdjustViewBounds(false);
7: imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
8: imageView.setPadding(8, 8, 8, 8);
9: } else {
10: imageView = (ImageView) convertView;
11: }
12:
13: imageView.setImageResource(mThumbIds[position]);
14:
15: return imageView;
16: }
24.ImageSwitcher1
1: public class ImageSwitcher1 extends Activity implements
2: AdapterView.OnItemSelectedListener, ViewSwitcher.ViewFactory {//实现ViewFactory
3:
4: @Override
5: public void onCreate(Bundle savedInstanceState) {
6: super.onCreate(savedInstanceState);
7: requestWindowFeature(Window.FEATURE_NO_TITLE);
8:
9: setContentView(R.layout.image_switcher_1);
10:
11: mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
12: mSwitcher.setFactory(this);//注意
13: mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
14: android.R.anim.fade_in));
15: mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
16: android.R.anim.fade_out));
17:
18: Gallery g = (Gallery) findViewById(R.id.gallery);
19: g.setAdapter(new ImageAdapter(this));
20: g.setOnItemSelectedListener(this);
21: }
22:
23: //Gallery被选后设置ImageSwitcher的图片
24: public void onItemSelected(AdapterView parent, View v, int position, long id) {
25: mSwitcher.setImageResource(mImageIds[position]);
26: }
27:
28: public void onNothingSelected(AdapterView parent) {
29: }
30:
31: public View makeView() {//!!!!!!注意Creates a new View to be added in a ViewSwitcher.
32: ImageView i = new ImageView(this);
33: i.setBackgroundColor(0xFF000000);
34: i.setScaleType(ImageView.ScaleType.FIT_CENTER);
35: i.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT,
36: LayoutParams.FILL_PARENT));
37: return i;
38: }
39:
40: private ImageSwitcher mSwitcher;
41:
42: public class ImageAdapter extends BaseAdapter {
43: public ImageAdapter(Context c) {
44: mContext = c;
45: }
46:
47: public int getCount() {
48: return mThumbIds.length;
49: }
50:
51: public Object getItem(int position) {
52: return position;
53: }
54:
55: public long getItemId(int position) {
56: return position;
57: }
58:
59: public View getView(int position, View convertView, ViewGroup parent) {
60: ImageView i = new ImageView(mContext);
61:
62: i.setImageResource(mThumbIds[position]);
63: i.setAdjustViewBounds(true);//preserve the aspect ratio
64: i.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT,
65: LayoutParams.WRAP_CONTENT));
66: i.setBackgroundResource(R.drawable.picture_frame);
67: return i;
68: }
69:
70: private Context mContext;
71:
72: }
73:
74: private Integer[] mThumbIds = { R.drawable.sample_thumb_0,
75: R.drawable.sample_thumb_1, R.drawable.sample_thumb_2,
76: R.drawable.sample_thumb_3, R.drawable.sample_thumb_4,
77: R.drawable.sample_thumb_5, R.drawable.sample_thumb_6,
78: R.drawable.sample_thumb_7 };
79:
80: private Integer[] mImageIds = { R.drawable.sample_0, R.drawable.sample_1,
81: R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4,
82: R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 };
83:
84: }
25.ImageView1:
只是布局:
可以看出android:adjustViewBounds="true"为保持比例。
android:maxWidth="50dip" android:maxHeight="50dip"限制图片的最大宽高
android:maxWidth="70dip" android:maxHeight="70dip" android:padding="10dip" 限制图片最大宽高并在图片周围填充空白10dip
android:padding="10dip" android:layout_width="70dip" android:layout_height="70dip" 图片设置宽高为70,并在图片周围填充空白
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
4: android:layout_width="fill_parent"
5: android:layout_height="fill_parent">
6:
7: <LinearLayout
8: android:layout_width="fill_parent"
9: android:layout_height="fill_parent"
10: android:orientation="vertical">
11:
12: <!-- The following four examples use a large image -->
13: <!-- 1. Non-scaled view, for reference -->
14: <TextView
15: android:layout_width="fill_parent"
16: android:layout_height="wrap_content"
17: android:paddingTop="10dip"
18: android:text="@string/image_view_large_normal"/>
19: <ImageView
20: android:src="@drawable/sample_1"
21: android:adjustViewBounds="true"
22: android:layout_width="wrap_content"
23: android:layout_height="wrap_content" />
24:
25: <!-- 2. Limit to at most 50x50 -->
26: <TextView
27: android:layout_width="fill_parent"
28: android:layout_height="wrap_content"
29: android:paddingTop="10dip"
30: android:text="@string/image_view_large_at_most"/>
31: <ImageView
32: android:src="@drawable/sample_1"
33: android:adjustViewBounds="true"
34: android:maxWidth="50dip"
35: android:maxHeight="50dip"
36: android:layout_width="wrap_content"
37: android:layout_height="wrap_content" />
38:
39: <!-- 3. Limit to at most 70x70, with 10 pixels of padding all around -->
40: <TextView
41: android:layout_width="fill_parent"
42: android:layout_height="wrap_content"
43: android:paddingTop="10dip"
44: android:text="@string/image_view_large_at_most_padded"/>
45: <ImageView
46: android:src="@drawable/sample_1"
47: android:background="#66FFFFFF"
48: android:adjustViewBounds="true"
49: android:maxWidth="70dip"
50: android:maxHeight="70dip"
51: android:padding="10dip"
52: android:layout_width="wrap_content"
53: android:layout_height="wrap_content" />
54:
55: <!-- 4. Limit to exactly 70x70, with 10 pixels of padding all around -->
56: <TextView
57: android:layout_width="fill_parent"
58: android:layout_height="wrap_content"
59: android:paddingTop="10dip"
