常见Web技术之间的关系,你了解多少? (转自:shan9liang)
引
------------------------------------------------------------------------------------------------------------
如果你是一个Web开发初学者,那么你难免会在网上搜索HTML,CSS,XML,JS(Javascript),DOM,XSL等等这些词的意思,然而,随着学习的深入。当你把他们搅在一起,你又糊涂了,你会不停的问,HTML是什么?CSS是什么?XML是什么?JS是什么?它们到底有什么用?无论是网络百科,还是一些IT专题网站,又或者一些牛人博客,他们都会告诉你,某个单一的东西是什么,这类文章很多,但很少有涉及,它们组合起来是什么,有什么用。我想,我写这篇文章,就是为了说明一下这个他们很少涉及的问题。
------------------------------------------------------------------------------------------------------------
归纳、总结、提炼能力是我们进步的发动机,这种能力是可以有意识地培养的,拉卡拉电子支付公司董事长兼总裁孙陶然提到:在拉卡拉我们要求用三条说清楚任何问题就是一种能力训练,任何问题如果不能用三条说清楚说明你还没想透。
在这里,我争取用最根本的语言向大家分别说明HTML,CSS,XML,JS到底是什么,有什么用。然后我们再来看把他们组合起来是什么,有什么用。当然如果你对HTML,CSS,XML,JS有足够了解,可以直接跳过,看文章的后半部分,那里才是本文核心所在。
HTML超文本标记语言 (Hyper Text Markup Language) ,是用来描述网页的一种标记语言。
网页文件本身是一种文本文件,通过在文本文件中添加标记,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
HTML之所以称为超文本标记语言,是因为文本中包含了所谓“超链接”点。超文本(Hypertext)是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
概括,HTML就是整合网页结构和内容显示的一种语言。
- <html>
- <head>
- <title>HTML</title>
- </head>
- <body>
- <p id="num1">Hello World! I'm HTML</p>
- </body>
- </html>
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容
这段内容在浏览器上显示的结果是:HelloWorld! I'm HTML
我们看<p>标签上有一个id,这是这个<p>标签的唯一标识,方便别人找到它,对它进行操作。
CSS 层叠样式表单(Cascading StyleSheet)。是将样式信息与网页内容分离的一种标记性语言 。作为网站开发者,你能够为每个HTML元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。这样,即设计人员能够将更多的时间用在设计方面,而不是费力克服HTML的限制。说白了,CSS就是设置网页上HTML元素属性的语言。
CSS代码:
- #hello{
- color:blue;
- }
当把这段CSS代码应用于HTML中,它会找到id为“hello”的HTML标签,将其中的内容以蓝色显示出来;具体的插入HTML的方法这里不再赘述(说一句,只说明是什么,有什么用的问题,不关注技术细节,技术细节网上很好找)
Javascript,首先说明JavaScript和Java无关,JavaScript 是属于网络的脚本语言!那么为什么名字如此相似?这是典型的市场营销方面的成功,它的推广成功,也是借了Java的东风。当微软开始意识到JavaScript在Web开发人员中流行起来时,微软还是一贯风格,建立了自己的脚本语言,JScript。
JavaScript是一种基于对象(Object)和事件驱动(EventDriven)并具有安全性能的脚本语言。使用它的目的是与HTML超文本标记语言、Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。例如可以设置鼠标悬停效果,在客户端验证表单,创建定制的HTML页面,显示警告框,设置cookie等等。
