3D图标的制作(Cinema 4D, Photoshop, Icon workshop)
好吧,我们开门见山。完成这个教程,你只需要Adobe Photoshop, Cinema 4D和 Icon workshop,当然还有你的Windows XP!
大家都知道,Nokia推出了新的Style应用在N系列上面,上面就有一系列的3D视角的图标应用,即摆脱了以往像素点点的约束感,又显得时尚而不媚俗。过去做质感很丰富的图标,往往在Photoshop或者Illustrator里面用曲线工具和选区工具忙忙碌碌,来制造透视视点和质感,那么看完这篇教程之后,你起码知道,用C4D你也可以更快的完成一个3D图标!
你一定会问,我用PS和AI不是也可以做3D视角的图标吗?用C4D好处在哪里?第一不用考虑视角,透视基本上都是正确的;第二,光线和明暗比手工制造要准确一些(当然如果你是老手的话,也不用点击这个链接看教程啦)。
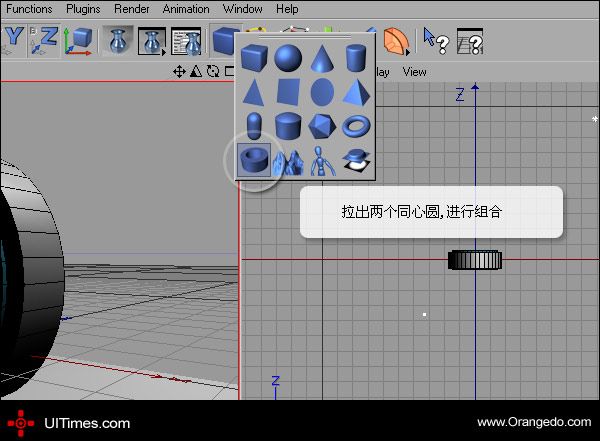
废话少说。打开你的Cinema 4D吧,我们要制造的第一个图标非常的简单,你只需要两个同心圆便可完成任务!
在基本物件里面,拉出同心圆。但是第一次出来的时候,它是正圆的,而且是“躺”在地上的,所以你需要调整一些参数。让它变成一个椭圆然后让它立起来。
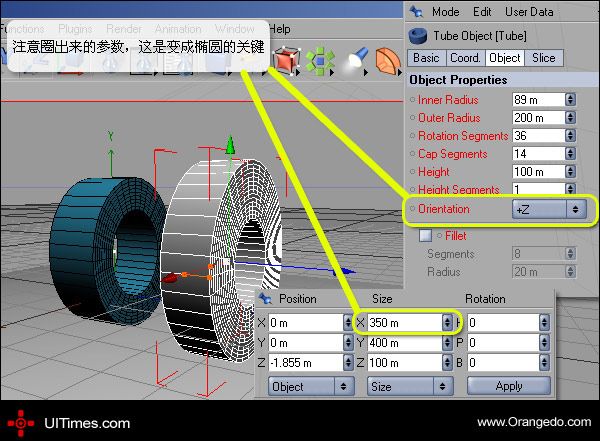
(如图)设置X的参数,相当于压扁。Orientation是物件的方向,改成Z轴就是立起来了。
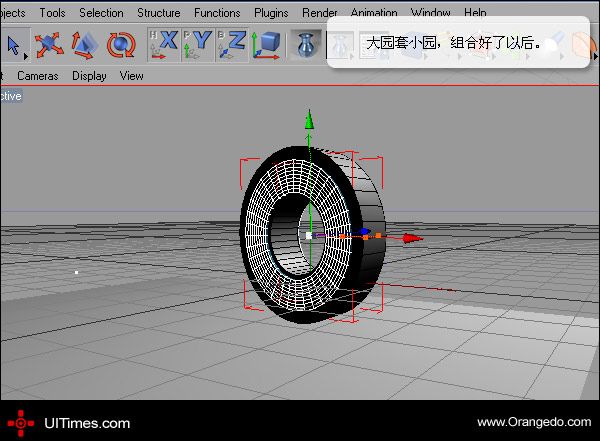
注意第二个同心圆的尺寸要比第一个小一些,调整他们的位置,让大圆套住小圆。
