CSS框架
css框架
百度百科 css框架 介绍推荐CSS框架
下面是一些不错的CSS框架,推荐。

Elements CSS Frameworks
Elements 是一个基础CSS框架,它用来帮助设计者书写CSS更加快捷简单。它不仅是一个框架,它拥有自己的工作流。它拥有你需要完成项目的各种元素,查看介绍:Overview .

YUI Grids CSS
很不错的框架,基础的YUI Grids CSS提供4种页面宽度,6种边框模板,以及控制行列能力。4kb文件提供了超过1000个页面布局,点击这里查看更多: Other features include:

YAML CSS Framework
Dirk Jesse的能够对(X)HTML/CSS 框架扩展,支持复杂web项目。YAML基于web标准和支持各种流行浏览器,尤其支持所有IE版本包括从 5.x/Win 到 7.0.

Blueprint CSS
Blueprint是一个CSS框架,它的目标是减少你的CSS开发时间。它提供给你强大的CSS基础来创建你的项目,包括易于使用的grid,有效的字体排版,以及可打印的stylesheet .
以下框架不详细说明,请点击链接查看详细内容。
10款相当不错的CSS框架
1、CSS网页布局框架 Elastic
简单的 CSS 框架,用于网页布局,可实现各种常见的网页布局,如下图所示:
2、(X)HTML/CSS 框架 ThinkCSS
TC (”ThinkCSS”) 是一个 (X)HTML/CSS 框架 ,它的目的是减少css开发时间。为项目创建提供一个可靠的css基础,能够用于网站的快速设计,通过重设和重建浏览器标准,可以让网站防止枯燥的跨浏览器兼容性测试。你可以将他理解成一套模板,里面包含了大多数站点中所需要的css类。它很小,只有四个文件而已,总共不到6KB。
3、CSS框架 EZ-CSS
非常轻量级的(只有1K)的CSS框架,用来简化各种页面排版和效果。
4、CSS框架 960 Grid System
一个纯css做成的css框架,能有效的简化美工的操作。
5、开源CSS样式框架 bluetrip
开源的CSS样式框架。提供了一系列有用的样式,能让你省去设计网站时那些繁琐的工作,而只需关注设计。
6、CSS 框架 Blueprint CSS
能减少css开发时间。为项目创建提供一个可靠的css基础目,有一个易用的网格、合理的布局和一个打印样式。
7、快速开发CSS的框架 CSScaffold
一个帮助CSS开发者快速进行开发的框架,使用PHP编写而成- Simple, but powerful!
8、CSS布局框架 Invisible CSS
一个简单和模块化的 CSS 框架,本身不复杂,提供一些常用的网页布局css。
9、开源CSS框架 Markercss
一个用于快速创建Web页面布局的开源CSS框架。提供的样式表包括:layout、borders、backgrounds、 links、forms、text、colors和tables。
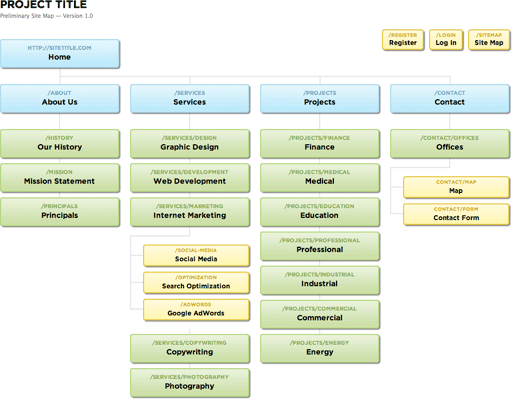
10、SlickMap CSS
一个简单的样式单,用来根据 sitemap 显示对应的图形化信息,如下图所示:
转自;http://www.iteye.com/news/21373
简单的 CSS 框架,用于网页布局,可实现各种常见的网页布局,如下图所示:
2、(X)HTML/CSS 框架 ThinkCSS
TC (”ThinkCSS”) 是一个 (X)HTML/CSS 框架 ,它的目的是减少css开发时间。为项目创建提供一个可靠的css基础,能够用于网站的快速设计,通过重设和重建浏览器标准,可以让网站防止枯燥的跨浏览器兼容性测试。你可以将他理解成一套模板,里面包含了大多数站点中所需要的css类。它很小,只有四个文件而已,总共不到6KB。
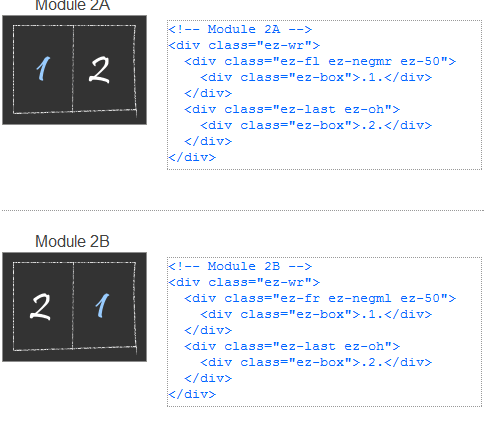
3、CSS框架 EZ-CSS
非常轻量级的(只有1K)的CSS框架,用来简化各种页面排版和效果。
4、CSS框架 960 Grid System
一个纯css做成的css框架,能有效的简化美工的操作。
5、开源CSS样式框架 bluetrip
开源的CSS样式框架。提供了一系列有用的样式,能让你省去设计网站时那些繁琐的工作,而只需关注设计。
6、CSS 框架 Blueprint CSS
能减少css开发时间。为项目创建提供一个可靠的css基础目,有一个易用的网格、合理的布局和一个打印样式。
7、快速开发CSS的框架 CSScaffold
一个帮助CSS开发者快速进行开发的框架,使用PHP编写而成- Simple, but powerful!
