2011斯坦福大学iOS应用开发教程学习笔记(第八课)viewController生命周期
第七课的主要内容:View Controller Lifecycle ImageView ScrollView WebView
1、View Controller Lifecycle
creation
通过 一个segue或故事版的instantiateViewControllerWithIdentifer:实例化。
一般情况不要自己定义UIViewController的初始化方法。
awakeFromNib 可选的,awakeFromNib是view的方法,有很多方法可以替代awakeFromNib放置。
awakeFromNib很早期就被调用了,那时候outlet还没连起来。那时候viewController还没完全构建完毕,不过可能有一些事情比如设置 split view delegate需要在非常早的时间完成。
- (void)viewDidLoad;
在实例化和outlet-setting后, viewDidload被调用。
在viewController已经构建完毕,只是没显示出来。
可以放置大部分的初始化的代码,
但是不能放置关于设置view大小的代码。view 是controller的一个property,是指在视图中最顶层的矩形区域,是你在故事版中编辑的最顶层的那个东西。
view的尺寸放在下个方法。
- (void)viewWillAppear:(BOOL)animated;
在view准备要显示的时候调用。
另外一个合适在viewWillAppear里做的就是 laziy do stuff 缓式动作。比如lazy init.
viewWillAppear是做那些很费资源的事情的地方
不过太费时的 话就得开启新线程来搞。
总之 viewWillAppear适合做两件事:1.最后时刻延时加载高开销的操作,2.改变view的几何特性。
- (void)viewWillDisappear:(BOOL)animated
当你的视图将要在屏幕上消失的时候调用
可以在这里记录你view的状态,数据。一般要写到磁盘里,下次进来的时候
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated]; // 这个要写
 [self rememberScrollPosition]; // 记住滚动的位置
[self saveDataToPermanentStore]; // maybe do in did instead?
// 注意不要在这里进行比耗时的操作,界面更流畅。
{
[super viewWillDisappear:animated]; // 这个要写
 [self rememberScrollPosition]; // 记住滚动的位置
[self saveDataToPermanentStore]; // maybe do in did instead?
// 注意不要在这里进行比耗时的操作,界面更流畅。
}
Did版本的两个方法。
- (void)viewDidAppear:(BOOL)animated; //可以在显示之后做一些操作,比如动画之类的。
- (void)viewDidDisappear:(BOOL)animated;
- (void)viewDidDisappear:(BOOL)animated;
都需要调用 super版本方法。在你的操作之前之后都行,看自己的需求。
Frame 改变,如果 struts and spring 不足够的话就用
- (void)view{Will,Did}LayoutSubviews;
- - (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)anOrientation
- duration:(NSTimeInterval)seconds;
- - (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOriention)orient
- duration:(NSTimeInterval)seconds;
- - (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)anOrientation;
- @property UIInterfaceOrientation interfaceOrientati
viewDidUnload
当内存不足的时候系统会卸载你的view.
最好在这里试着outlet为nil
- - (void)viewDidUnload
- {
- self.faceView = nil;
- }
view controller的初始化:
从.xib创建一个UIViewController。
那是4.x才创建方式。
用alloc init 创建
初始化方法的设计。
从代码创建UIViewController:
覆盖方法- (void)loadView和 设置 self.view
如果从故事版和.xib创建那么请遵守下面几个原则:
不要是实现loadview方法。
不要设置self.view.除了loadview能设置self.view之外,其他都不能设置。
没有设置self.view的话就不要实现Loadview。
尽量不要使用awakeFromNib。
UIView's frame
谁来设置UIView的 frame呢?