网页中所有的对数据进行判断、操作以及向浏览者反馈信息的本地代码实现部分均是javascript(当然也有其他的),这样既可以使网页更具交互性,给用户提供更令人兴奋的体验,同时减轻了服务器负担。
JS的代码如下:
- function jsHello(){
- alert('Hello World!');
- }
当把以上代码应用于HTML代码,它会在你的HTML载入时,弹出一个内容为“HelloWorld!”的对话框。同样,它是通过嵌入或调入在标准的HTML语言中实现的,至于如何嵌入或调入不再赘述,理由上面提到了。
Xml可扩展标记语言 (Extensible MarkupLanguage),是一套定义语义标记的规则,这些标记将文档分成许多部件并对这些部件加以标识。它也是元标记语言,即定义了用于定义其他与特定领域有关的、语义的、结构化的标记语言的句法语言。你可以把XML理解为一种数据库,例如rss就是xml的一种变体。
XML代码如下:
- <Hello>
- <bcd>China</bcd>
- <bcd>USA</bcd>
- <bcd>UK</bcd>
- </Hello>
XML的起因是,用户受到SGML(后面再说)复杂性的挫伤和HTML的不充分。相对HTML来说,XML更追求严谨性,如果说你在HTML代码中标签比较混乱,如未关闭等,或许浏览器会忽略这些错误;但同样的事情发生在XML中会给你带来大麻烦。
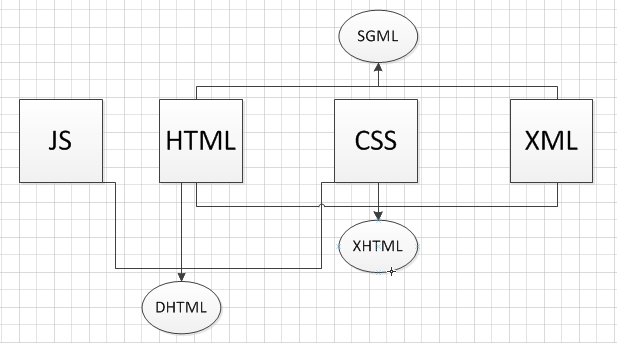
铺垫终于完了,在进入正题之前,建议大家对比着图来理解后边的内容,废话不多说,开始进入正题。
这里的DOM指的是HTMLDOM。HTML DOM是W3C的标准,同时它也是HTML的文档对象模型的缩写(the Document Object Model forHTML)。HTMLDOM定义了用于HTML的一系列标准的对象,以及访问和处理HTML文档的标准方法。通过DOM,可以访问所有的HTML元素,连同它们所包含的文本和属性。其中的内容可以修改和删除,同时也可以创建新的元素。HTMLDOM独立于平台和编程语言。它可被任何编程语言诸如Java、JavaScript和VBScript所使用。HTMLDOM就是HTML语言对外界开通的接口,以便其他语言能够访问或修改HTML内部的元素。
当js需要对html元素进行操作时,DOM是一个很必要的对象。
你便可以通过利用DOM对象构造如下代码并插入到HTML代码中的任何位置来实现
- <script>
- window.onload=function hello(){
- document.getElementById("hello").innerHTML="Hello China!";
- }
- </script>

当用CSS去修饰HTML中的元素,这一过程可以称为声明HTML元素样式的过程。
SGML标准通用标记语言(standardgeneralized markup language)。由于SGML的复杂,导致难以普及。SGML有非常强大的适应性,也正是因为同样的原因,导致在小型的应用中难以普及。HTML 和 XML同样衍生于SGML:XML可以被认为是SGML的一个子集,而HTML是SGML的一个应用。XML的产生就是为了简化SGML,以便用于更加通用的目的。比如语义Web.它已经应用于大量的场合,比较著名的有XHTML、RSS 、XML-RPC 和SOAP 。
XHTML是可扩展超文本标识语言(TheExtensible HyperText MarkupLanguage)。HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言,看起来与HTML有些相象,只有一些小的但重要的区别,XHTML就是一个扮演着类似HTML的角色的XML,所以,本质上说,XHTML是一个过渡技术,结合了部分XML的强大功能及大多数HTML的简单特性。
简单的说,XHTML比HTML要严谨些,但又没像XML那么严重——譬如所有的XHTML标签以及属性必须要小写,属性性必须要加双引号(当然如今的浏览器不管是IE还是FF,对HTML和XHTML采取兼容措施,这也是XSS产生的根本原因),而且也可以像XML一样自定义部分标签,因此有了极大的灵活性。
而且进入了XHTML时代,大家倡导的是CSS+DIV,这也是web2.0的基础。
DHTML只是一种制作网页的概念,实际上没有一个组织或机构推出过所谓的DHTML标准或技术规范之类的。DHTML不是一种技术、标准或规范,DHTML只是一种将目前已有的网页技术、语言标准整和运用,制作出能在下载后仍然能实时变换页面元素效果的网页的设计概念。DHTML就是动态的html,Dynamic HTML。传统的html页面是静态的,Dhtml就是在html页面上加入了javascript脚本,使其能根据用户的动作作出一定的响应,如鼠标移动到图片上,图片改变颜色,移动到导航栏,弹出一个动态菜单等等。
