给力的ActivityGroup+自定义弹性ListView+自定义弹性ScrollView+解决冲突问题
在这里我简单写了个DEMO,主要实现了在我们工作中可能会经常要遇到的一些问题,如,在你使用TABHOST的时候,你可能希望能够自由度更大一些,在这里我使用ActivityGroup来替代它,非常给力的,其实就是在工作中可能会遇到我们自定义的ListView与ScrollView一起使用的情况会发生冲突,在前编我把自定义具有弹性的ListView与自定义具有弹性的ScrollView都贴出来了,在这里为了更使其DEMO具有完整行,我就顺便也贴出来,直接仔细看看,希望能帮助给位在工作可能遇到相应的问题可以及时参考与解决,如果有问题,可留言,互相学习才有进步嘛:
直接上代码:
package org.android.view.group;
import org.android.view.R;
import android.app.ActivityGroup;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
/**
*
* @author jiangshide
*
*/
public class ActivityGroupDemo extends ActivityGroup{
private ScrollDemo content = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_group);
findViewById();
}
private void findViewById(){
content = (ScrollDemo) findViewById(R.id.textView);
ImageView img1 = (ImageView) findViewById(R.id.img1);
img1.setOnClickListener(listener);
ImageView img2 = (ImageView) findViewById(R.id.img2);
img2.setOnClickListener(listener);
ImageView img3 = (ImageView) findViewById(R.id.img3);
img3.setOnClickListener(listener);
ImageView img4 = (ImageView) findViewById(R.id.img4);
img4.setOnClickListener(listener);
}
private OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.img1:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("home",new Intent(ActivityGroupDemo.this,HomeActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.img2:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("destroy", new Intent(ActivityGroupDemo.this,DestoryActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.img3:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("play",new Intent(ActivityGroupDemo.this,PlayActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
case R.id.img4:
content.removeAllViews();
content.addView(getLocalActivityManager().startActivity("more",new Intent(ActivityGroupDemo.this,MoreActivity.class).addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)).getDecorView());
break;
}
}
};
}
package org.android.view.group;
import org.android.view.R;
import android.app.Activity;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
*
* @author jiangshide
*
*/
public class HomeActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home);
findViewById();
}
private void findViewById(){
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ProgressDialog.show(HomeActivity.this, "this is title!", "this is for content!").show();
}
});
}
}
package org.android.view.group;
import org.android.view.R;
import android.app.Activity;
import android.os.Bundle;
/**
*
* @author jiangshide
*
*/
public class DestoryActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.destory);
}
}
package org.android.view.group;
import java.util.ArrayList;
import org.android.view.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.Toast;
说明下这里,这里是我写了一个ListView与ScrollView冲突解决的列子
/**
*
* @author jiangshide
*
*/
public class PlayActivity extends Activity{
private Button showButton;
private MyListView listView;
private ArrayList<Bean> arrayList;
private AdapterDemo adapterDemo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.play);
findViewById();
}
private void findViewById(){
showButton = (Button) findViewById(R.id.play);
showButton.setOnClickListener(listener);
listView = (MyListView) findViewById(R.id.listView);
arrayList = new ArrayList<Bean>();
loadDatas();
adapterDemo = new AdapterDemo(PlayActivity.this, arrayList);
listView.setAdapter(adapterDemo);
setLisViewAndScroll(listView);
}
private void loadDatas(){
int[] img = {R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon,R.drawable.icon};
String[] bt = {"button1","button1","button1","button1","button1","button1","button1","button1","button1","button1","button1","button1"};
String[] tv = {"text1","text1","text1","text1","text1","text1","text1","text1","text1","text1","text1","text1","text1","text1"};
int is = img.length;
int bs = bt.length;
int ts = tv.length;
Bean b = new Bean();
for (int i = 0; i < is; i++) {
b.setImg(img[i]);
arrayList.add(b);
}
for (int i = 0; i < bs; i++) {
b.setShow(bt[i]);
arrayList.add(b);
}
for (int i = 0; i < ts; i++) {