60: android:text="@string/image_view_large_exactly_padded"/>
61: <ImageView
62: android:src="@drawable/sample_1"
63: android:background="#66FFFFFF"
64: android:scaleType="centerInside"
65: android:padding="10dip"
66: android:layout_width="70dip"
67: android:layout_height="70dip" />
68:
69: <!-- Repeating the previous four examples with small image -->
70: <!-- 1. Non-scaled view, for reference -->
71: <TextView
72: android:layout_width="fill_parent"
73: android:layout_height="wrap_content"
74: android:paddingTop="10dip"
75: android:text="@string/image_view_small_normal"/>
76: <ImageView
77: android:src="@drawable/stat_happy"
78: android:background="#FFFFFFFF"
79: android:adjustViewBounds="true"
80: android:layout_width="wrap_content"
81: android:layout_height="wrap_content" />
82:
83: <!-- 2. Limit to at most 50x50 -->
84: <TextView
85: android:layout_width="fill_parent"
86: android:layout_height="wrap_content"
87: android:paddingTop="10dip"
88: android:text="@string/image_view_small_at_most"/>
89: <ImageView
90: android:src="@drawable/stat_happy"
91: android:background="#FFFFFFFF"
92: android:adjustViewBounds="true"
93: android:maxWidth="50dip"
94: android:maxHeight="50dip"
95: android:layout_width="wrap_content"
96: android:layout_height="wrap_content" />
97:
98: <!-- 3. Limit to at most 70x70, with 10 pixels of padding all around -->
99: <TextView
100: android:layout_width="fill_parent"
101: android:layout_height="wrap_content"
102: android:paddingTop="10dip"
103: android:text="@string/image_view_small_at_most_padded"/>
104: <ImageView
105: android:src="@drawable/stat_happy"
106: android:background="#FFFFFFFF"
107: android:adjustViewBounds="true"
108: android:maxWidth="70dip"
109: android:maxHeight="70dip"
110: android:padding="10dip"
111: android:layout_width="wrap_content"
112: android:layout_height="wrap_content" />
113:
114: <!-- 4. Limit to exactly 70x70, with 10 pixels of padding all around -->
115: <TextView
116: android:layout_width="fill_parent"
117: android:layout_height="wrap_content"
118: android:paddingTop="10dip"
119: android:text="@string/image_view_small_exactly_padded"/>
120: <ImageView
121: android:src="@drawable/stat_happy"
122: android:background="#FFFFFFFF"
123: android:scaleType="centerInside"
124: android:padding="10dip"
125: android:layout_width="70dip"
126: android:layout_height="70dip" />
127:
128:
129: </LinearLayout>
130: </ScrollView>
131:
26.LayoutAnimation2
此为一个ListActivity在加载时有个加载动画效果
注意:第9到24行为设置动画 此例了Alpha+Translate
1: public class LayoutAnimation2 extends ListActivity {
2: @Override
3: public void onCreate(Bundle savedInstanceState) {
4: super.onCreate(savedInstanceState);
5:
6: setListAdapter(new ArrayAdapter<String>(this,
7: android.R.layout.simple_list_item_1, mStrings));
8:
9: AnimationSet set = new AnimationSet(true);
10:
11: Animation animation = new AlphaAnimation(0.0f, 1.0f);
12: animation.setDuration(50);
13: set.addAnimation(animation);
14:
15: animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.0f,
16: Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, -1.0f,
17: Animation.RELATIVE_TO_SELF, 0.0f);
18: animation.setDuration(100);
19: set.addAnimation(animation);
20:
21: LayoutAnimationController controller = new LayoutAnimationController(set,
22: 0.5f);
23: ListView listView = getListView();
24: listView.setLayoutAnimation(controller);
25: }
26:
27: private String[] mStrings = { "Bordeaux", "Lyon", "Marseille", "Nancy",
28: "Paris", "Toulouse", "Strasbourg" };
29: }
27.LayoutAnimation3
此为布局动画,在加载整个布局时的动画效果
布局XML
第7行说明此ListView加载了一个LayoutAnimation动画layout_bottom_to_top_slide
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <ListView xmlns:android="http://schemas.android.com/apk/res/android"
4: android:id="@android:id/list"
5: android:layout_width="fill_parent"
6: android:layout_height="fill_parent"
7: android:layoutAnimation="@anim/layout_bottom_to_top_slide" />
8:
layout_bottom_to_top_slide.xml 声音了一个LayoutAnimation动画如下:
第6行声明了一个animation动画为slide_right
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
4: android:delay="30%"
5: android:animationOrder="reverse"
6: android:animation="@anim/slide_right" />
7:
slide_right.xml如下
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
4: <translate android:fromXDelta="-100%p" android:toXDelta="0"
5: android:duration="@android:integer/config_shortAnimTime" />
6: </set>
28.LayoutAnimation4随机动态显示
布局里有个LayoutAnimation动画 layout_random_fade
1: <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/grid"
2: android:layoutAnimation="@anim/layout_random_fade"
3:
4: android:layout_width="fill_parent"
5: android:layout_height="fill_parent"
6: android:padding="10dp"
7: android:verticalSpacing="10dp"
8:
9: android:horizontalSpacing="10dp"
10: android:numColumns="auto_fit"
11: android:columnWidth="60dp"
12: android:stretchMode="columnWidth"
13:
14: android:gravity="center" />
layout_random_fade.xml动画如下:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
4: android:delay="0.5"
5: android:animationOrder="random"
6: android:animation="@anim/fade" />
第6行又加载了动画fade
fade.xml如下
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <alpha xmlns:android="http://schemas.android.com/apk/res/android"
4: android:interpolator="@android:anim/accelerate_interpolator"
