ArcGIS Runtime for Android开发教程V2.0(7)基础篇---空间要素可视化2
1 符号渲染
1.1 Symbol
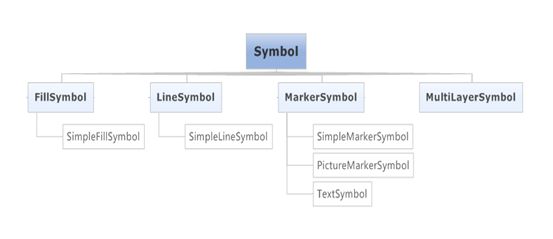
Symbol主要是对Graphic对象进行符合样式设置的接口,所有符合样式类都实现了Symbol接口,Symbol接口关系图如下:
1.2 PictureMarkerSymbol
PictureMarkerSymbol是对于点或多点要素的Graphic对象进行样式设置的类,PictureMarkerSymbol主要通过图片的url或Drawable等方式来设置图片符合,对于PictureMarkerSymbol我们还可以设置符合图片的旋转角度和位置偏移,具体用法如下:
//创建图片样式符合 PictureMarkerSymbol pic = new PictureMarkerSymbol(getResources().getDrawable(R.drawable.icon)); Point pt = new Point(113,32);//创建一个点对象 Graphic gp = new Graphic(pt,pic);设置符合样式 graphicsLayer.addGraphic(gp);添加到图层中
1.3 SimpleFillSymbol
SimpleFillSymbol是对于面状要素的Graphic对象进行样式设置的类,通过它我们设置面状要素的填充颜色和透明度,另外我们也可以为面状要素添加边界的样式设置,SimpleFillSymbol用法非常简单,如下:
Polygon poly = new Polygon();//创建多边形对象 poly.startPath(new Point(0,0));//添加初始点 poly.lineto(new Point(10,0)); poly.lineto(new Point(10,10)); poly.lineto(new Point(0,0));//多边形是闭合的因此最后我们还要添加初始点的位置 SimpleFillSymbol sfs = new SimpleFillSymbol(Color.RED);//面样式对象 sfs.setAlpha(50);//设置透明度 Graphic gp = new Graphic(poly,sfs); graphicsLayer.addGraphic(gp);添加到图层中
1.4 SimpleLineSymbol
SimpleLineSymbol是针对于线状要素的Graphic对象进行样式设置的类,通过它我们可以设置线状要素的样式,如我们可以设置线型、线颜色、线宽和线的透明度等,具体用法如下:
Polyline poly = new Polyline ();//创建多边形对象 poly.startPath(new Point(0,0));//添加初始点 poly.lineto(new Point(10,0)); poly.lineto(new Point(10,10)); SimpleLineSymbol sls = new SimpleLineSymbol(Color.RED,25, SimpleLineSymbol.SOLID);//线样式对象 sfs.setAlpha(50);//设置透明度 Graphic gp = new Graphic(poly, sls); graphicsLayer.addGraphic(gp);添加到图层中
1.5 SimpleMarkerSymbol
SimpleMarkerSymbol也是针对于点状要素的Graphic对象进行样式设置的类,前面已经介绍过一个相关的点状要素样式类PictureMarkerSymbol,SimpleMarkerSymbol与PictureMarkerSymbol类很相似,只不过一个渲染成矢量点,另一个通过图片来替换该点。使用SimpleMarkerSymbol我们可以设置点样式,如点的大小,点颜色和点的类型,用法如下:
Point point = new Point();//创建点对象 Point.setX(114);//设置x坐标 Point.setY(32);//设置y坐标 //设置点样式的颜色,大小和点类型 SimpleMarkerSymbol sms = new SimpleMarkerSymbol(Color.RED,25,STYLE.CIRCLE) Graphic gp = new Graphic(point,sms); graphicsLayer.addGraphic(gp);//添加到图层中显示
1.6 TextSymbol
TextSymbol也是针对于点状要素的Graphic对象进行样式设置的类,它将点的位置替换成文字进行标绘显示,通过TextSymbol可以设置文字的大小、颜色、内容和排列方式。排列方式是只标绘的文字是以横向排列的还是纵向排列显示的,默认是横向剧中显示。用法如下:
Point point = new Point();//创建点对象 Point.setX(114);//设置x坐标 Point.setY(32);//设置y坐标 //设置点样式的颜色,大小和文本内容 TextSymbol ts = new TextSymbol (12,”点样式”,Color.RED); Graphic gp = new Graphic(point,ts); graphicsLayer.addGraphic(gp);//添加到图层中显示