b.setText(tv[i]);
arrayList.add(b);
}
}
private void setLisViewAndScroll(ListView listView){
ListAdapter listAdapter = listView.getAdapter();
if(listAdapter == null){
return;
}
int totalHeight = 0;
for (int i = 0, len = listAdapter.getCount(); i < len; i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
//listView.getDividerHeight()
//params.height
listView.setLayoutParams(params);
}
private OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
Toast.makeText(PlayActivity.this, "show List!",1).show();
return;
}
}
};
}
package org.android.view.group;
/**
*
* @author jiangshide
*
*/
public class Bean {
private int img;
private String show;
private String text;
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getShow() {
return show;
}
public void setShow(String show) {
this.show = show;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
package org.android.view.group;
import android.content.Context;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.TranslateAnimation;
import android.widget.ScrollView;
/**
*
* @author jiangshide
*
*/
public class ScrollDemo extends ScrollView{
private Context mContex;
private View view;
private float y;
private Rect rect = new Rect();
public ScrollDemo(Context c) {
super(c);
this.mContex = c;
}
public ScrollDemo(Context c,AttributeSet attr) {
super(c,attr);
this.mContex = c;
}
@Override
protected void onFinishInflate() {
if(getChildCount() > 0){
view = getChildAt(0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev){
if(view == null){
return super.onTouchEvent(ev);
}else{
commOnTouchEvent(ev);
}
return super.onTouchEvent(ev);
}
private void commOnTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
y = ev.getY();
break;
case MotionEvent.ACTION_UP:
if(isNeedAnimation()){
animation();
}
break;
case MotionEvent.ACTION_MOVE:
final float preY = y;
float nowY = ev.getY();
int deltaY = (int)(preY - nowY);
scrollBy(0, deltaY);
y = nowY;
if(isNeedMove()){
if(rect.isEmpty()){
rect.set(view.getLeft(),view.getTop(),view.getRight(),view.getBottom());
}
view.layout(view.getLeft(), view.getTop()-deltaY, view.getRight(), view.getBottom()-deltaY);
}
break;
}
}
private boolean isNeedMove() {
int offset = view.getMeasuredHeight() - getHeight();
int scrollY = getScrollY();
if(scrollY == 0 || scrollY == offset){
return true;
}
return false;
}
private void animation() {
TranslateAnimation ta = new TranslateAnimation(0,0,view.getTop(),rect.top);
ta.setDuration(200);
view.startAnimation(ta);
view.layout(rect.left, rect.top, rect.right, rect.bottom);
rect.setEmpty();
}
private boolean isNeedAnimation() {
return !rect.isEmpty();
}
}
package org.android.view.group;
import android.content.Context;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.TranslateAnimation;
import android.widget.ListView;
/**
*
* @author jiangshide
*
*/
public class MyListView extends ListView{
private Context mContext;
private boolean outBound = false;
private int distance;
private int firstOut;
public MyListView(Context c) {
super(c);
this.mContext = c;
}
public MyListView(Context c,AttributeSet attr) {
super(c,attr);
this.mContext = c;
}
public MyListView(Context c,AttributeSet attrs,int delayStyle) {
super(c,attrs,delayStyle);
this.mContext = c;
}
private GestureDetector getstureDetector = new GestureDetector(new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
int firstPos = getFirstVisiblePosition();
int lastPos = getLastVisiblePosition();
int itemCount = getCount();
if(outBound && firstPos != 0 && lastPos != (itemCount -1)){
scrollTo(0, 0);
return false;
}
View firstVeiw = getChildAt(firstPos);
if(!outBound){
firstOut = (int) e2.getY();
}
if(firstVeiw != null && (outBound || (firstPos == 0 && firstVeiw.getTop() == 0 && distanceY < 0))){
distance = firstOut - (int)e2.getRawY();
scrollTo(0, distance/2);
return true;
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
return false;
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
});
public boolean dispatchTouchEvent(MotionEvent ev) {
int act = ev.getAction();
