flex dispatchEvent 实例
flashbuilder sdk:3.6;jdk:1.7,;tomcat:7;myeclipse:10.0
Flex dispatchEvent实例下载:点击打开链接
Flex dispatchEvent实例:所谓dispatchEvent是一个什么东西呢?按照我单纯 的理解,就是我定义了一个事件,然后去监听这个事件,最后,当有人触发这个事件的时候,就调用监听程序进行处理。好了,废话不多说了,看代码吧。
首先说下思路:
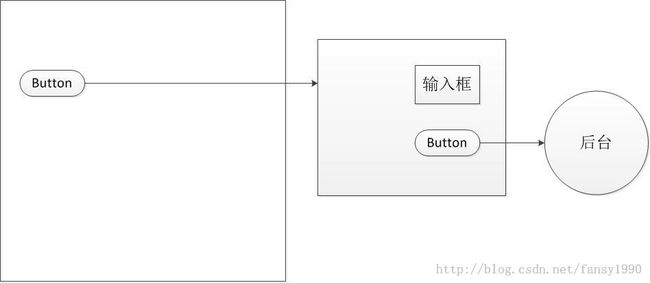
页面里面有一个Button,点击button后,会有两个操作,一是弹出另外一个窗口,二是注册自定义事件(加自定义事件的监听);然后在弹出窗口定义函数,主要是发送自定义事件以及输入框的参数到后台,后台打印传过来的参数;
这里首先自定义了一个事件类,如下:
package fz.event
{
import flash.events.Event;
/**
* user defined event;
* used to listen the CHANGE_FLAG attribute
*/
public class MyEvent extends Event
{
static public var CHANGE_FLAG :String ="change_flag";
static public var CHANGE_FLAG2: String ="change_flag2";
public var info:String; // info from flex
public function MyEvent(type:String,info:String ,bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
this.info=info;
}
}
}这个事件类有两个static属性(change_flag2可以暂时不管)和一个一般属性;看第一个button如何加监听:
public function addListen_click():void{
// add listener in the father panel
var btpopmenu:BtPopMenu=BtPopMenu(PopUpManager.createPopUp(this,BtPopMenu,true));
//Alert.show("after new BtPopMenu");
btpopmenu.addEventListener(MyEvent.CHANGE_FLAG,saveInfo);
PopUpManager.centerPopUp(btpopmenu);
}
上面是第一个button的click属性函数,其中BtPopMenu就是自定义的一个弹出式窗口,如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:TitleWindow xmlns:mx="http://www.adobe.com/2006/mxml" showCloseButton="true"
layout="absolute" width="400" height="300" close="this.close()">
<mx:Metadata>
[Event(name="CHANGE_FLAG",type="fz.event.MyEvent")]
</mx:Metadata>
<mx:Script>
<![CDATA[
import fz.event.MyEvent;
import mx.managers.PopUpManager;
public function pop_click():void{
var info:String =input.text;
// 新建事件
var myEvent:MyEvent =new MyEvent(MyEvent.CHANGE_FLAG,info);
// 发送事件
dispatchEvent(myEvent);
}
private function close() : void {
PopUpManager.removePopUp(this);
}
]]>
</mx:Script>
<mx:VBox height="100%">
<mx:HBox>
<mx:Label text="输入后台要打印的数据:" />
<mx:TextInput id="input" />
</mx:HBox>
<mx:Button id="popBt" label="后台打印吧" click="pop_click()"/>
</mx:VBox>
</mx:TitleWindow>
btpopmenu.addEventListener(MyEvent.CHANGE_FLAG,saveInfo);上面一句就是加监听的了,这里是把MyEvent的CHANGE_FLAG属性作为监听的对象,然后如果检测到有事件的话,就调用saveInfo方法,这个再说。
看弹出的窗口中的button的click函数:
public function pop_click():void{
var info:String =input.text;
// 新建事件
var myEvent:MyEvent =new MyEvent(MyEvent.CHANGE_FLAG,info);
// 发送事件
dispatchEvent(myEvent);
}click函数创建了一个MyEvent的CHANGE_FLAG事件,然后发送这个事件,所以在第一个button中的事件监听就会收到这个事件,就会调用saveInfo方法:
/**
* 注册监听事件,当有事件发送时,后台打印
*/
public function saveInfo(e:MyEvent):void{
var info:String =e.info;
// Alert.show("info:"+info);
save_info.printInfo(info);
}这里的save_info是RemoteObject,在remoting-config.xml中配置。
看下前台展示效果吧:
分享,成长,快乐
转载请注明blog地址:http://blog.csdn.net/fansy1990