8、CSS布局框架 Invisible CSS
一个简单和模块化的 CSS 框架,本身不复杂,提供一些常用的网页布局css。
9、开源CSS框架 Markercss
一个用于快速创建Web页面布局的开源CSS框架。提供的样式表包括:layout、borders、backgrounds、 links、forms、text、colors和tables。
10、SlickMap CSS
一个简单的样式单,用来根据 sitemap 显示对应的图形化信息,如下图所示:
27款经典的CSS框架
1. 960gs
960 像素的页面宽度似乎成为了一种设计标准,在当前各种分辨率下,能够很好地展现网页内容。提供较为常用的尺寸来简化网页设计过程,使工作简单高效。
2. YUI 2: Grids CSS
芒果曾经介绍过由雅虎开发小组推出的 YUI,而这个 YUI Grids CSS 正是其中的一部分。作为最著名的 CSS 框架之一,YUI Grids CSS 提供了四种预设页面宽度,六种预设模板。其中的负 Margin 技术,使用度量单位 em,清除布局浮动等技术非常值得学习和借鉴。
3. Blueprint
Blueprint 是一款成熟的 CSS 框架,它将布局 (layout)、排版 (typography)、组件 (widget)、重置 (reset)、打印 (print) 等分放到不同的 CSS 文件中。在网页设计时就减少了引入的代码,提高了页面加载效率。
4. BlueTrip
BlueTrip 是一个集成了BluePrint & Tripoli 框架的做好的部分;Hartija 的打印样式; 960.gs的简洁;Elements 图标的一个css框架。为你提供一个好用的样式集合和一个制作网站的通用的方法。这样你就可以集中精力搞设计了。
5. Elastic CSS
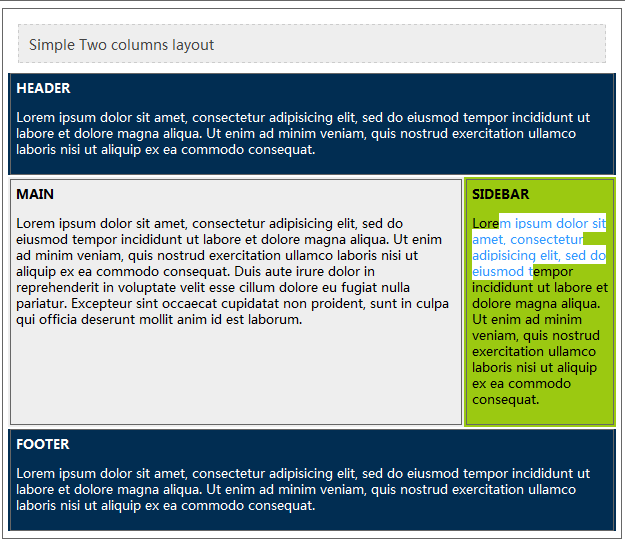
Elastic 是一个简单的 CSS 框架用来对网页进行布局。Elastic 可实现各种各样常见的网页布局。
6. Easy
市面上流行的JQUERY组件功能都被纳入其框架中,你只要直接使用这个框架,不用学习复杂的AJAX JQuery语法,非常方便。
7. EZ-CSS
EZ-CSS是一个轻量级,浏览器友好,易于使用的CSS框架。用于创建CSS+Div的页面复杂布局(layouts)。
8. Tripoli
Tripoli是一个用于HTML表现的通用css规范。通过重设和重建浏览器标准,Tripoli 为你的网站项目提供了一个标准的、跨浏览器表现的基础。
9. CleverCSS
CleverCSS 是一个用于css的受Python启发的小型的标记语言,它可用于以整洁的和结构化的方式创建一个样式表。在很多方面它都比CSS2整洁和强大。与CSS最明显的区别是句法:它基于缩进而且不单调。虽然这显然违反了Python的规则,它依然是组织样式的很好的主意。
10. SenCSS
它为你CSS重复的部分提供了合理的样式,这样你就能更加关注于自己网站的样式。SenCSs不像其他CSS框架那样,它不包含各种杂乱的布局样式或是预定义的栅格系统,那SenCSs能刚什么呢?baseline, fonts, paddings, margins, tables, lists, headers, blockquotes, forms 等等都是SenCSs所能办到的。
11. Emastic