答案是:把view放到view组织架构里的那个对象。一般情况下对象是谁啊? 是故事版。
2、UIImageView
- (id)initWithImage:(UIImage *)image; // 他是个UIView,
@property (nonatomic, strong) UIImage *image; // will not adjust frame size
记住UIView’s contentMode property
Top Left ScaleToFit 等属性。设置image的在UIImageView的边界缩放等。
3、UIWebView
一个内置在UIView的完整的浏览器。
基于Webkit,一个HTML的开源的渲染框架。
支持javascript
重要的属性:
@property (nonatomic) BOOL scalesPagesToFit;
设置是否缩放到合适尺寸。YES就缩放到合适尺寸,如果NO,则保持原网页大小不变。
@property (nonatomic, readonly, strong) UIScrollView *scrollView;
控制滚动。
加载HTML的三个方法:
- - (void)loadRequest:(NSURLRequest *)request;
- - (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL;
- - (void)loadData:(NSData *)data
- MIMEType:(NSString *)MIMEtype
- textEncodingName:(NSString *)encodingName
- baseURL:(NSURL *)baseURL;
NSURLRequest
- NSURLRequest
- + (NSURLRequest *)requestWithURL:(NSURL *)url;
- + (NSURLRequest *)requestWithURL:(NSURL *)url
- cachePolicy:(NSURLRequestCachePolicy)policy
- timeoutInterval:(NSTimeInterval)timeoutInterval;
上面两个方法的区别主要是缓存策略,超时的设置。如果不指定,那就是默认的。
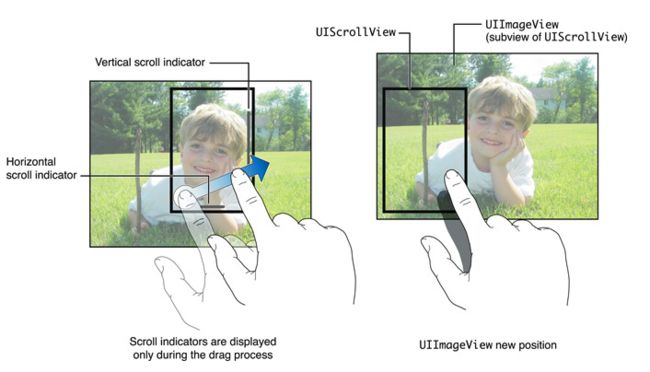
4、ScrollView
ScrollView设计的两个作用是:
1、让用户拖拽到想展示的内容区域
2、让用户可以放大缩小内容的区域
我自己找了张手机里的图片,用代码实现scrollview:
- UIImage *image = [UIImage imageNamed:@"bigimage"];
- UIImageView *iv = [[UIImageView alloc] initWithImage:image];
- iv.frame = CGRectMake(0, 0, image.size.width, image.size.height) ;
- CGRect fullScreenRect=[[UIScreen mainScreen] applicationFrame];
- UIScrollView *scrollView=[[UIScrollView alloc] initWithFrame:fullScreenRect];
- [scrollView addSubview:iv];
- scrollView.contentSize=CGSizeMake(2592 ,1952);
- [self.view addSubview:scrollView];
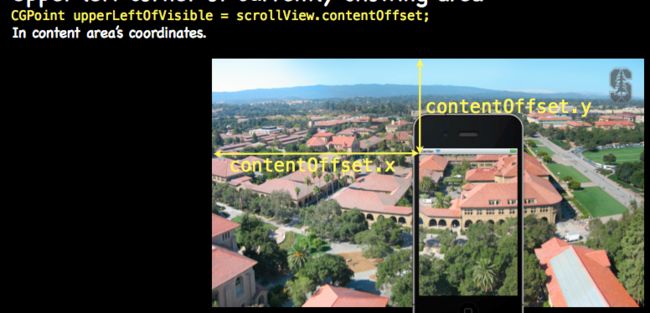
下图中的方法可以这样是测试:
scrollViewWillEndDragging:withVelocity:targetContentOffset是UIScrollViewDelegate的方法。
- -(void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset{
- CGPoint upperLeftOfVisible = scrollView.contentOffset;
- NSLog(@"x:%f, y:%f", upperLeftOfVisible.x, upperLeftOfVisible.y);
- }
- CGRect visibleRect = [scrollView convertRect:scrollView.bounds toView:subview];
放大缩小:
在.h文件实现
UIScrollViewDelegate协议,
- UIImage *image = [UIImage imageNamed:@"bigimage"];
- imageView = [[UIImageView alloc] initWithImage:image];
- imageView.frame = CGRectMake(0, 0, image.size.width, image.size.height) ;
- CGRect fullScreenRect=[[UIScreen mainScreen] applicationFrame];
- UIScrollView *scrollView=[[UIScrollView alloc] initWithFrame:fullScreenRect];
- scrollView.delegate = self;
- scrollView.minimumZoomScale = 0.2;
- scrollView.maximumZoomScale = 2.0;
- [scrollView addSubview:imageView];
- scrollView.contentSize=CGSizeMake(2592 ,1952);
- [self.view addSubview:scrollView];
- - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
- {
- return imageView;
- }
容芳志 (http://blog.csdn.net/totogo2010)
本文遵循“署名-非商业用途-保持一致”创作公用协议