- FPGA设计怎么学?薪资前景好吗?
博览鸿蒙
FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- 纯前端导入导出txt文件
今天吃了嘛o
前端导入导出txt文件javascripthtmlhtml5
1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c
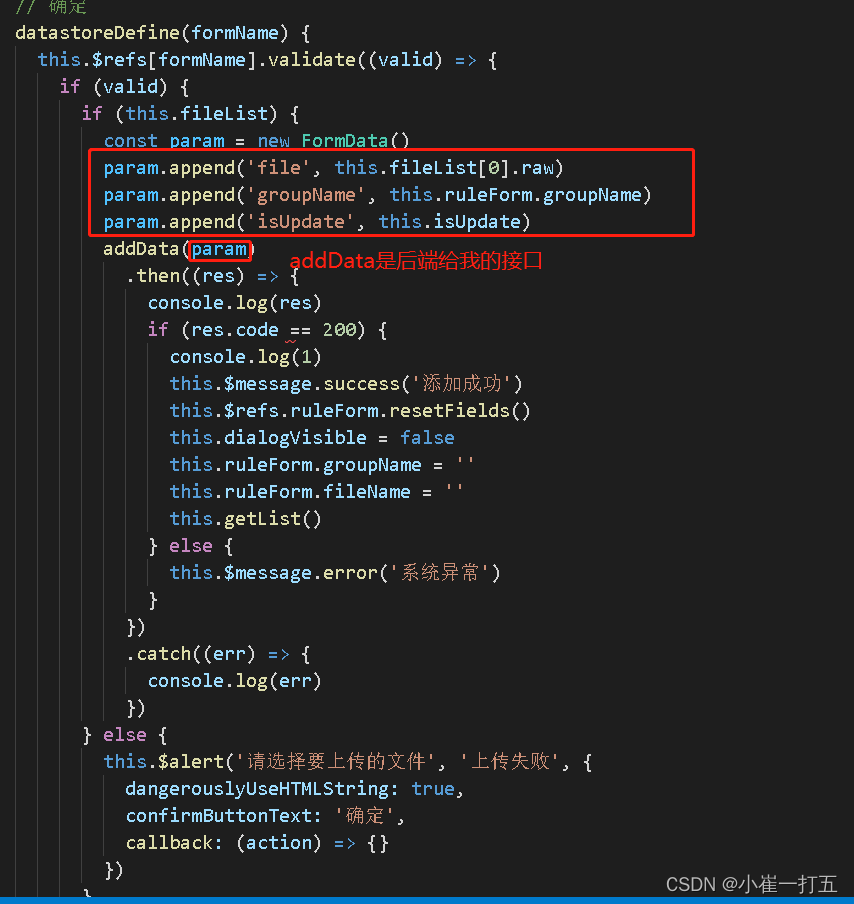
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- 若依前后端分离集成CAS详细教程
Roc-xb
单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- 使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js前端javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- vue3的Element plus (一)
GIS瞧葩菜
ElementplusvueelementuiElementplusvue3
介绍ElementPlus是一个基于Vue3的UI组件库,它是对ElementUI组件库的升级和扩展。ElementPlus提供了一套美观、易用且高效的组件,可以用于构建现代化的Web应用程序。ElementPlus的主要特点包括:支持Vue3:ElementPlus是专为Vue3开发的,充分利用Vue3的新特性和优势。TypeScript支持:ElementPlus提供了完整的TypeScrip
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 前端性能优化——如何提高页面加载速度?
忘川...
前端性能优化html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- 27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java机器学习开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
- 芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案
青牛科技-Allen
GLOBALCHIP音视频单片机嵌入式硬件收录机人工智能家用电器
引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- python websocket 心跳_websocket心跳及重连机制
蜗牛老湿
pythonwebsocket心跳
websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f