5: android:fromAlpha="0.0" android:toAlpha="1.0"
6: android:duration="@android:integer/config_longAnimTime" />
7:
29.LayoutAnimation5 以风格顺序方向显示
布局:android:layoutAnimation="@anim/layout_grid_inverse_fade"的LayoutAnimation动画
1: <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/grid"
2: android:layoutAnimation="@anim/layout_grid_inverse_fade"
3:
4: android:layout_width="fill_parent"
5: android:layout_height="fill_parent"
6: android:padding="10dp"
7: android:verticalSpacing="10dp"
8:
9: android:horizontalSpacing="10dp"
10: android:numColumns="auto_fit"
11: android:columnWidth="60dp"
12: android:stretchMode="columnWidth"
13:
14: android:gravity="center" />
layout_grid_inverse_fade.xml动画
注意:此为gridLayoutAnimation ,动画方向:android:direction="right_to_left|bottom_to_top"
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
4: android:columnDelay="0.5"
5: android:directionPriority="row"
6: android:direction="right_to_left|bottom_to_top"
7: android:animation="@anim/fade" />
8:
fade.xml如下
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <alpha xmlns:android="http://schemas.android.com/apk/res/android"
4: android:interpolator="@android:anim/accelerate_interpolator"
5: android:fromAlpha="0.0" android:toAlpha="1.0"
6: android:duration="@android:integer/config_longAnimTime" />
7:
30.LayoutAnimation6
布局:
注意:第4行的android:layoutAnimation="@anim/layout_wave_scale"
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/grid"
4: android:layoutAnimation="@anim/layout_wave_scale"
5:
6: android:layout_width="fill_parent"
7: android:layout_height="fill_parent"
8: android:verticalSpacing="10dp"
9:
10: android:horizontalSpacing="10dp"
11: android:numColumns="auto_fit"
12: android:columnWidth="60dp"
13: android:stretchMode="columnWidth"
14:
15: android:gravity="center" />
layout_wave_scale.xml动画如下:
注意:此为gridLayoutAnimation
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <gridLayoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
4: android:rowDelay="75%"
5: android:columnDelay="0%"
6: android:directionPriority="none"
7: android:animation="@anim/wave_scale" />
8:
wave_scale.xml动画如下:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
4: <alpha
5: android:fromAlpha="0.0"
6: android:toAlpha="1.0"
7: android:duration="100" />
8: <scale
9: android:fromXScale="0.5" android:toXScale="1.5"
10: android:fromYScale="0.5" android:toYScale="1.5"
11: android:pivotX="50%" android:pivotY="50%"
12: android:duration="200" />
13: <scale
14: android:fromXScale="1.5" android:toXScale="1.0"
15: android:fromYScale="1.5" android:toYScale="1.0"
16: android:pivotX="50%" android:pivotY="50%"
17: android:startOffset="200"
18: android:duration="100" />
19: </set>
31.LayoutAnimation7
布局:
注意:TableLayout中加入了多个TableRow 每个TableRow里有一个TextView和一个EditView,每个TableRow里有分别有一个动画
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
4: android:layoutAnimation="@anim/layout_animation_table"
5: android:animationCache="false"
6: android:clipToPadding="false"
7: android:padding="12dp"
8: android:layout_width="fill_parent"
9: android:layout_height="fill_parent"
10: android:stretchColumns="1">
11:
12: <TableRow
13: android:layoutAnimation="@anim/layout_animation_row_right_slide">
14: <TextView
15: android:gravity="right"
16: android:text="@string/layout_animation_name" />
17: <EditText />
18: </TableRow>
19:
20: <TableRow
21: android:layoutAnimation="@anim/layout_animation_row_left_slide">
22: <TextView
23: android:gravity="right"
24: android:text="@string/layout_animation_lastname" />
25: <EditText />
26: </TableRow>
27:
28: <TableRow
29: android:layoutAnimation="@anim/layout_animation_row_right_slide">
30: <TextView
31: android:gravity="right"
32: android:text="@string/layout_animation_phone" />
33: <EditText />
34: </TableRow>
35:
36: <TableRow
37: android:layoutAnimation="@anim/layout_animation_row_left_slide">
38: <TextView
39: android:gravity="right"
40: android:text="@string/layout_animation_address" />
41: <EditText android:lines="3" />
42: </TableRow>
43: </TableLayout>
44:
第41行<EditText android:lines="3" />
动画layout_animation_row_left_slide.xml
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
4: android:delay="10%"
5: android:animation="@anim/slide_left" />
6:
第6行 slide_left动画:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
4: <translate android:fromXDelta="100%p" android:toXDelta="0"
5: android:duration="@android:integer/config_shortAnimTime" />
6: </set>
动画layout_animation_row_right_slide.xml
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
4: android:delay="10%"
5: android:animationOrder="reverse"
6: android:animation="@anim/slide_right" />
7:
第6行 slide_right动画:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
4: <translate android:fromXDelta="-100%p" android:toXDelta="0"
5: android:duration="@android:integer/config_shortAnimTime" />
6: </set>
7:
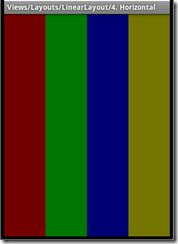
32.LinearLayout3
布局:
注意:第三个TextView android:layout_weight="1",activity根据这个View的比0大的layout_weight值来划分剩余的空间和其它Views定义的layout_weight也按比例进行空间的划分
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!--
4: Demonstrates a simple linear layout. The layout fills the screen, with the
5: children stacked from the top. The middle child gets allocated any extra
6: space.