1.7 Renderer
Renderer是一个接口类型,该接口主要用于Graphic对象的样式渲染,它目前有四个实现类,在下面章节中将详细介绍这四个类的功能和用法,关系图如下所示:
1.8 SimpleRenderer
SimpleRenderer是最简单的一个渲染类,通过这个渲染类我们可以把图层中某一类型的要素同时进行渲染,如我们想将图层中的所有点同时渲染成相同的样式,用法如下:
SimpleRenderer renderer = new SimpleRenderer(new SimpleMarkerSymbol(Color.RED,25,STYLE.CIRCLE)); graphicsLayer.setRenderer(renderer);//为图层设置渲染
1.9 ClassBreaksRenderer
ClassBreaksRenderer是Renderer接口的实现类,使用ClassBreaksRenderer我们可以将GraphicsLayer图层中的某一类型的Graphic对象进行分段渲染,用法如下:
ClassBreaksRenderer renderer = new ClassBreaksRenderer();
renderer.setMinValue(0.0);//设置最小值
renderer.setField("POP07_SQMI");//渲染依附的字段
ClassBreak cb1 = new ClassBreak();//定义第一段渲染范围和样式
cb1.setClassMaxValue(25);
cb1.setSymbol(new SimpleFillSymbol(Color.argb(128, 56, 168, 0)));
cb1.setLabel("First class");
ClassBreak cb2 = new ClassBreak();//定义第二段渲染范围和样式
cb2.setClassMaxValue(75);
cb2.setSymbol(new SimpleFillSymbol(Color.argb(128, 139, 209, 0)));
cb2.setLabel("Second class");
ClassBreak cb3 = new ClassBreak();//定义第三段渲染范围和样式
cb5.setClassMaxValue(Double.MAX_VALUE);
cb5.setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 0, 0)));
renderer.addClassBreak(cb1);
renderer.addClassBreak(cb2);
renderer.addClassBreak(cb3);
graphicsLayer.setRenderer(renderer);//为图层设置渲染
通过上面的代码我们可以发现分段渲染非常简单,只需以下几个步骤:
1) 创建ClassBreaksRenderer对象
2) 设置渲染的字段和最小值
3) 创建多个分段渲染对象(ClassBreak),设置最大值和样式
4) 将分段渲染对象添加到ClassBreaksRenderer对象中
5) 为图层设置Renderer对象
2.0 UniqueValueRenderer
UniqueValueRenderer是唯一值渲染类,该渲染方式是对某一字段进行唯一值渲染,如我们有一层面状数据,其中一个字段是对该图层的数据分类,这时我们就可以对该分类字段进行唯一值渲染:类型为住宅楼的为黄色,工厂的为紫色,商业区的为红的等等,我们也可以对多个字段进行联合唯一值渲染,最多联合三个字段进行渲染,用法如下:
UniqueValueRenderer uvr = new UniqueValueRenderer();
uvr.setField("TYPE");
UniqueValue uv1 = new UniqueValue();
uv.setValue(new String[]{"Residential"});
uv. setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 100, 0)));
UniqueValue uv2 = new UniqueValue();
uv.setValue(new String[]{"Industrial"});
uv. setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 200, 0)));
UniqueValue uv3 = new UniqueValue();
uv.setValue(new String[]{"Commercial"});
uv. setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 150, 0)));
uvr.addUniqueValue(uv1);
uvr.addUniqueValue(uv2);
uvr.addUniqueValue(uv3);
graphicsLayer.setRenderer(uvr);//为图层设置渲染