Emastic 是一个CSS框架,它有连续的任务:探索陌生的新世界,寻找新生活和新的网站空间,大胆的去CSS框架尚未到达的领域。它是轻量的、在页面宽度上比较人性化,在网格中使用固定和不固定的列宽。 Elastic 用“em”布局。
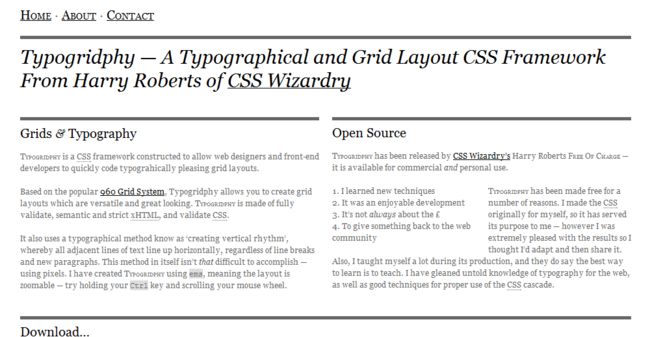
12. Typogridphy
Typogridphy是一个适合网格布局的CSS框架,用来帮助网页设计师和前端开发者能够快速编码实现漂亮的网格布局。它可以让你快速创建出各种各样的网格布局,并且非常轻松和简单。这个框架的CSS充分符合语义验度,严格的Xhtml等标准 。
13. Less Framework 3
它是一个以less.js为基础的CSS框架,它充分利用它的混入,变量和筑巢等高级功能。
14. Elements
是一个非常轻量级的css框架,从它的代码组织结构来看作者显然是希望真个project能够全部部署在它这个css的framework中。
15. Boilerplate
它是一个HTML/CSS/JS的预设模版,它可以帮助你建设一个支持HTML5-CSS3,跨浏览器的网站。
16. Malo
一个超小的、灵活的、易用的、宽度可以变化的个性化页面。
17. The 1kb CSS Grid
如果你仅仅需要一个轻量级的 CSS 网格系统,来构建你网站的主框架,那么你可以尝试下 1Kb CSS Grid。1KB CSS Grid 网站上提供了一个生成器用来定制 CSS 网格,并且可以直接下载定制好的 CSS 网格。
18. Fluid Grid System
一个网站的导航菜单文字不能提供足够的信息,来表达当前菜单按钮的内容,一般的解决办法是使用提示信息ToolTip,那么流动导航菜单也可以解决此问题,同时也为网站设计的添加了一些时尚而又动感元素。
19. Content with Style
Content with Style下一个逻辑步骤就是将这个扩展为CSS框架,允许使用写好并通过测试的组件来快速开发网站。实际上所需的是搞定一套命名习惯和一个灵活的基本模板。
20. WYMstyle
WYMstyle是一组CSS文件,你可以很容易的组合这些文件来快速的创建你的网站的布局。通过提供可靠的、经过良好测试的CSS模块,WYMstyle 力求让每个网站防止枯燥的跨浏览器兼容性测试。
21. The Golden Grid
是vladocar开发的一款比较新的CSS框架,可以为现代网站设计提供一个全新的布局参考。它非常小巧,所以很容易学习上手。其中的某些处理布局的方法是很值得借鉴的。如果你了解960网格系统,那么这个框架,你会更加容易使用。
22. Yet Another Multicolumn Layout (YAML)
YAML是一个 (X)HTML/CSS 框架,它为了满足弹性的和用户友好的布局而开发的。YAML自2007年出现以来就提供了广而全的文档。像许多其他的CSS-Framework如Blueprint CSS 或 YUI Grids 一样,提供了一个预定义的 CSS-classes 系统,用来创建基于网格的布局。要创建一个布局,设计师需要创建网站 HTML 结构,然后为容器(html标签)书写CSS,剩下的就自理了。
23. Compass
Compass是一种样式的创作的框架,使你的样式表和标示容易建立和维护。写自己的样式用sass而非原来的是css,利用Sass中的Mixins和Compass结合,你可以应用样式框架如Blueprint来代替你自己的样式标记.Compass基于sass,可以利用css框架比如Blueprint,非常的便捷.