接着我们该考虑材质了。外面的那一层圆,我们打算来一点点反射和环境光。
Reflection: Brightness调低一些,13%的样子。具体看你的喜好了。也可以多试试其他的金属材质。
里面的圆只要调一个蓝色就可以了。
最后是场景打光。可以按照传统的三盏灯来打光,也可以自己补一些灯。以下是一个参考的打光方案(这几个步骤没有一定的要求,可以多试一些不同的设置)
小提示: 渲染预览的快捷键是Ctrl + R,你可以随时看看效果。
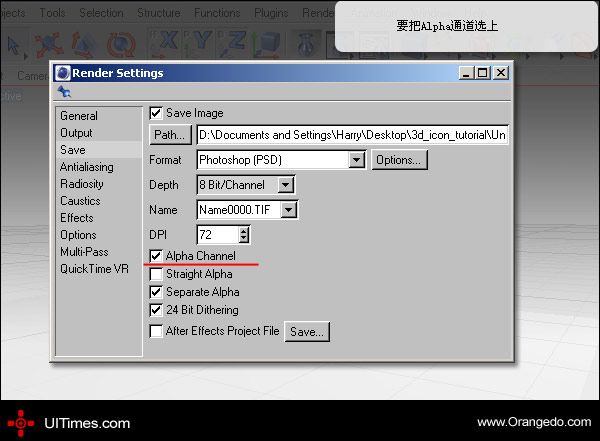
最后我们来渲染这幅图画。先看看渲染的设置:
注意把Alpha通道留出来。渲染之后,存成PSD文件,接下来该Photoshop上场了。
在PS 里面打开刚才渲染出来的文件。用alpha通道,把主体选出来。
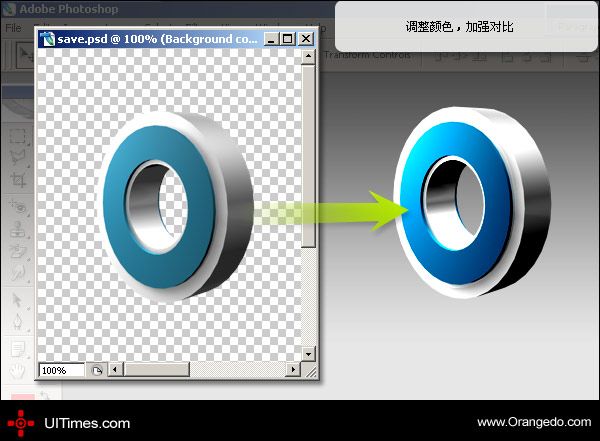
然后开始调整它的颜色(也可以在C4D里面调材质和渲染的参数,但是需要多试试,PS更方便一些,我们可以节省时间)
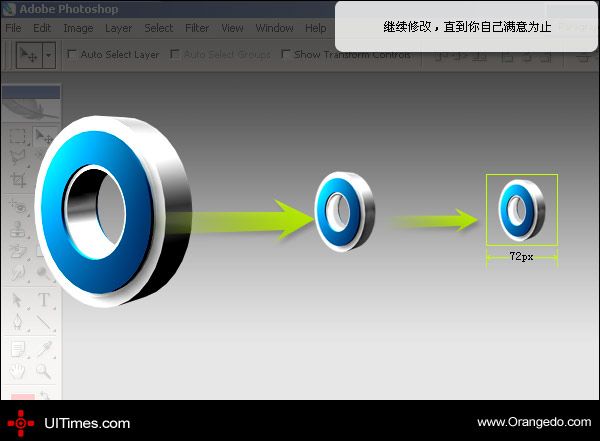
修改颜色以后,是不是鲜艳了一些,把内圈的阴影用通道选出来,然后减弱它(别告诉我你不会用通道!)最后新建一个72×72的空白文件把它输出成PNG格式的图片吧。我们离最后一步越来越近了。
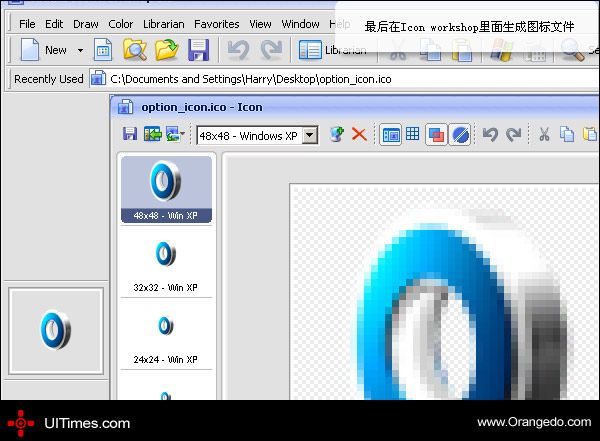
打开Icon workshop,导入刚才的文件。Save as就可以选择参数生成ico图标文件啦,这步最简单了。
可以把生成的图标放到桌面上去看看效果。
也可以看看跟原版的有什么不同。屏幕里面还有几个风格一样的3D视角的图标,都是很简单的组合,按照这个教程可以依次做出。