【Servlet】利用JSTL表达式把Servlet从数据库读出的数据推向前台与javax.el.PropertyNotFoundException的错误
利用Servlet3.0能够轻松写出一个博客系统,主要是把数据存入数据库与从数据库读出数据怎么推向前台的问题。本章将会以一个博客系统来说明,如何利用JSTL表达式把Servlet从数据库读出的数据推向前台。将会利用网页文本格式编辑器xheditor与EL表达式基于Servlet3.0编写一个博客系统。虽然涉及的技术很多,但也只是前面几讲过的技术的综合
xheditor编辑器具体见《【jQuery】网页文本格式编辑器xheditor》(点击打开链接)
JSTL表达式具体见《【Servlet】利用Servlet3.0标准与JSTL表达式实现文件上传系统,支持图片上传后显示》(点击打开链接)
本文侧重讲述,如何把Servlet从数据库读出的数据推向前台。把数据库读出来的东西压入一个存放类对象的动态数组ArrayList之后,如果写不好,会出现javax.el.PropertyNotFoundException的错误。这是因为你的类对象写在Servlet里面造成了,没有另开一个新的Java文件,导致你的类对象的作用域只存在于这个Servlet里面,以致于前台,无法读取。
一、基本目标
编写一个博客系统,内容方面是带格式的。输入完的标题、内容进入数据库,同时,数据库中的所有博客马上查询出来,放在网页中显示。这本来应该在两个Servlet完成的,但是为了说明方便,这个输入与查询过程一次性地完成。
二、基本思想
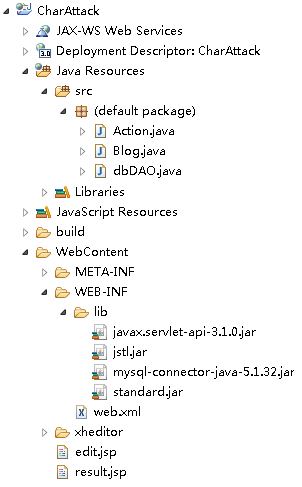
网站的目录结构如下:
lib中存放的是一些必须的包,web.xml不用写任何东西。把JQuery插件xheditor拷贝过来。
edit.jsp就是一个编辑表单,编辑完提交到Action.java中处理,之后Action.java处理之后把处理结果推到result.jsp中显示。
Blog.java相当于数据库中blog表的对象,这个Blog.java如下:
public class Blog{
private int id;
private String title;
private String content;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}数据库中的blog文件如下,有一个一一对应的关系。必须是private静态类成员与getter与setter方法构成,平时都这样写。所谓的持久化对象POJO不就是这个java文件了。具体理论我也不记得了。反正是这个意思。
dbDAO.java相当于数据库的操作类,反正与blog.java都是MVC中Model的东西。这个文件与《【Servlet】根据MVC思想设计用户登陆、用户注册、修改密码系统》(点击打开链接)中的dbDAO.java是一模一样的,由于数据库也是test数据库,用户名与密码都是一样的。一字没改。
import java.sql.*;
public class dbDAO {
private Connection con;
// 构造函数,连接数据库
public dbDAO() throws Exception {
String dburl = "jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf8&useOldAliasMetadataBehavior=true";
String dbusername = "root";
String dbpassword = "root";
Class.forName("com.mysql.jdbc.Driver");
this.con = DriverManager.getConnection(dburl, dbusername, dbpassword);
}
// 执行查询
public ResultSet query(String sql, Object... args) throws Exception {
PreparedStatement ps = con.prepareStatement(sql);
for (int i = 0; i < args.length; i++) {
ps.setObject(i + 1, args[i]);
}
return ps.executeQuery();
}
// 执行插入
public boolean insert(String sql, Object... args) throws Exception {
PreparedStatement ps = con.prepareStatement(sql);
for (int i = 0; i < args.length; i++) {
ps.setObject(i + 1, args[i]);
}
if (ps.executeUpdate() != 1) {
return false;
}
return true;
}
// 执行修改
public boolean modify(String sql, Object... args) throws Exception {
PreparedStatement ps = con.prepareStatement(sql);
for (int i = 0; i < args.length; i++) {
ps.setObject(i + 1, args[i]);
}
if (ps.executeUpdate() != 1) {
return false;
}
return true;
}
// 析构函数,中断数据库的连接
protected void finalize() throws Exception {
if (!con.isClosed() || con != null) {
con.close();
}
}
}
三、制作过程
1、edit.jsp这个文件放有一个表单,里面带有xheditor编辑器,与xheditor编辑器具体见《【jQuery】网页文本格式编辑器xheditor》(点击打开链接)中的一模一样,不说了。注意引入相依的包就可以了。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="xheditor/jquery/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="xheditor/xheditor.js"></script>
