【Discuz】首页的设计,门户的修改
部分人不想以论坛直接作为自己Discuz!的主页,希望使用其它页面作为Discuz的主页。
这完全可以不改代码直接设置的:
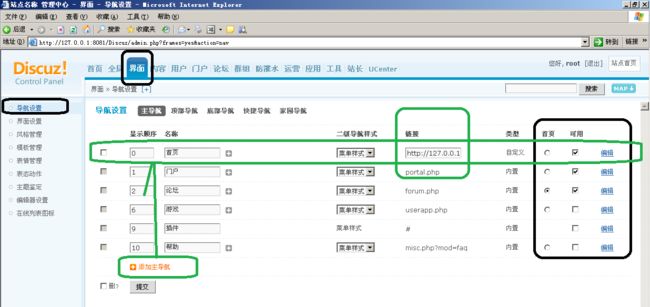
如下图,在Discuz!的后台,界面->导航设置中,“添加主导航”,在链接这一栏直接输入自己服务器上别的工程、或者php文件夹的网站,之后在“显示顺序”设置为0,即可,然后,在这个新设置的首页当中写自己想写的php代码或者其他,之后给一个叫“论坛”的链接连接到Discuz!就完了。根本无须利用Discuz!的门户功能。
这种首页设计。好处就是可以用php代码页上写大量属于自己的东西。
如果想自己的首页保持Discuz!的原味,同时在首页摆一些关于Discuz!的帖子标题链接,那么建议利用好Discuz!门户的功能。
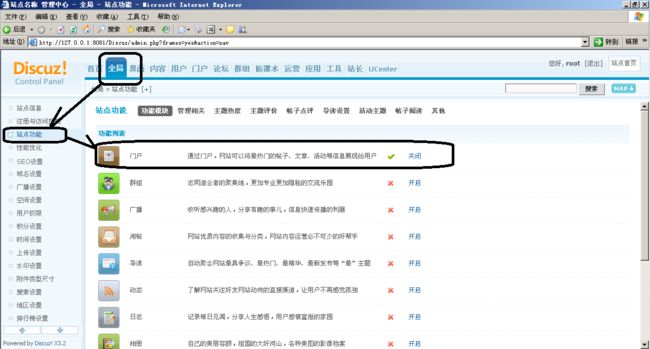
需要先如下图,通过“全局”->“站点功能”->"门户",打开Discuz!的门户功能。
之后,对于Discuz!的门户可以如下修改。
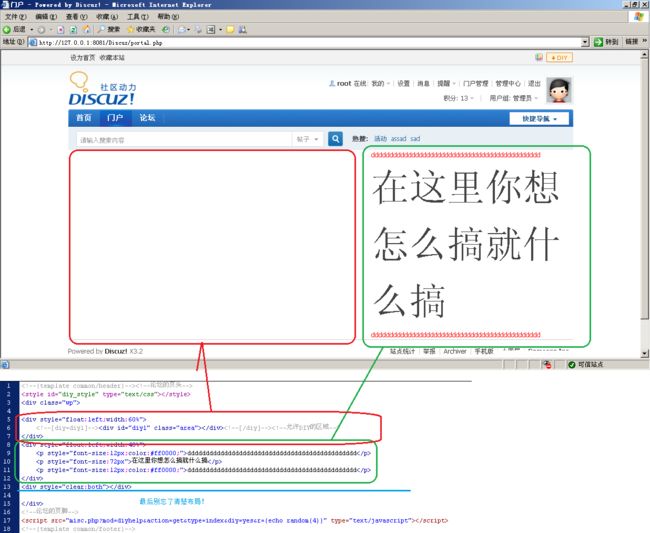
比如我要将Discuz!的门户改成如下丑样,
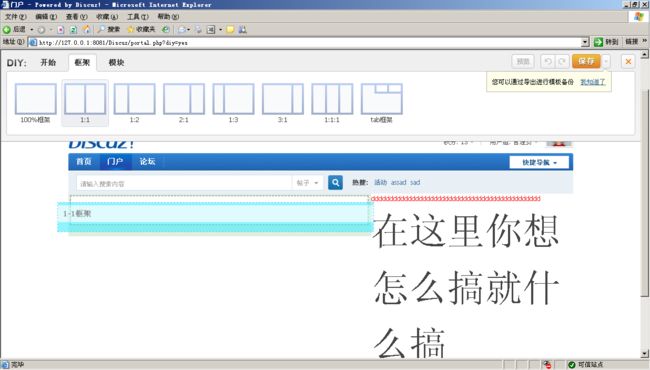
同时在左边的空白处,实现Discuz!的原生的DIY模块功能,如下图:
可以打开(Discuz安装文件夹)\template\default\portal\index.htm写入自己想写的代码,比如上图的实现就是如下的代码:
<!--{template common/header}--><!--论坛的页头-->
<style id="diy_style" type="text/css"></style>
<div class="wp"> <!--编辑门户的区域-->
<div style="float:left;width:60%">
<!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]--><!--允许DIY的区域-->
</div>
<div style="float:left;width:40%">
<p style="font-size:12px;color:#ff0000;">dddddddddddddddddddddddddddddddddddddddddddddd</p>
<p style="font-size:72px">在这里你想怎么搞就什么搞</p>
<p style="font-size:12px;color:#ff0000;">dddddddddddddddddddddddddddddddddddddddddddddd</p>
</div>
<div style="clear:both"></div>
<div>
<!--[diy=diy2]--><div id="diy2" class="area"></div><!--[/diy]--><!--允许DIY的区域-->
</div>
</div>
<!--论坛的页脚-->
<script src="misc.php?mod=diyhelp&action=get&type=index&diy=yes&r={echo random(4)}" type="text/javascript"></script>
<!--{template common/footer}-->
此文件虽然没有完整的HTML的页面,但是在class为wp里面却是一段标准的HTML。显然,<html><body>等元素,隐藏在关于<!--{template common/header}-->与<!--{template common/footer}-->里面,只需要在class为wp里面写我们想写的HTML代码,进行任意布局即可。你需要多少个Discuz!原生的DIY区域,则加几个:
<!--[diy=diyX]--><div id="diyX" class="area"></div><!--[/diy]--><!--其中X为当前DIY区域的个数-->
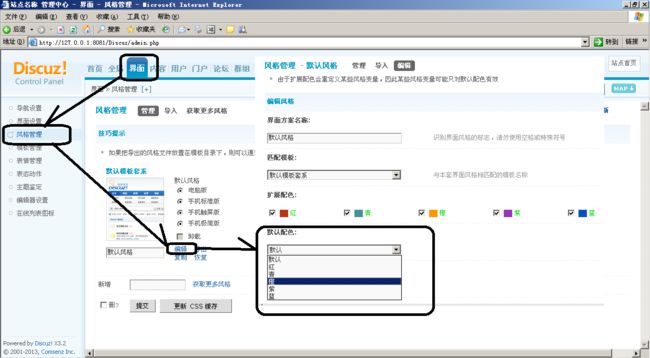
顺带说一句,如果觉得Discuz!的默认配色太丑,可以如下图修改,在后台,选择界面->风格管理->编辑->默认配色,选你希望的配色作为默认即可:
如果觉得Discuz!原生的搜索栏比较丑,可以按《【Discuz】导航条、搜索栏的修改》(点击打开链接)中修改,这里不再赘述了。