(转)[AndEngine学习教程] 第4节 制作人物动画
1.回顾
在上一节我们制作一个可以变幻的图形,这节将基于上一节的内容,制作一个行走的人物动画.在这里就称它为战士吧!呵呵!!!!
2.新使用到的资源
1.RepeatingSpriteBackground 游戏场景中使用到的背景绘制策略,本节中使用到草坪背景,由于背景大小是可以自动调节的,
不可能绘制一张固定大小的图片来作为背景.一方面占用空间大不说,另一方面背景图片经过缩放后效果也不好
![]()
2.PathModifier 为战士设定行走路径.需要说明的是:这里的路径是两点间的直线路径.比如只需要设定起点和终点.战士就会
沿着这两点间的直线进行移动
3.源代码陈述
1.关于RepeatingSpriteBackground ,这是一种重复绘制背景图片的策略,此类继承于 SpriteBackground ,有两个构造函数:
- /**
- * @param pCameraWidth
- * @param pCameraHeight
- * @param pTextureManager
- * @param pBitmapTextureAtlasSource needs to be a power of two as otherwise the <code>repeating</code> feature doesn't work.
- */
- public RepeatingSpriteBackground(final float pCameraWidth, final float pCameraHeight, final TextureManager pTextureManager, final IBitmapTextureAt lasSource pBitmapTextureAtlasSource, final VertexBufferObjectManager pVertexBufferObjectManager) throws IllegalArgumentException {
- this(pCameraWidth, pCameraHeight, pTextureManager, pBitmapTextureAtlasSource, 1, pVertexBufferObjectManager);
- }
- public RepeatingSpriteBackground(final float pCameraWidth, final float pCameraHeight, final TextureManager pTextureManager, final IBitmapTextureAt lasSource pBitmapTextureAtlasSource, final float pScale, final VertexBufferObjectManager pVertexBufferObjectManager) throws IllegalArgumentException {
- super(null);
- this.mScale = pScale;
- this.mEntity = this.loadSprite(pCameraWidth, pCameraHeight, pTextureManager, pBitmapTextureAtlasSource, pVertexBufferObjectManager);
- }
- private static final int CAMERA_WIDTH=800;
- private static final int CAMERA_HEIGHT=480;
- private Camera mCamera;
- private RepeatingSpriteBackground mGrassBackground;
- private TiledTextureRegion mPlayerTextureRegion;
- private BitmapTextureAtlas mTexture;
- @Override
- public EngineOptions onCreateEngineOptions() {
- // TODO Auto-generated method stub
- mCamera = new Camera(0, 0, CAMERA_WIDTH, CAMERA_HEIGHT);
- EngineOptions engineOptions = new EngineOptions(true,ScreenOrientation.LANDSCAPE_SENSOR, new RatioResolutionPolicy(CAMERA_WIDTH,CAMERA_HEIGHT), mCamera);
- return engineOptions;
- }
- @Override
- public void onCreateResources(
- OnCreateResourcesCallback pOnCreateResourcesCallback)
- throws Exception {
- // TODO Auto-generated method stub
- this.mTexture = new BitmapTextureAtlas(getTextureManager(), 128, 128, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
- this.mPlayerTextureRegion = BitmapTextureAtlasTextureRegionFactory.createTiledFromAsset(mTexture, this,"player.png", 0,0,3, 4);
- this.mGrassBackground = new RepeatingSpriteBackground(CAMERA_WIDTH, CAMERA_HEIGHT, getTextureManager(), AssetBitmapTextureAtlasSource.create(getAssets(), "background_grass.png"), getVertexBufferObjectManager());
- mTexture.load();
- pOnCreateResourcesCallback.onCreateResourcesFinished();
- }
然后在onCreateScene(OnCreateSceneCallback pOnCreateSceneCallback)函数中实现
- Scene mScene = new Scene();
- mScene.setBackground(mGrassBackground);
- pOnCreateSceneCallback.onCreateSceneFinished(mScene);
3.重点介绍
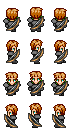
本例中用到一个72x128大小,3列4行的精灵战士
因此动画的创建方式为:
- final AnimatedSprite player = new AnimatedSprite(10, 10, 48, 64, mPlayerTextureRegion, getVertexBufferObjectManager());
- mScene.attachChild(player);
由于本例子要求的是战士按照设定路径移动,自然想到AndEngine中的Path类,定义一个可以围绕整个屏幕的path路线:
- final Path path = new Path(5).to(10, 10).to(10, CAMERA_HEIGHT - 74).to(CAMERA_WIDTH-58, CAMERA_HEIGHT - 74).to(CAMERA_WIDTH-58, 10).to(10, 10);
有了以上基础,当然是添加基于Path类修改器啦.
- PathModifier pathModifier = new PathModifier(30.0f, path, new IPathModifierListener(){
- @Override
- public void onPathStarted(PathModifier pPathModifier,
- IEntity pEntity) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPathWaypointStarted(PathModifier pPathModifier,
- IEntity pEntity, int pWaypointIndex) {
- // TODO Auto-generated method stub
- switch(pWaypointIndex) {
- case 0:
- player.animate(new long[]{200, 200, 200}, 6, 8, true);
- break;
- case 1:
- player.animate(new long[]{200, 200, 200}, 3, 5, true);
- break;
- case 2:
- player.animate(new long[]{200, 200, 200}, 0, 2, true);
- break;
- case 3:
- player.animate(new long[]{200, 200, 200}, 9, 11, true);
- break;
- }
- }
- @Override
- public void onPathWaypointFinished(PathModifier pPathModifier,
- IEntity pEntity, int pWaypointIndex) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPathFinished(PathModifier pPathModifier,
- IEntity pEntity) {
- // TODO Auto-generated method stub
- }
- },EaseSineInOut.getInstance());
需要修改动画的脸部朝向,这样就更加逼真点.从图片可以看出他们的对应关系.需要说明的是player.animate()函数:
- public void animate(final long[] pFrameDurations, final int pFirstTileIndex, final int pLastTileIndex, final boolean pLoop) {
- this.animate(pFrameDurations, pFirstTileIndex, pLastTileIndex, pLoop, null);
- }
pFrameDurations:连续播放3个画面,三个long数据为每个动画的播放时间间隔,单位为毫秒;
pFirstTileIndex:动画的其起始列,按照"Z"字形排列计数.
pLastTileIndex:动画的结束序列,按照"Z"字形排列计数.
pLoop:是否循环播放
为了让战士行走路径也能循环,在PathModifier的基础上增加LoopEntityModifier
- LoopEntityModifier loopModifier = new LoopEntityModifier(pathModifier, -1);
- player.registerEntityModifier(loopModifier);
本例子源代码:http://download.csdn.net/detail/cen616899547/4705911
转自:http://blog.csdn.net/cen616899547/article/details/8131842

![(转)[AndEngine学习教程] 第4节 制作人物动画_第1张图片](http://img.e-com-net.com/image/info5/12688ddde14849fd995cce9d969a5272.jpg)
![(转)[AndEngine学习教程] 第4节 制作人物动画_第2张图片](http://img.e-com-net.com/image/info5/aebcf1ffd73e4e1b8746bb210dc2b834.jpg)
![(转)[AndEngine学习教程] 第4节 制作人物动画_第3张图片](http://img.e-com-net.com/image/info5/f618ab3b5aa749faab1171ecdd7f2d10.jpg)