一般如:<img src="pic" onmouseover="it is a picture !">
Expression是微软为了使样式表能够在修饰HTML样式的同时执行javascript脚本而在IE浏览器中增加的一个功能,这样你可以做譬如:图片的自适应宽度,表格的隔行换色等等。
如:img{max-width:500px;width:expression(document.body.clientWidth> 200 ? "200px": "auto");}
XMLHTTP最通用的定义为:XmlHttp是一套可以在Javascript、VbScript、Jscript等脚本语言中通过http协议传送或从接收XML及其他数据的一套API。XmlHttp最大的用处是可以更新网页的部分内容而不需要刷新整个页面。
来自MSDN的解释:XmlHttp提供客户端同http服务器通讯的协议。客户端可以通过XmlHttp对象向http服务器发送请求并使用微软XML文档对象模型Microsoft® XML Document Object Model (DOM)处理回应。
现在的绝对多数浏览器都增加了对XmlHttp的支持,IE中使用ActiveXObject方式创建XmlHttp对象,其他浏览器如:Firefox、Opera等通过window.XMLHttpRequest来创建xmlhttp对象。
一个简单的定义IE的xmlhttp的对象及应用的实例如下:
- var XmlHttp=new ActiveXObject("Microsoft.XMLhttp");
- XmlHttp.Open("get","url",true);
- XmlHttp.send(null);
- XmlHttp.onreadystatechange=function ServerProcess(){
- if (XmlHttp.readystate==4 || XmlHttp.readystate=='complete')
- {
- alert(XmlHttp.responseText);
- }
- }

XSLT(eXtensibleStylesheet LanguageTransformation)最早设计XSLT的用意是帮助XML文档(document)转换为其它文档。但是随着发展,XSLT已不仅仅用于将XML转换为HTML或其它文本格式,更全面的定义应该是:XSLT是一种用来转换XML文档结构的语言。
XSL-FO:XSL在转换XML文档时分为明显的两个过程,第一转换文档结构;其次将文档格式化输出。这两步可以分离开来并单独处理,因此XSL在发展过程中逐渐分裂为XSLT(结构转换)和XSL-FO(formattingobjects)(格式化输出)两种分支语言,其中XSL-FO的作用就类似CSS在HTML中的作用。
AJAX:异步JavaScript和XML(AsynchronousJavaScript and XML)
最后一个东东,它算得上是web2.0思想的心。AJAX==CSS+HTML+JS+XML+DOM+XSLT+XMLHTTP。是指一种创建交互式网页应用的网页开发技术。AJAX不是一种单一的新技术,而是有机地利用了一系列相关的技术。
在 2005年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
GoogleSuggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
在AJAX中,xmlhttp用来在不改变页面的情况下传输数据,其中传输的数据即是XML,然后通过XSLT将其格式化,利用js通过dom对象将其显示到HTML中,同时利用CSS确定数据的显示及位置。
这项技术在网络上的应用无处不在,如你的微博,你的邮箱,你的QQ空间,再如搜索引擎,电子商务平台,网络地图等等。
总结:终于完了,本文主要探讨了Web开发技术之间的关系,以及他们组合起来到底有什么用的问题。这篇文章总结得挺不容易的,期间参考了不少别人的东西,包括:W3CSchool在线教程,《BeginningXML With DOM and Ajax》,《Javascript基础教程》,《css2.0中文手册》,还有一些大牛的博客,这里就不一一罗列了。希望对挣扎在Web开发学习前线的朋友有所帮助。如果有什么不够准确的地方,请大家斧正。