angular-bootstrap
bootstrap是很好用的css框架,angularJS对其进行了集成。
项目主页:https://angular-ui.github.io/bootstrap/
通常来讲,需要引入AngularJS,bootstrap.css。
1.tooltip
angular已经封装好了tooltip这个指令。
<button tooltip='some words to show when arrow hovers'>button</button>
![]() 问:hover效果如何在chrome中看详情?
问:hover效果如何在chrome中看详情?
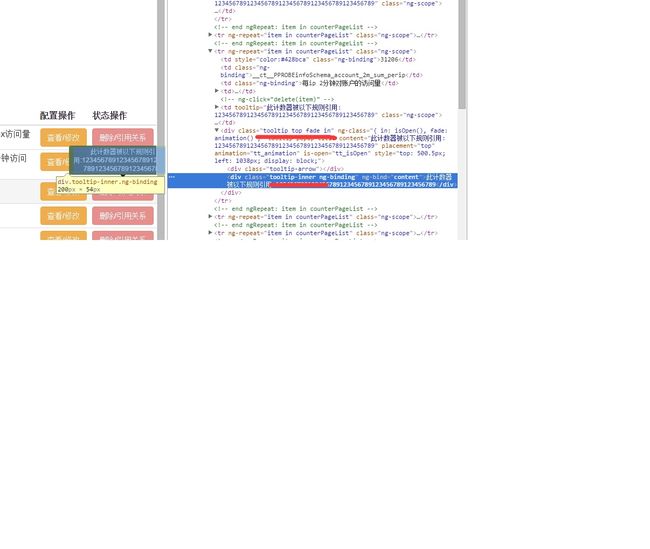
答:鼠标放上去,待tooltip出现后右击,然后在“Elements”视图中查看即可。见图1-1
图1 -1 tooltip元素审查
答:可尝试直接修改bootstrap.css。由图1-1中可以看到应该修改的是 ".tooltip-inner",见下:
.tooltip-inner {
max-width: 200px;
padding: 3px 8px;
color: #fff;
text-align: center;
text-decoration: none;
background-color: #000;
border-radius: 4px;
/*add one line by yichu*/
word-wrap: break-word;
}