7: -->
8:
9: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
10: android:orientation="vertical"
11: android:background="@drawable/blue"
12: android:layout_width="fill_parent"
13: android:layout_height="fill_parent">
14:
15: <!-- view1 goes on top -->
16: <TextView
17: android:background="@drawable/box"
18: android:layout_width="fill_parent"
19: android:layout_height="wrap_content"
20: android:text="@string/linear_layout_3_top"/>
21:
22: <!-- view2 goes in the middle -->
23: <TextView
24: android:background="@drawable/box"
25: android:layout_width="fill_parent"
26: android:layout_height="wrap_content"
27: android:layout_weight="1"
28: android:text="@string/linear_layout_3_middle"/>
29:
30: <!-- view3 goes on the bottom -->
31: <TextView
32: android:background="@drawable/box"
33: android:layout_width="fill_parent"
34: android:layout_height="wrap_content"
35: android:text="@string/linear_layout_3_bottom"/>
36:
37: </LinearLayout>
38:
33.LinearLayout4
布局:
注意:每个TextView的android:layout_weight="1" android:layout_height="fill_parent"
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!--
4: Demonstrates a horizontal linear layout with equally sized columns
5: -->
6:
7: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
8: android:orientation="horizontal"
9: android:layout_width="fill_parent"
10: android:layout_height="fill_parent">
11:
12: <TextView
13: android:background="@drawable/red"
14: android:layout_width="0dip"
15: android:layout_height="fill_parent"
16: android:layout_weight="1"/>
17:
18: <TextView
19: android:background="@drawable/green"
20: android:layout_width="0dip"
21: android:layout_height="fill_parent"
22: android:layout_weight="1"/>
23:
24: <TextView
25: android:background="@drawable/blue"
26: android:layout_width="0dip"
27: android:layout_height="fill_parent"
28: android:layout_weight="1"/>
29:
30: <TextView
31: android:background="@drawable/yellow"
32: android:layout_width="0dip"
33: android:layout_height="fill_parent"
34: android:layout_weight="1"/>
35:
36: </LinearLayout>
37:
34.LinearLayout5
布局:
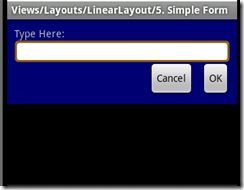
注意:第33行android:background="@android:drawable/editbox_background" 设置了EditView的背景样子
第43行又加了一个LinearLayout放两个按钮,第47行android:layout_gravity="right" 设置两按钮右边对齐
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!--
4: Demonstrates a nesting layouts to make a form
5: -->
6:
7: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
8: android:orientation="vertical"
9: android:background="@drawable/blue"
10: android:layout_width="fill_parent"
11: android:layout_height="wrap_content"
12: android:padding="10dip">
13:
14: <!--
15: TextView goes on top...
16: -->
17: <TextView
18: android:layout_width="fill_parent"
19: android:layout_height="wrap_content"
20: android:text="@string/linear_layout_5_instructions"/>
21:
22: <!--
23: Followed by the EditText field...
24:
25: Also give it a standard background (the "android:"
26: part in @android:drawable/editbox_background
27: means it is system resource rather than
28: an application resource.
29: -->
30: <EditText
31: android:layout_width="fill_parent"
32: android:layout_height="wrap_content"
33: android:background="@android:drawable/editbox_background"/>
34:
35: <!--
36: Use a horizontal layout to hold the two buttons.
37: This item has layout_gravity="right". This means the whole
38: horizontal LinearLayout is right aligned, not the individual
39: items within it. The horizontal LinearLayout's width is set to
40: wrap_content. (If it was fill_parent it would not have any
41: room to slide to the right.)
