ExtJS框架编辑IDE(MyEclipse或者Spket IDE)
ExtJS使用的IDE为MyEclipse或者Spket IDE
需要下载的工具有,spket1.6.18.zip(MyEcplise)
或者使用Spket IDE: spket-1.6.23.jar、spket-1.6.23.zip
最后附下载链接。
使用Spket IDE比MyEclipse多一步,即安装Spket IDE。下面先讲Spket IDE(其实与Eclipse似乎没有太多的差别)的安装(需要安装JDK1.6+):
使用Java命令安装:java -jar spket-1.6.23.jar安装提示完成安装即可。最后打开界面如下图表示:
下面引用wangke0611写的安装spket框架,引用自http://wangke0611.iteye.com/blog/550257
MyEclipse和Spket IDE的安装一样。
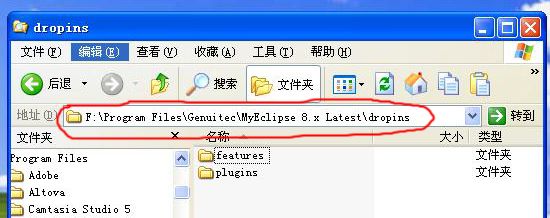
对于目前的MyEclipse的插件安装是很简单的,把spket1.6.18破解版.zip解压后直接复制到MyEclipse安装目录的dropins文件夹下即可。如图:
安装完成后,启动MyEclipse,打开window—Preferences会发现多处了spket选项:
选择spket下的JavaScript Profiles,如图:
点击NEW按钮新建,取名为Ext,这里名字可以任意:
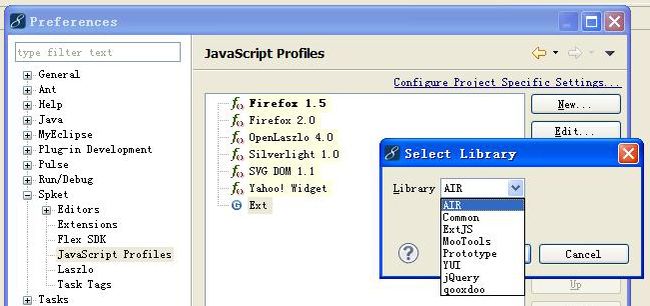
之后选中新建的Ext,点击右边的Add Library,如下图,并选取ExtJS

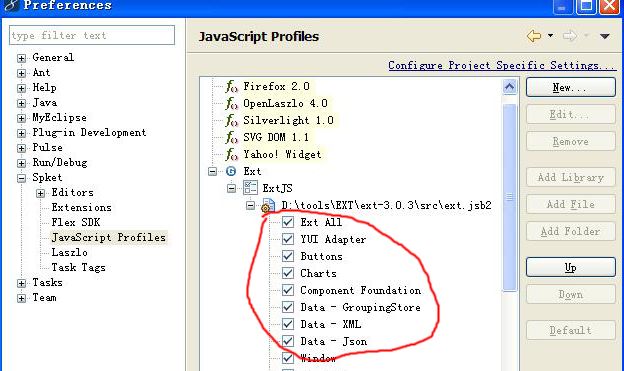
找到EXT中src目录下的ext.jsb2,注意这里,我使用的是EXT3.X,EXT2.X的文件为source目录下的ext.jsb。更需要注意的是 下载EXT后ext.jsb2不在src目录下,需要你手动将它放入src目录,这一点很重要。

之后出现如下图,将所有选项选中即可,此时你的MyEclipse已经具有EXT的自动提示功能了。

选中完成后的Ext,点击右边的Default按钮,这样讲EXT的自动提示设置为所有项目的默认方式。
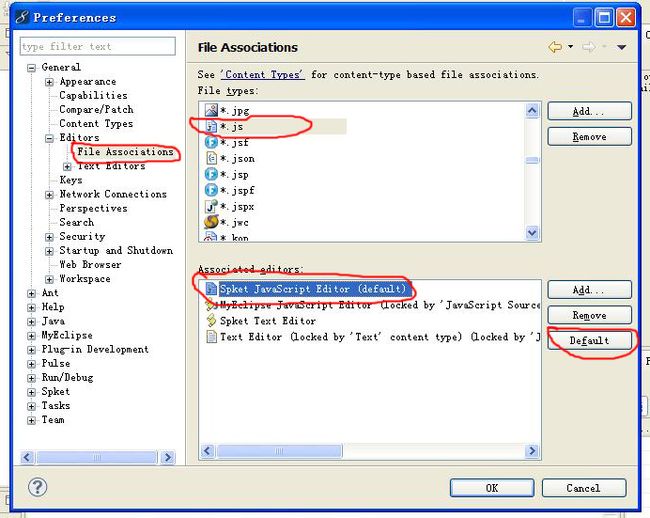
最后选中General—Editors—File Associations,将js文件的默认打开方式设置为spket javascript editor,这样以后在MyEclipse中编辑js文件就有EXT的自动提示了

附件列表:
ExtJS 2.2.1:http://download.csdn.net/detail/goustzhu/7599199
Spket破解版:http://download.csdn.net/detail/goustzhu/7599211
spket IDE:spket-1.6.23.jar,http://download.csdn.net/detail/goustzhu/7599219
spket plugins:spket-1.6.23.zip,http://download.csdn.net/detail/goustzhu/7599231
(由于不能再文章中加附件,上传到资源库中,链接地址)