if ((act == MotionEvent.ACTION_UP || act == MotionEvent.ACTION_CANCEL)
&& outBound) {
outBound = false;
// scroll back
}
if (!getstureDetector.onTouchEvent(ev)) {
outBound = false;
} else {
outBound = true;
}
Rect rect = new Rect();
getLocalVisibleRect(rect);
TranslateAnimation am = new TranslateAnimation(0, 0, -rect.top, 0);
am.setDuration(300);
startAnimation(am);
scrollTo(0, 0);
return super.dispatchTouchEvent(ev);
};
}
package org.android.view.group;
import java.util.ArrayList;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
/**
*
* @author jiangshide
*
*/
public class AdapterDemo extends BaseAdapter{
private Context mContext;
private ArrayList<Bean> mArrs;
public AdapterDemo(Context c) {
this.mContext = c;
}
public AdapterDemo(Context c,ArrayList<Bean> arr) {
this.mContext = c;
this.mArrs = arr;
}
@Override
public int getCount() {
return mArrs.size();
}
@Override
public Object getItem(int position) {
return mArrs.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(mArrs == null){
return null;
}
if(convertView == null){
ViewDemo vd = new ViewDemo(mContext);
vd.updateView(mArrs.get(position));
convertView = vd;
}else{
((ViewDemo)convertView).updateView(mArrs.get(position));
}
return convertView;
}
}
package org.android.view.group;
import org.android.view.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
*
* @author jiangshide
*
*/
public class ViewDemo extends LinearLayout{
private Context mContext;
private ImageView img;
private Button button;
private TextView textView;
public ViewDemo(Context c) {
super(c);
this.mContext = c;
initialize(c);
}
private void initialize(Context c){
View view = LayoutInflater.from(mContext).inflate(R.layout.list_items,null);
img = (ImageView) view.findViewById(R.id.img);
button = (Button) view.findViewById(R.id.button);
textView = (TextView) view.findViewById(R.id.textview);
addView(view);
}
public void updateView(Bean b){
img.setImageResource(b.getImg());
button.setText(b.getShow());
textView.setTag(b.getText());
}
}
Ok上面这主要是完成ListView与ScrollView冲突的解决方案demo
package org.android.view.group;
import org.android.view.R;
import android.app.Activity;
import android.os.Bundle;
/**
*
* @author jiangshide
*
*/
public class MoreActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.more);
}
}
相关的XML如下:
activity_group.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Group Activity!"
android:background="#667798"
/>
<org.android.view.group.ScrollDemo
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#998877"
android:layout_weight="1"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="bottom"
android:gravity="center"
android:background="#565678"
>
<ImageView
android:id="@+id/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<ImageView
android:id="@+id/img2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<ImageView
android:id="@+id/img3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<ImageView
android:id="@+id/img4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
</LinearLayout>
</LinearLayout>
home.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="button"
/>
</LinearLayout>
destory.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
</LinearLayout>
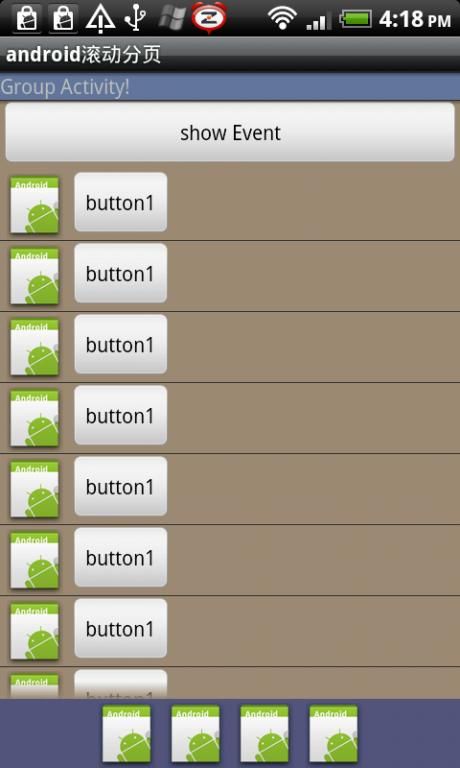
play.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/play"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="show Event"
/>
<org.android.view.group.MyListView
android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
list_items.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
more.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="show text!"
/>
</LinearLayout>
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.android.view"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".group.ActivityGroupDemo"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".group.HomeActivity"/>
<activity android:name=".group.DestoryActivity"/>
<activity android:name=".group.PlayActivity"/>
<activity android:name=".group.MoreActivity"/>
</application>
<uses-sdk android:minSdkVersion="8" />
</manifest>
Ok,以上就是DEMO的完整代码,希望能给相关朋友做有力的参考