42: -->
43: <LinearLayout
44: android:orientation="horizontal"
45: android:layout_width="wrap_content"
46: android:layout_height="wrap_content"
47: android:layout_gravity="right" >
48:
49: <Button
50: android:layout_width="wrap_content"
51: android:layout_height="wrap_content"
52: android:text="@string/linear_layout_5_cancel"/>
53:
54: <Button
55: android:layout_width="wrap_content"
56: android:layout_height="wrap_content"
57: android:layout_marginLeft="10dip"
58: android:text="@string/linear_layout_5_ok" />
59:
60: </LinearLayout>
61:
62: </LinearLayout>
35.LinearLayout6
此例子在LinearLayout 布局中加入了android:padding="20dip" android:layout_width="wrap_content" android:layout_height="wrap_content"
布局:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!--
4: LinearLayout which uses a combination of wrap_content on itself and
5: fill_parent on its children to get every item to be the same width.
6: -->
7:
8: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
9: android:orientation="vertical"
10: android:background="@drawable/blue"
11: android:padding="20dip"
12: android:layout_width="wrap_content"
13: android:layout_height="wrap_content">
14:
15: <TextView
16: android:background="@drawable/box"
17: android:layout_width="fill_parent"
18: android:layout_height="wrap_content"
19: android:text="@string/linear_layout_6_one"/>
20:
21: <TextView
22: android:background="@drawable/box"
23: android:layout_width="fill_parent"
24: android:layout_height="wrap_content"
25: android:text="@string/linear_layout_6_two"/>
26:
27: <TextView
28: android:background="@drawable/box"
29: android:layout_width="fill_parent"
30: android:layout_height="wrap_content"
31: android:text="@string/linear_layout_6_three"/>
32:
33: <TextView
34: android:background="@drawable/box"
35: android:layout_width="fill_parent"
36: android:layout_height="wrap_content"
37: android:text="@string/linear_layout_6_four"/>
38:
39: </LinearLayout>
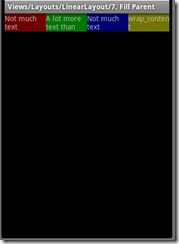
36.LinearLayout7
布局:
注意:主要起作用的是第8行android:layout_width="fill_parent"和第15行android:layout_weight="1"
1: <?xml version="1.0" encoding="utf-8"?>
2: <!--
3: Demonstrates a horizontal linear layout with equally sized columns.
4: Some columns force their height to match the parent.
5: -->
6:
7: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal"
8: android:layout_width="fill_parent"
9: android:layout_height="wrap_content">
10:
11: <TextView
12: android:background="@drawable/red"
13: android:layout_width="0dip"
14: android:layout_height="fill_parent"
15: android:layout_weight="1"
16: android:text="@string/linear_layout_7_small"/>
17:
18: <TextView
19: android:background="@drawable/green"
20: android:layout_width="0dip"
21: android:layout_height="fill_parent"
22: android:layout_weight="1"
23: android:text="@string/linear_layout_7_big"/>
24:
25: <TextView
26: android:background="@drawable/blue"
27: android:layout_width="0dip"
28: android:layout_height="fill_parent"
29: android:layout_weight="1"
30: android:text="@string/linear_layout_7_small" />
31:
32: <TextView
33: android:background="@drawable/yellow"
34: android:layout_width="0dip"
35: android:layout_height="wrap_content"
36: android:layout_weight="1"
37: android:text="@string/linear_layout_7_wrap"/>
38:
39: </LinearLayout>
37.LinearLayout8
在菜单里可以动态改变LinearLayout的布局
原布局:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!--
4: Demonstrates a simple linear layout. The layout fills the screen, with the
5: children stacked from the top.
6: -->
7: <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
8: android:layout_width="fill_parent"
9: android:layout_height="fill_parent"
10: android:padding="30dip">
11: <LinearLayout
12: android:id="@+id/layout"
13: android:orientation="vertical"
14: android:background="@drawable/blue"
15: android:layout_width="fill_parent"
16: android:layout_height="fill_parent"
17: android:padding="30dip">
18:
19: <TextView
20: android:background="@drawable/box"
21: android:layout_width="wrap_content"
22: android:layout_height="wrap_content"
23: android:text="@string/linear_layout_8_c"/>
24:
25: <TextView
26: android:background="@drawable/box"
27: android:layout_width="wrap_content"
28: android:layout_height="wrap_content"
29: android:text="@string/linear_layout_8_b"/>
30:
31: <TextView
32: android:background="@drawable/box"
33: android:layout_width="wrap_content"
34: android:layout_height="wrap_content"
35: android:text="@string/linear_layout_8_c"/>
36:
37: </LinearLayout>
38:
39: </FrameLayout>
40:
菜单的onOptionsItemSelected方法:
1: @Override
2: public boolean onOptionsItemSelected(MenuItem item) {
3: switch (item.getItemId()) {
4:
5: case VERTICAL_ID:
6: mLinearLayout.setOrientation(LinearLayout.VERTICAL);
7: return true;
8: case HORIZONTAL_ID:
9: mLinearLayout.setOrientation(LinearLayout.HORIZONTAL);
10: return true;
11:
12: case TOP_ID:
13: mLinearLayout.setVerticalGravity(Gravity.TOP);
14: return true;
15: case MIDDLE_ID:
16: mLinearLayout.setVerticalGravity(Gravity.CENTER_VERTICAL);
17: return true;
18: case BOTTOM_ID:
19: mLinearLayout.setVerticalGravity(Gravity.BOTTOM);
20: return true;
21:
22: case LEFT_ID:
23: mLinearLayout.setHorizontalGravity(Gravity.LEFT);
24: return true;
25: case CENTER_ID:
26: mLinearLayout.setHorizontalGravity(Gravity.CENTER_HORIZONTAL);
27: return true;
28: case RIGHT_ID:
29: mLinearLayout.setHorizontalGravity(Gravity.RIGHT);
30: return true;
31:
32: }
33: return super.onOptionsItemSelected(item);
34: }
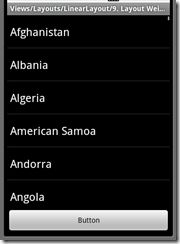
38.LinearLayout9 下面的Button一直在屏幕的底部
布局:
Button一直在屏幕的底部主要是因为第16行的android:layout_weight="1.0"
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!--
4: Demonstrates a simple linear layout. The layout fills the screen, with the
5: children stacked from the top.