<script type="text/javascript" src="xheditor/xheditor_lang/zh-cn.js"></script>
<title>editor</title>
</head>
<body>
<form method="post" action="action">
标题:<input type="type" name="title" /><br />
内容:<br />
<textarea name="content" class="xheditor-simple {skin:'nostyle',width:'640',height:'300',cleanPaste:2}"></textarea><br />
<input type="submit" value="提交" />
</form>
</body>
</html>2、edit.jsp把表单提交到Action.java这一url为action的Servlet,Action.java中做两件事,一件传过来的数据title与content入库。之后不做任何停留,把它blog表中的所有数据查询出来,以id降序排列的形式。同时,注意,要把查询的结果,全部压到一个专门存放Blog类对象的动态数组ArrayList里面,推向result.jsp显示。
注意,即便这里只有一个Servlet,Blog一定要新开一个blog.java,不能仅仅写在这个Servlet里面,由于Servlet执行完即销毁的特性,result.jsp永远也无法找到blog.java的定义了。出现javax.el.PropertyNotFoundException的错误,不是你写错JSTL表达式的问题,而是你的作用域没有覆盖到这里的问题!
import java.io.*;
import java.sql.*;
import java.util.*;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
@SuppressWarnings("serial")
@WebServlet(name = "action", urlPatterns = { "/action" })
public class Action extends HttpServlet {
// 防止直接输入网络浏览此Servlet
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
PrintStream out = new PrintStream(response.getOutputStream());
response.setContentType("text/html;charSet=utf-8");
out.print("请正常打开此页");
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 设置编码,请求参数
request.setCharacterEncoding("utf-8");
String title = (String) request.getParameter("title");
String content = (String) request.getParameter("content");
// 这个存放Blog的动态数组是为了result.jsp显示数据库表中的内容
ArrayList<Blog> blogList = new ArrayList<Blog>();
try {
dbDAO db = new dbDAO();
// 把传过来的内容入库
// 注意即便title与content是字符串变量,这个的?也不用加单引号
// 因为dbDAO.java已经帮你自动转化了
db.insert("insert into blog(title,content) value(?,?)", title,
content);
// 把查询出的东西如下,全部压入一个存放Blog类对象的动态数组
ResultSet rs = db.query("select * from blog order by id desc");
while (rs.next()) {
Blog blog = new Blog();
blog.setId(rs.getInt("id"));
blog.setTitle(rs.getString("title"));
blog.setContent(rs.getString("content"));
blogList.add(blog);
}
} catch (Exception e) {
e.printStackTrace();
}
// 之后把这个动态数据压入request容器,推向result.jsp
request.setAttribute("blogList", blogList);
request.getRequestDispatcher("result.jsp").forward(request, response);
}
}
3、result.jsp利用JSTL的一个foreach循环来显示所有查询结构,注意在页头声明要使用c标签,同时,注意,分割线可以用<hr />表示,不用一堆==========符号了。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>结果</title>
</head>
<body>
<h1 align="center">简易博客</h1>
<c:forEach var="blog" items="${requestScope.blogList}" >
帖子${blog.id}:${blog.title}<br />
<hr />
${blog.content}<br />
<hr />
</c:forEach>
<p align="center" ><a href="edit.jsp">返回</a></p>
</body>
</html>