GridView Tutorials 详解
详解Google官方的GridView的例子
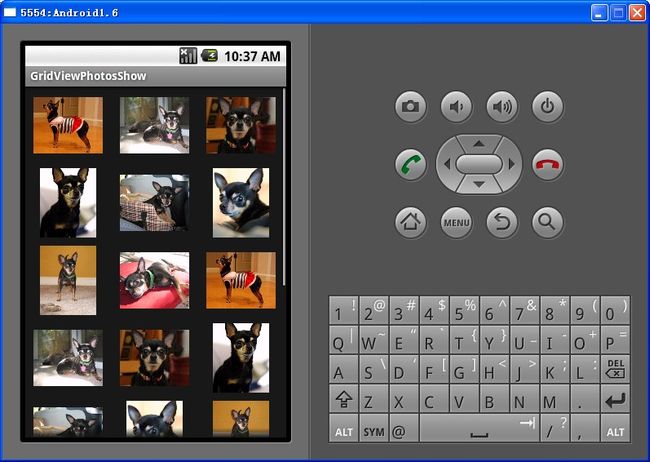
程序效果(图):
main.xml
<?xml version="1.0" encoding="utf-8"?> <!-- android:columnWidth 定义网格中一列的固定宽度 android:numColumns 定义有多少列显示,auto_fit 表示尽可能的填满整个可用空间 android:verticalSpacing 定义行间距 android:horizontalSpacing 定义列间距 android:stretchMode 设置列填满可用空间的方式,columnWidth 表示每一列等量伸展 android:gravity 设置每一个Item在他自身的单元格内的位置,center 表示在自身单元格内水平和垂直都居中 --> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center" />
GridViewPhotosShowActivity.java
package com.zeph.android.girdview.photosshow;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class GridViewPhotosShowActivity extends Activity {
private GridView gridview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//在设置好Activity的布局文件之后,我们通过findViewById的方法捕获GirdView对象
gridview = (GridView)findViewById(R.id.gridview);
gridview.setAdapter(new ImageAdapter(this));
//使用匿名内部类的方式实现setOnItemClickListener结构为gridview创建事件
gridview.setOnItemClickListener(new OnItemClickListener() {
/*
* onItemClick是一个回调函数,当AdapterView中的一项被点击之后,就会触发
* parent 父控件
* view AdapterView中被点击的View
* position 被点击的View的Position
* id 被选中的那一项的行Id
*/
public void onItemClick(AdapterView<?> parent, View v, int position,
long id) {
// TODO Auto-generated method stub
Toast.makeText(GridViewPhotosShowActivity.this,""+position, Toast.LENGTH_LONG).show();
}
});
}
/*
* 定义一个内部类ImageAdapter继承BaseAdapter
* BaseAdapter是一个实现了ListAdapter和SpinnerAdapter两个接口的通用基础类
*/
class ImageAdapter extends BaseAdapter{
private Context mContext;
/*
* 我们需要实现一些从BaseAdapter那里继承下来的方法,
* 构造器(构造函数)和getCount()函数都需要复写。
*/
public ImageAdapter(Context mContext){
this.mContext = mContext;
}
public int getCount() {
// TODO Auto-generated method stub
return mThumbIds.length;
}
/*
* 一般情况下,getItem(int)函数返回的是适配器中
* 某一特殊位置的实际对象,在这个例子中我们暂且忽略
*/
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
/*
* 同样,在 getItemId(int)函数中应该返回item的行Id,
* 在这里我们也暂且忽略
*/
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
/*
* 第一个必须要是实现的方式就是getView()。
* 这个方法会为每一个添加到ImageAdapter的Image对象创建一个新的View对象。
* 当这个方法被调用时,一个View对象传进去,它通常是一个被循环使用的对象(至少会被调用一次),
* 所以我们需要检查这个对象是否为空。如果它为空,我们就实例化一个ImageView对象,
* 并且为它配置我们想要它显示的属性。如果传给getView的View不为空,那么就用convertView初始化
* ImageView对象
*/
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
if(convertView == null){
imageView = new ImageView(mContext);
//setlayoutParams是一个用于设置与一个View相关的布局属性函数。
//他会把这些属性传给View的父控件来告诉它如何处理。
//在这里函数会设置View的高和宽(它会适当的重新设置图像的大小,通过裁剪的方式修改,无论图像本身是多大)
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
/*
* 控制图像如何被重新设置大小或者通过移动图片的方式匹配ImageView的大小
* 在这里会均匀的设置图像尺寸,以便图像的长和宽可以等于或大于View的相关尺寸。
*/
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
//设置内边距
imageView.setPadding(8, 8, 8, 8);
}else{
imageView = (ImageView)convertView;
}
//给这一个ImageView设置图像ID
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
private Integer[] mThumbIds = {
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
};
}
}
程序中使用的图片的下载地址是: download these sample images.
说两句闲话,Google的官司败诉了。我觉得是必然的,甲骨文不可能放弃这么大的利益。
我觉得也希望Google能够购买甲骨文的Java专利权,或者在Apache基金那里获得开源的Java使用权。这毕竟对于Google和开发者来说都是有力的。