JavaScript修改CSS伪元素:after和:before的样式
CSS伪元素:before和:after可以实现很多有趣的功能,我们项目中使用的ionicframework框架的ionic.css文件中大量使用到了这2个伪元素。伪元素可以用来定义样式,但是和正常的dom元素不同,我们没有办法选中这些伪元素,也就不能像普通元素那样来修改它。
<head>
<style>
.content{
margin-top:100px;
}
.content:before{
content:'target-before';
color:#33B5E5;
position:relative;
top:-10px;
}
.content:after{
content:'target-after';
color:#33B5E5;
position:relative;
top:10px;
}
</style>
</head>
<body>
<button style="width:50px;height:25px;background-color:#f00;color:#fff;" onclick="changeColor('f00');">red</button>
<button style="width:50px;height:25px;background-color:#0f0;color:#fff;" onclick="changeColor('0f0');">green</button>
<button style="width:50px;height:25px;background-color:#00f;color:#fff;" onclick="changeColor('00f');">blue</button>
<div class="content">
I am a programmer.
</div>
</body>
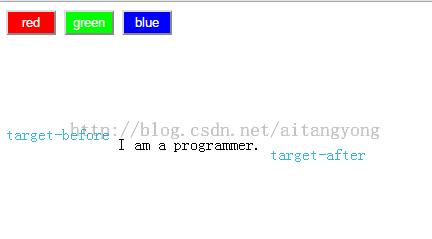
这段HTML中我们用到了:before和:after在content前面和后面添加了target-before和target-after。如果我们想实现这个功能:点击按钮的时候,将target-before和target-after变成相应的颜色。这个时候我们就需要修改伪元素中定义的样式了。
我们没有办法直接选中伪元素来修改它的样式,只能是通过新增伪元素来覆盖之前伪元素的样式。
function changeColor(colorRGB)
{
$("<style type='text/css' id='dynamic-before' />").appendTo("head");
$("<style type='text/css' id='dynamic-after' />").appendTo("head");
$("#dynamic-before").text(".content:before{color:#" + colorRGB+ ";}");
$("#dynamic-after").text(".content:after{color:#" + colorRGB+ ";}");
}
这段代每次点击按钮的时候,我们都会追加:after和:before样式(改变文字颜色),这样可以实现改变伪元素样式的目的。
上面这种做法直接将css写在了js文件中,一般不是我们推荐的做法。我们可以预先将需要的样式定义在css文件中,然后在js中通过修改class来实现匹配新的样式。
<head>
<style>
.content{
margin-top:100px;
}
.content:before{
content:'target-before';
color:#33B5E5;
position:relative;
top:-10px;
}
.content:after{
content:'target-after';
color:#33B5E5;
position:relative;
top:10px;
}
/****新增伪元素样式,用来覆盖原有的样式**********/
.content.red:before{
color:#f00;
}
.content.red:after{
color:#f00;
}
.content.green:before{
color:#0f0;
}
.content.green:after{
color:#0f0;
}
.content.blue:before{
color:#00f;
}
.content.blue:after{
color:#00f;
}
</style>
<script>
$(function(){
$("button").click(function(){
var cls = $(this).text();
$('.content').removeClass().addClass('content ' + cls);
});
})
</script>
</head>
<body>
<button style="width:50px;height:25px;background-color:#f00;color:#fff;">red</button>
<button style="width:50px;height:25px;background-color:#0f0;color:#fff;">green</button>
<button style="width:50px;height:25px;background-color:#00f;color:#fff;">blue</button>
<div class="content">
I am a programmer.
</div>
</body>
还有一点值得注意:如果我们只是需要修改伪元素的content属性,那么可以有更简单、优雅的实现方式。可以使用attr函数,伪元素的content属性支持这个方法。
<style>
.ribbon:before {
display: block;
content: attr(ribbon);
background: #eee;
}
.ribbon:after {
display: block;
content: " ";
border-left: 5px dotted transparent;
border-top: 5px solid #ccc;
height: 0;
width: 0;
}
/*** Non-Functional Apperance Styles ***/
div.ribbon { margin: 20px; float: left; font-size: 11px; font-family: Arial; }
div.ribbon:before { padding: 2px 3px; }
</style>
<script>
window.onload = function(){
document.getElementById('attrText').addEventListener('keyup', function(){
document.getElementById('ribbon').setAttribute('ribbon', this.value);
});
}
</script>
<body>
<div>ribbonElement.setAttribute('ribbon', <input id="attrText" type="text"/>)</div>
<div id="ribbon" class="ribbon" ribbon="I am a CSS Ribbon"></div>
</body>
参考文章:
http://www.28im.com/css/a937345.html
http://www.backalleycoder.com/2012/08/09/mvcr-minimum-viable-css-ribbon/