24. Schema Web Design Framework
Schema 是一个为了提供在重复的设计任务中必须的CSS和HTML标签而设计的表现层的网页框架设计。 与为每一个新的网站项目从零开始创建HTMl/CSS不同,Schema提供必要的基础来开始并立马让你的设计跑起来。
25. Sparkl
它是一个很成熟的系统,它小巧灵活、易学易用。
26. The jQuery UI CSS Framework
它是一套基于jquery构建具有皮肤更换功能的UI控件和鼠标交互组件。用于帮助开发人员构建具有良好用户体验的Web应用程序。提供了一个强大的CSS Framework,为用户定义使用jQuery widgets。其中的ThemeRoller更是让你随心所欲地操作设计不同风格的网页界面。
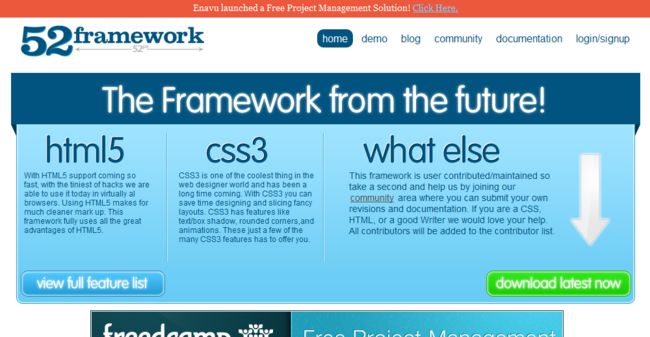
27. 52framework
它是一个Web开发框架,它能实现HTML5和CSS3。它是一个跨浏览器的框架,可以在所有主流的浏览器上运行,包括IE6。主要是采用一个HTML5 enabling JavaScript file文件来实现。
转自:http://www.iteye.com/news/20054
960 像素的页面宽度似乎成为了一种设计标准,在当前各种分辨率下,能够很好地展现网页内容。提供较为常用的尺寸来简化网页设计过程,使工作简单高效。
2. YUI 2: Grids CSS
芒果曾经介绍过由雅虎开发小组推出的 YUI,而这个 YUI Grids CSS 正是其中的一部分。作为最著名的 CSS 框架之一,YUI Grids CSS 提供了四种预设页面宽度,六种预设模板。其中的负 Margin 技术,使用度量单位 em,清除布局浮动等技术非常值得学习和借鉴。
3. Blueprint
Blueprint 是一款成熟的 CSS 框架,它将布局 (layout)、排版 (typography)、组件 (widget)、重置 (reset)、打印 (print) 等分放到不同的 CSS 文件中。在网页设计时就减少了引入的代码,提高了页面加载效率。
4. BlueTrip
BlueTrip 是一个集成了BluePrint & Tripoli 框架的做好的部分;Hartija 的打印样式; 960.gs的简洁;Elements 图标的一个css框架。为你提供一个好用的样式集合和一个制作网站的通用的方法。这样你就可以集中精力搞设计了。
5. Elastic CSS
Elastic 是一个简单的 CSS 框架用来对网页进行布局。Elastic 可实现各种各样常见的网页布局。
6. Easy
市面上流行的JQUERY组件功能都被纳入其框架中,你只要直接使用这个框架,不用学习复杂的AJAX JQuery语法,非常方便。
7. EZ-CSS
EZ-CSS是一个轻量级,浏览器友好,易于使用的CSS框架。用于创建CSS+Div的页面复杂布局(layouts)。
8. Tripoli
Tripoli是一个用于HTML表现的通用css规范。通过重设和重建浏览器标准,Tripoli 为你的网站项目提供了一个标准的、跨浏览器表现的基础。
9. CleverCSS
CleverCSS 是一个用于css的受Python启发的小型的标记语言,它可用于以整洁的和结构化的方式创建一个样式表。在很多方面它都比CSS2整洁和强大。与CSS最明显的区别是句法:它基于缩进而且不单调。虽然这显然违反了Python的规则,它依然是组织样式的很好的主意。
10. SenCSS
它为你CSS重复的部分提供了合理的样式,这样你就能更加关注于自己网站的样式。SenCSs不像其他CSS框架那样,它不包含各种杂乱的布局样式或是预定义的栅格系统,那SenCSs能刚什么呢?baseline, fonts, paddings, margins, tables, lists, headers, blockquotes, forms 等等都是SenCSs所能办到的。
11. Emastic
Emastic 是一个CSS框架,它有连续的任务:探索陌生的新世界,寻找新生活和新的网站空间,大胆的去CSS框架尚未到达的领域。它是轻量的、在页面宽度上比较人性化,在网格中使用固定和不固定的列宽。 Elastic 用“em”布局。
12. Typogridphy