6: -->
7:
8: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
9: android:orientation="vertical"
10: android:layout_width="fill_parent"
11: android:layout_height="fill_parent">
12:
13: <ListView android:id="@+id/list"
14: android:layout_width="fill_parent"
15: android:layout_height="wrap_content"
16: android:layout_weight="1.0" />
17:
18: <Button
19: android:layout_width="fill_parent"
20: android:layout_height="wrap_content"
21: android:text="@string/linear_layout_9_button" />
22:
23: </LinearLayout>
39.LinearLayout10
第一个条的布局:
1: <LinearLayout
2: android:layout_width="fill_parent"
3: android:layout_height="wrap_content"
4: android:addStatesFromChildren="true"
5: android:gravity="center_vertical"
6: android:paddingRight="0dip"
7: android:background="@android:drawable/edit_text">
8:
9: <!--
10: TextView label goes at the left.
11: -->
12: <TextView
13: android:layout_width="wrap_content"
14: android:layout_height="wrap_content"
15: android:text="@string/linear_layout_10_from"
16: android:textColor="?android:attr/textColorSecondary"
17: android:textAppearance="?android:attr/textAppearanceLargeInverse"
18: />
19:
20: <!--
21: EditText goes in between.
22: -->
23: <EditText
24: android:layout_width="wrap_content"
25: android:layout_height="wrap_content"
26: android:layout_weight="1"
27: android:singleLine="true"
28: android:background="@null"
29: />
30:
31: <!--
32: The button goes at the right.
33: -->
34: <ImageButton
35: style="@android:style/Widget.Button.Inset"
36: android:src="@android:drawable/star_big_on"
37: android:layout_width="wrap_content"
38: android:layout_height="wrap_content"
39: android:layout_marginTop="2dip"
40: android:layout_marginRight="2dip"
41: android:layout_marginBottom="2dip"
42: android:padding="10dip"
43: />
44:
45: </LinearLayout>
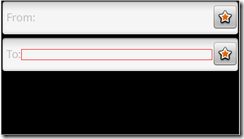
40.RelativeLayout1 相对布局
布局:
注意:第18行android:layout_alignParentTop="true"
第27行android:layout_alignParentBottom="true"
第36,37行android:layout_above="@id/view2" android:layout_below="@id/view1"
1: <?xml version="1.0" encoding="utf-8"?>
2:
3:
4: <!--
5: Demonstrates stretching a view to fill the space between two other views
6: -->
7:
8: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
9: android:layout_width="fill_parent"
10: android:layout_height="fill_parent">
11:
12: <!-- view1 goes on top -->
13: <TextView
14: android:id="@+id/view1"
15: android:background="@drawable/red"
16: android:layout_width="fill_parent"
17: android:layout_height="wrap_content"
18: android:layout_alignParentTop="true"
19: android:text="@string/relative_layout_1_top"/>
20:
21: <!-- view2 goes on the bottom -->
22: <TextView
23: android:id="@+id/view2"
24: android:background="@drawable/green"
25: android:layout_width="fill_parent"
26: android:layout_height="wrap_content"
27: android:layout_alignParentBottom="true"
28: android:text="@string/relative_layout_1_bottom"/>
29:
30: <!-- view3 stretches betweeen view1 and view2 -->
31: <TextView
32: android:id="@+id/view3"
33: android:background="@drawable/yellow"
34: android:layout_width="fill_parent"
35: android:layout_height="0dip"
36: android:layout_above="@id/view2"
37: android:layout_below="@id/view1"
38: android:text="@string/relative_layout_1_center"/>
39:
40: </RelativeLayout>
41.ScrollView2 一共64个TextView和button
布局:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3:
4: <!-- Demonstrates scrolling with a ScrollView. -->
5:
6: <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
7: android:layout_width="fill_parent"
8: android:layout_height="wrap_content"
9: android:scrollbars="none">
10:
11: <LinearLayout
12: android:id="@+id/layout"
13: android:orientation="vertical"
14: android:layout_width="fill_parent"
15: android:layout_height="wrap_content">
16:
17: <TextView
18: android:layout_width="fill_parent"
19: android:layout_height="wrap_content"
20: android:text="@string/scroll_view_2_text_1"/>
21:
22: <Button
23: android:layout_width="fill_parent"
24: android:layout_height="wrap_content"
25: android:text="@string/scroll_view_2_button_1"/>
26:
27: </LinearLayout>
28: </ScrollView>
在OnCreat()里动态填加 View
1: protected void onCreate(Bundle savedInstanceState) {
2: super.onCreate(savedInstanceState);
3: setContentView(R.layout.scroll_view_2);
4:
5: LinearLayout layout = (LinearLayout) findViewById(R.id.layout);
6: for (int i = 2; i < 64; i++) {
7: TextView textView = new TextView(this);
8: textView.setText("Text View " + i);
9: LinearLayout.LayoutParams p = new LinearLayout.LayoutParams(
10: LinearLayout.LayoutParams.FILL_PARENT,
11: LinearLayout.LayoutParams.WRAP_CONTENT
12: );
13: layout.addView(textView, p);
14:
15: Button buttonView = new Button(this);
16: buttonView.setText("Button " + i);
17: layout.addView(buttonView, p);
18: }
19: }
42.TableLayout1
TableLayout里由<TableRow><TableRow/>组成
布局:
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
4: android:layout_width="fill_parent"
5: android:layout_height="fill_parent">
6:
7: <TableRow>
8: <TextView
9: android:text="@string/table_layout_1_star"
10: android:padding="3dip" />
11: <TextView
12: android:text="@string/table_layout_1_open"
13: android:padding="3dip" />
14: <TextView
15: android:text="@string/table_layout_1_open_shortcut"
16: android:padding="3dip" />
17: </TableRow>
18:
19: <TableRow>
20: <TextView
21: android:text="@string/table_layout_1_triple_star"
22: android:padding="3dip" />
23: <TextView
24: android:text="@string/table_layout_1_save"
25: android:padding="3dip" />
26: <TextView
27: android:text="@string/table_layout_1_save_shortcut"
28: android:padding="3dip" />
29: </TableRow>
30:
31: <TableRow>
32: <TextView
33: android:text="@string/table_layout_1_star"
34: android:padding="3dip" />
35: <TextView
36: android:text="@string/table_layout_1_quit"
37: android:padding="3dip" />
38: <TextView
39: android:text="@string/table_layout_1_quit_shortcut"
40: android:padding="3dip" />
41: </TableRow>
42: </TableLayout>
43:
43.TableLayout2
布局:在空的地方不加控件
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
4: android:layout_width="fill_parent"
5: android:layout_height="fill_parent">
6:
7: <TableRow>
8: <Button
9: android:text="@string/table_layout_2_open" />
10: <TextView
11: android:text="@string/table_layout_2_path_1"
12: android:padding="3dip" />
13: </TableRow>
14: <TableRow>
15: <Button
16: android:text="@string/table_layout_2_save_all"/>
17: </TableRow>
18: <TableRow>
19: <Button
20: android:text="@string/table_layout_2_save"
21: android:visibility="invisible" />
22: <TextView
23: android:text="@string/table_layout_2_path_2"
24: android:padding="3dip" />
25: </TableRow>
26: </TableLayout>
27:
44.TableLayout4此表格布局一行中的两个TextView分布在左右两端
布局:
注意:关键在第7行和第15行,android:stretchColumns="1" android:gravity="right"
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!-- Stretch some columns -->
4: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
5: android:layout_width="fill_parent"
6: android:layout_height="fill_parent"
7: android:stretchColumns="1">
8:
9: <TableRow>
10: <TextView
11: android:text="@string/table_layout_4_open"
12: android:padding="3dip" />
13: <TextView
14: android:text="@string/table_layout_4_open_shortcut"
15: android:gravity="right"
16: android:padding="3dip" />
17: </TableRow>
18:
19: <TableRow>
20: <TextView
21: android:text="@string/table_layout_4_save"
22: android:padding="3dip" />
23: <TextView
24: android:text="@string/table_layout_4_save_shortcut"
25: android:gravity="right"
26: android:padding="3dip" />
27: </TableRow>
28: </TableLayout>
29:
45.TableLayout5
布局:
注意:第7行和第15行
还有横线的画法:
39: <View
40: android:layout_height="2dip"
41: android:background="#FF909090" />
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <!-- Stretch some columns -->
4: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
5: android:layout_width="fill_parent"
6: android:layout_height="fill_parent"
7: android:stretchColumns="1">
8:
9: <TableRow>
10: <TextView
11: android:text="@string/table_layout_5_open"
12: android:padding="3dip" />
13: <TextView
14: android:text="@string/table_layout_5_open_shortcut"
15: android:gravity="right"
16: android:padding="3dip" />
17: </TableRow>
18:
19: <TableRow>
20: <TextView
21: android:text="@string/table_layout_5_save"
22: android:padding="3dip" />
23: <TextView
24: android:text="@string/table_layout_5_save_shortcut"
25: android:gravity="right"
26: android:padding="3dip" />
27: </TableRow>
28:
29: <TableRow>
30: <TextView
31: android:text="@string/table_layout_5_save_as"
32: android:padding="3dip" />
33: <TextView
34: android:text="@string/table_layout_5_save_as_shortcut"
