Android界面View及ViewGroup
转载:http://www.2cto.com/kf/201109/104633.html
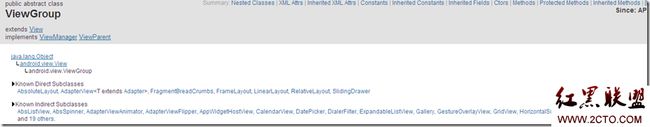
View及ViewGroup类关系
Android View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。这就证明了一点,View代表了用户界面组件的一块可绘制的空间块。每一个View在屏幕上占据一个长方形区域。在这个区域内,这个VIEW对象负责图形绘制和事件处理。View是小控件widgets和ViewGroup的父类。ViewGroup又是Layout的基类。
从上面两图的对比中,可以看出,实际上ViewGroup是View的子类,因此,View的行为特征ViewGroup也具备,但同时因为ViewGroup是Layout的祖先,所以具备了其它一些特点,View所未具有的。通常创建一个View,不论是通过XML还是通过代码创建。对任何一个View及这个View的子类Widget,需要关注如下几个方面:
【1】设置属性,如长、宽、着色等。这些属性的设置通常可以用代码实现,也可以用XML文件。并用这些属性在运行时候也可以通常方法进行修改。
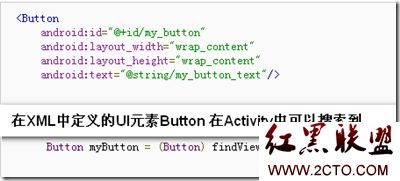
ID 属性,Android对每个UI元素的ID名称要求唯一,但也不绝对。同时在不同的Layout中是可以相同的元素名称的。给一个UI元素指定ID,有一个好处就是可以在代码中找得到。
Tags,同ID不同,这个不用来搜索View,类似于对View的一些描述性数据保存。
Animation,对任何一个View,可以使用动画对象进行操作。注意,如果View有子的话,子同样具备这个animation功能
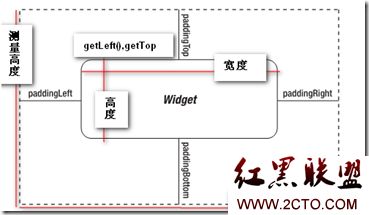
Position, Size, padding and margins,对任一个View来说,表达这个View通常是宽和高。也可以设置padding和margins。不是所有的View都设置margins。
Orientatiion,对ViewGroup的子类Layout来说,设置Orienatation,可用来决定子类的位置
FillModel,出现这种情况主要是默认情况,某些元素不能完全占满父区域的空间,这时除非子VIEW已经设置具体和DPI,否则话需要告诉父控件,你所选择填充空间方式,如Fill-parent或者Wrap-content等。
Gravity,Gravity与Orientation是不同,Gravaity与Word文档中左对齐,右对齐类似。缺省是左上对齐。
Weight,这个在两个控制同时分配剩余空间,需要设置layout-weight决定两者谁的占比。
【2】请求焦点,可以通过函数实现焦点转换。不同的焦点可以实现不同的背景变换等功能。焦点在Android里分为几种情况,一种是可以获取焦点,另外一种是不能获取焦点,第三种是可获取焦点,但当前正取触摸状态下。
【3】设置事件监听者,所有的View都会在本身发生变化将自身的信息广播出去。比喻点击、焦点失去得到等。通常一个事件来到,Android会将事件传递到相应的View,然后View将事件传递到相应的Listeners。这时View需要获取焦点,如果需要重新绘制View的话,需要调用invalidate(0或者reqeustLayout重新绘制整个界面。
【4】设置显示与隐藏,还可以对其内容设置scrolling。
2.1.1 View、Window、Activity、Dispay之间的关系
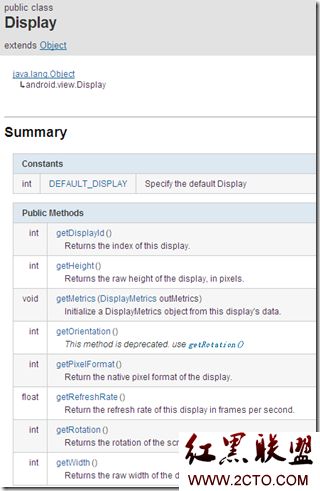
这些都是组成Android 系统显示的关键元素。我们首先来了解Dispay。Dispay代表了硬件显示屏幕信息。
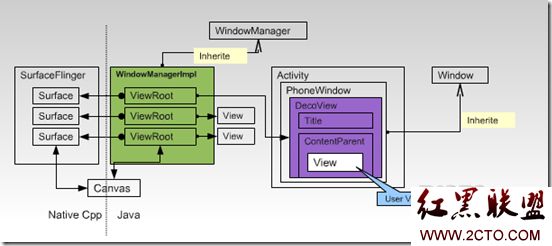
通过这些函数可以了解一个屏幕的宽、高及分辨率还有是横屏还坚屏等一些基本情况,透过这些函数,我们开发应用时可以方便的得到当前安装我这个应用的屏幕的大小,以便调整应用使用户得到更好的用户体验。接下来我们看其它三者之间的关系,我想大家虽然看了前面的View的介绍和SDK中关系UI的基本介绍之后还是对Android图形窗口十分困惑,看API也是,有WindowMangaer接口和Window类,但是在说明文档中,并未提到如何用这些。但实际上这里面要去看到Android核心,Android核心底层GDI是SKIA,同chrome是一样的GDI,但是GUI是不一样的。这里面Android实现的是C/S模式。如下图所示
从上图,我们可以理出大致的显示过程如下:
【1】ActivityManagerService创建Activity线程,激活一个activity
【2】系统调用Instrumentation.newActivity创建一个activity
【3】Activity创建后,attach到一个新创建的phonewindow中。这样Activity获取一个唯一的WindowManager服务的实例
【4】Activity创建过程中使用setcontentView设置用用户UI,这些VIEW被加入到PhoneWindow的ContentParent中。
【5】Activity线程继续执行,当执行到Activity.makeVisible是将根view DecoView加入到WindowManger中,WindowManger实全会为每个DecoView创建对应的ViewRoot
【6】每个ViewRoot拥有一个Surface,每个Surface将会调用底层库创建图形绘制的内存空间。这个底层库就是SurfaceFlinger。SurfaceFlinger同时也负责将个View绘制的图形合到一块(按照Z轴)显示到用户屏幕。
【7】如果用户直接在Canvas上绘制,实际上它直接操作Surface。但对每个View的变更,它是要通知到ViewRoot,然后ViewRoot获取Canvas。如果绘制完成,surfaceFlinger得到通知,合并Surface成一个Surface到设备屏幕。
从上面的图形输出过程分析,我们可以知道真正显示图形的实际上跟Activity没有关系,完全由WindowManager来决定。WindowManager是一个系统服务,因此可以直接调用这个服务来创建界面,并且更绝的是Dialog、Menu也是有WindowManager来管理的。另外一个我们也可以看到,最底层都是Surface来,因此,常见开发游戏的人都推荐你使用SurfaceView来创建界面。