Typogridphy是一个适合网格布局的CSS框架,用来帮助网页设计师和前端开发者能够快速编码实现漂亮的网格布局。它可以让你快速创建出各种各样的网格布局,并且非常轻松和简单。这个框架的CSS充分符合语义验度,严格的Xhtml等标准 。
13. Less Framework 3
它是一个以less.js为基础的CSS框架,它充分利用它的混入,变量和筑巢等高级功能。
14. Elements
是一个非常轻量级的css框架,从它的代码组织结构来看作者显然是希望真个project能够全部部署在它这个css的framework中。
15. Boilerplate
它是一个HTML/CSS/JS的预设模版,它可以帮助你建设一个支持HTML5-CSS3,跨浏览器的网站。
16. Malo
一个超小的、灵活的、易用的、宽度可以变化的个性化页面。
17. The 1kb CSS Grid
如果你仅仅需要一个轻量级的 CSS 网格系统,来构建你网站的主框架,那么你可以尝试下 1Kb CSS Grid。1KB CSS Grid 网站上提供了一个生成器用来定制 CSS 网格,并且可以直接下载定制好的 CSS 网格。
18. Fluid Grid System
一个网站的导航菜单文字不能提供足够的信息,来表达当前菜单按钮的内容,一般的解决办法是使用提示信息ToolTip,那么流动导航菜单也可以解决此问题,同时也为网站设计的添加了一些时尚而又动感元素。
19. Content with Style
Content with Style下一个逻辑步骤就是将这个扩展为CSS框架,允许使用写好并通过测试的组件来快速开发网站。实际上所需的是搞定一套命名习惯和一个灵活的基本模板。
20. WYMstyle
WYMstyle是一组CSS文件,你可以很容易的组合这些文件来快速的创建你的网站的布局。通过提供可靠的、经过良好测试的CSS模块,WYMstyle 力求让每个网站防止枯燥的跨浏览器兼容性测试。
21. The Golden Grid
是vladocar开发的一款比较新的CSS框架,可以为现代网站设计提供一个全新的布局参考。它非常小巧,所以很容易学习上手。其中的某些处理布局的方法是很值得借鉴的。如果你了解960网格系统,那么这个框架,你会更加容易使用。
22. Yet Another Multicolumn Layout (YAML)
YAML是一个 (X)HTML/CSS 框架,它为了满足弹性的和用户友好的布局而开发的。YAML自2007年出现以来就提供了广而全的文档。像许多其他的CSS-Framework如Blueprint CSS 或 YUI Grids 一样,提供了一个预定义的 CSS-classes 系统,用来创建基于网格的布局。要创建一个布局,设计师需要创建网站 HTML 结构,然后为容器(html标签)书写CSS,剩下的就自理了。
23. Compass
Compass是一种样式的创作的框架,使你的样式表和标示容易建立和维护。写自己的样式用sass而非原来的是css,利用Sass中的Mixins和Compass结合,你可以应用样式框架如Blueprint来代替你自己的样式标记.Compass基于sass,可以利用css框架比如Blueprint,非常的便捷.
24. Schema Web Design Framework
Schema 是一个为了提供在重复的设计任务中必须的CSS和HTML标签而设计的表现层的网页框架设计。 与为每一个新的网站项目从零开始创建HTMl/CSS不同,Schema提供必要的基础来开始并立马让你的设计跑起来。
25. Sparkl
它是一个很成熟的系统,它小巧灵活、易学易用。
26. The jQuery UI CSS Framework
它是一套基于jquery构建具有皮肤更换功能的UI控件和鼠标交互组件。用于帮助开发人员构建具有良好用户体验的Web应用程序。提供了一个强大的CSS Framework,为用户定义使用jQuery widgets。其中的ThemeRoller更是让你随心所欲地操作设计不同风格的网页界面。
27. 52framework
它是一个Web开发框架,它能实现HTML5和CSS3。它是一个跨浏览器的框架,可以在所有主流的浏览器上运行,包括IE6。主要是采用一个HTML5 enabling JavaScript file文件来实现。
转自:http://www.iteye.com/news/20054