使用easyUI展开行详细编辑form创建CRUD应用
@author YHC
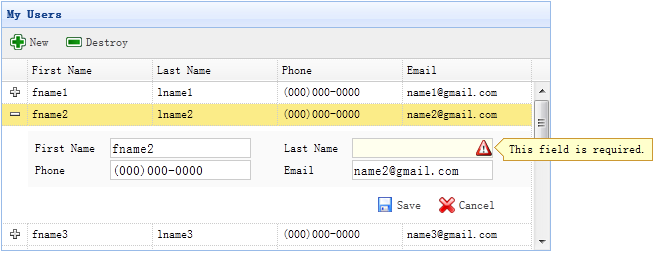
当切换datagrid的view 到 'detailview',用户可以展开一行显示一些行的详细在行下面,这个功能允许你提供一些合适的layout 到里面,编辑form将放置到详细行panel中,在这个教程中,我们使用datagrid 组件通过编辑form减小占据空间.
查看 Demo
步骤1:使用HTML标记创建 DataGrid
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" fitcolumns="true" singleselect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="newItem()">New</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a>
</div>
Step 2: 应用detailview到datagrid
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:true,
href:'show_form.php?index='+index,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('selectRow',index);
$('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
}); 使用detailview
到datagrid,在html头部引入'datagrid-detailview.js'文件
我们使用使用' detailFormatter'函数去生成行详细内容,在这种情况下,我们返回一个空的 <div>,可编辑form将放置到里面,当用户点击行展开按钮('+')
'onExpandRow'事件将被触发,我们将通过ajax加载编辑form,调用'getRowDetail'方法去得到行详细容器,所以我们能查找到行详细panel,创建一个
panel在行详细中,从'show_form.php'加载编辑form 和返回.
步骤3: 创建编辑Form
编辑form从服务器加载.show_form.php
<form method="post">
<table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;">
<tbody><tr>
<td>First Name</td>
<td><input name="firstname" class="easyui-validatebox" required="true"></td>
<td>Last Name</td>
<td><input name="lastname" class="easyui-validatebox" required="true"></td>
</tr>
<tr>
<td>Phone</td>
<td><input name="phone"></td>
<td>Email</td>
<td><input name="email" class="easyui-validatebox" validtype="email"></td>
</tr>
</tbody></table>
<div style="padding:5px 0;text-align:right;padding-right:30px">
<a href="#" class="easyui-linkbutton" iconcls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a>
</div>
</form>
步骤 4: 保存和取消编辑
调用' saveItem'函数去保存一个用户或者调用' cancelItem'函数取消编辑function saveItem(index){
var row = $('#dg').datagrid('getRows')[index];
var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;
$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data){
data = eval('('+data+')');
data.isNewRecord = false;
$('#dg').datagrid('collapseRow',index);
$('#dg').datagrid('updateRow',{
index: index,
row: data
});
}
});
} 决定那一个url提交然后查找form对象和调用'
submit'方法提交form数据,当保存数据成功折叠和更新行数据.
function cancelItem(index){
var row = $('#dg').datagrid('getRows')[index];
if (row.isNewRecord){
$('#dg').datagrid('deleteRow',index);
} else {
$('#dg').datagrid('collapseRow',index);
}
} 当取消编辑动作,如果是新行而且还没有保存,直接删除行,其他折叠行.
下载EasyUI示例:
easyui-crud-demo.zip