35: android:gravity="right"
36: android:padding="3dip" />
37: </TableRow>
38:
39: <View
40: android:layout_height="2dip"
41: android:background="#FF909090" />
42:
43: <TableRow>
44: <TextView
45: android:text="@string/table_layout_5_import"
46: android:padding="3dip" />
47: </TableRow>
48:
49: <TableRow>
50: <TextView
51: android:text="@string/table_layout_5_export"
52: android:padding="3dip" />
53: <TextView
54: android:text="@string/table_layout_5_export_shortcut"
55: android:gravity="right"
56: android:padding="3dip" />
57: </TableRow>
58:
59: <View
60: android:layout_height="2dip"
61: android:background="#FF909090" />
62:
63: <TableRow>
64: <TextView
65: android:text="@string/table_layout_5_quit"
66: android:padding="3dip" />
67: </TableRow>
68: </TableLayout>
69:
46.TableLayout6
布局:
注意:第12行的12: android:layout_column="1" 声明它在表格的第1列
1: <?xml version="1.0" encoding="utf-8"?>
2:
3:
4: <!-- Stretch some columns -->
5: <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
6: android:layout_width="fill_parent"
7: android:layout_height="fill_parent"
8: android:stretchColumns="1">
9:
10: <TableRow>
11: <TextView
12: android:layout_column="1"
13: android:text="@string/table_layout_6_open"
14: android:padding="3dip" />
15: <TextView
16: android:text="@string/table_layout_6_open_shortcut"
17: android:gravity="right"
18: android:padding="3dip" />
19: </TableRow>
20:
21: <TableRow>
22: <TextView
23: android:layout_column="1"
24: android:text="@string/table_layout_6_save"
25: android:padding="3dip" />
26: <TextView
27: android:text="@string/table_layout_6_save_shortcut"
28: android:gravity="right"
29: android:padding="3dip" />
30: </TableRow>
31:
32: <TableRow>
33: <TextView
34: android:layout_column="1"
35: android:text="@string/table_layout_6_save_as"
36: android:padding="3dip" />
37: <TextView
38: android:text="@string/table_layout_6_save_as_shortcut"
39: android:gravity="right"
40: android:padding="3dip" />
41: </TableRow>
42:
43: <View
44: android:layout_height="2dip"
45: android:background="#FF909090" />
46:
47: <TableRow>
48: <TextView
49: android:text="@string/table_layout_6_x"
50: android:padding="3dip" />
51: <TextView
52: android:text="@string/table_layout_6_import"
53: android:padding="3dip" />
54: </TableRow>
55:
56: <TableRow>
57: <TextView
58: android:text="@string/table_layout_6_x"
59: android:padding="3dip" />
60: <TextView
61: android:text="@string/table_layout_6_export"
62: android:padding="3dip" />
63: <TextView
64: android:text="@string/table_layout_6_export_shortcut"
65: android:gravity="right"
66: android:padding="3dip" />
67: </TableRow>
68:
69: <View
70: android:layout_height="2dip"
71: android:background="#FF909090" />
72:
73: <TableRow>
74: <TextView
75: android:layout_column="1"
76: android:text="@string/table_layout_6_quit"
77: android:padding="3dip" />
78: </TableRow>
79: </TableLayout>
80:
47.TableLayout7 下面的按钮可以隐藏表格的某行
布局:
注意:第12行android:collapseColumns="2" 表明隐藏第2列
1: <?xml version="1.0" encoding="utf-8"?>
2:
3: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
4: android:orientation="vertical"
5: android:layout_width="fill_parent"
6: android:layout_height="fill_parent">
7: <TableLayout
8: android:id="@+id/menu"
9: android:layout_width="fill_parent"
10: android:layout_height="wrap_content"
11: android:stretchColumns="1"
12: android:collapseColumns="2">
13:
14: <TableRow>
15: <TextView
16: android:layout_column="1"
17: android:text="@string/table_layout_7_open"
18: android:padding="3dip" />
19: <TextView
20: android:text="@string/table_layout_7_open_shortcut"
21: android:gravity="right"
22: android:padding="3dip" />
23: </TableRow>
24:
25: <TableRow>
26: <TextView
27: android:layout_column="1"
28: android:text="@string/table_layout_7_save"
29: android:padding="3dip" />
30: <TextView
31: android:text="@string/table_layout_7_save_shortcut"
32: android:gravity="right"
33: android:padding="3dip" />
34: </TableRow>
35:
36: <TableRow>
37: <TextView
38: android:layout_column="1"
39: android:text="@string/table_layout_7_save_as"
40: android:padding="3dip" />
41: <TextView
42: android:text="@string/table_layout_7_save_as_shortcut"
43: android:gravity="right"
44: android:padding="3dip" />
45: </TableRow>
46:
47: <View
48: android:layout_height="2dip"