Selenium2.0之WebDriver学习总结(1)
Selenium2.0 VS Selenium1.0
我们已经有了Selenium1.0为什么还需要Selenium2.0呢?
Selenium1.0不能处理一下事件:
1)本机键盘和鼠标事件
2)同源策略XSS/HTTP(S)
3)弹出框,对话框(基本身份认证,自签名的证书和文件上传/下载)
Selenium2.0有简洁的API,WebDriver和WebElement对象,更好的抽象。且支持多中操作系统,多语言,多浏览器。
同时Selenium2.0进行了架构的调整和升级:
Selenium2.0 = Selenium1.0 + WebDriver(也就是说Selenium2.0合并了这两个项目)
Selenium1.0可以使用任何编程语言,但是有个先决条件就是必须支持HTTP库。Selenium1.0起初就是一个Javascript库,到后面引入了SeleniumRC。SeleniumRC作为一个代理服务器并且发送操作命令给Selenium Core(javascript代码,且为SeleniumRC的一部分)。SeleniumRC从测试程序接收指令并翻译,返回测试结果给测试程序。Selenium Core在client API打开浏览器后就注入到浏览器中,然后Selenium Core接收测试程序的指令,解释成selenese命令,在浏览器执行。
Selenium1.0作为第一个基于javascript开源的web测试框架,迅速的得到了其他浏览器的支持。但是和任何其他大项目一样,Selenium1.0也不是完美的。正因为他完全是使用javascript写的,这也给他带来了致命的缺陷。为了防止恶意的javascript,所有浏览器都加强了对javascript的安全策略。这样势必导致了在一些特定场景无法使用Selenium1.0。作为一个大项目,随着时间的日积月累,Selenium1.0的API变得越来也大,也越来也复杂,导致了都不知道更好的使用它改善它。
WebDriver项目是由Simon Stewart 提出的,它是一个轻便简洁的自动化测试框架。WebDriver通过尝试不同的方法去解决Selenium1.0所面临的问题。不单单是使用javascript,WebDriver会使用任何一种更合适的机制来操作浏览器。IE通过使用C++,FF通过使用javascript in a XPCOM component。
通过更灵活的机制去操控浏览器,那我们就能很好的绕过浏览器javascript的安全限制。当这些技术还不够用时,我们可以调用系统设备操作,尤其是当你需要一些键盘和鼠标操作时,通过这些技术,我们可以更好的模拟用户的真实浏览器操作。
当这两个框架被合并后,一个框架的缺陷被另一个框架所弥补。WebDriver对浏览器的支持需要对应框架开发工程师做对应的开发;同样Selenium必须操作真实浏览器,但是WebDriver可以HTML unit Driver来模拟浏览器,在内存中执行用例,更加的轻便。Selenium1.0解决了自动化测试中的一些常见问题,WebDriver更好的解决了沙箱限制。WebDriver不支持并行,但是Selenium Grid解决了这个问题。
(二)WebDriver
a)WebDirver小实例
WebDriver是一个用来进行复杂重复的web自动化测试的工具。意在提供一种比Selenium1.0更简单易学,有利于维护的API。它没有和任何测试框架进行绑定,所以他可以很好的在单元测试和main方法中调用。一旦创建好一个Selenium工程,你马上会发现WebDriver和其他类库一样:它是完全独立的,你可以直接使用而不需要考虑其他配置,这个Selenium RC是截然相反的。
下面我们就开始进入WebDriver的实际应用,首先大家下载好eclipse,还有从selenium官方网站下载selenium2.0的jar包和chromedriver的驱动文件。构建整个工程如下模式:
现在我们开始写代码:
package demo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassSelenium2Example {
publicstaticvoid main(String[] args){
//创建一个WebDriver实例
WebDriver driver =newFirefoxDriver();
//访问google
driver.get("http://www.google.com");
//另一种访问方法
//driver.navigate().to("http://www.google.com");
//找到文本框
WebElement element = driver.findElement(By.name("q"));
//输入搜索关键字
element.sendKeys("Selenium");
//提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
//检查页面title
System.out.println("Page title is:"+ driver.getTitle());
//google查询结果是通过javascript动态呈现的.
//设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("Selenium");
}
});
//显示查询结果title
System.out.println("Page title is: "+ driver.getTitle());
//关闭浏览器
driver.quit();
}
}
b)介绍WebDriver的Drivers
WebDriver是测试中必须要写的关键接口的名字,但是他有多种实现,包括下面:
HtmlUnit Driver:这是目前最快,最轻巧的实施的WebDriver。顾名思义,这是基于HtmlUnit。 HtmlUnit是Java一个WebBrowser没有图形用户界面的实现。
用法:
WebDriverdriver =newHtmlUnitDiver();
例子:
package demo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.htmlunit.HtmlUnitDriver;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassDemoUseHtmlUnit{
publicstaticvoid main(String[] args){
//创建一个WebDriver实例
WebDriver driver =newHtmlUnitDriver();
// 访问google
driver.get("http://www.google.com");
// 找到文本框
WebElement element = driver.findElement(By.name("q"));
// 输入搜索关键字
element.sendKeys("Selenium");
//提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
// 检查页面title
System.out.println("Page title is:"+ driver.getTitle());
// google查询结果是通过javascript动态呈现的.
// 设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
// 显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
//关闭浏览器
driver.quit();
}
}
优点:
lWebDriver最快的实现方式
l纯java跨平台性好
l支持javascript
缺点:
l模拟其他浏览器的JavaScript行为(见下文)
现今流行的浏览器没有使用HtmlUnit所使用的JavaScript引擎。如果使用HtmlUnit测试JavaScript的结果可能会与实际使用浏览器不同。当我们说“JAVASCRIPT”其实我们的意思是“JavaScript和DOM”。虽然DOM是由W3C定义的,但是每个浏览器都有自己的方式使用JavaScript来实现DOM。 HtmlUnit对JavaScript操作DOM具有良好的支持和完整实现,给人留下了深刻的印象,但它和任何其他浏览器一样:它有自己的方式和W3C标准的主流浏览器的DOM实现差异,尽管其有模仿其他浏览器的能力。
支持javascript:
HtmlUnitDriverdriver =newHtmlUnitDriver(true);
注:HtmlUnitDriver默认是模拟firefox3.6来处理javascript。(具体作用还未研究)
Firefox Driver:这是一个比较好的WebDriver,目前已经支持到了10.0版本。运行Firefox需要加载Selenium WebDriver.xpi插件。
用法:
WebDriverdriver =newFirefoxDriver();
例子:
package demo;
import java.io.File;
import java.io.IOException;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassDemoUseFirefox{
publicstaticvoid main(String[] args){
//创建一个WebDriver实例
WebDriver driver =newFirefoxDriver();
// 访问google
driver.get("http://www.google.com");
//找到文本框
WebElement element = driver.findElement(By.name("q"));
//输入搜索关键字
element.sendKeys("Selenium");
//提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
//检查页面title
System.out.println("Page title is:"+ driver.getTitle());
//google查询结果是通过javascript动态呈现的.
//设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
//显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
//关闭浏览器
driver.quit();
}
}
优点:
l在真正的浏览器上运行,且支持javascript
l运行速度快于IE
缺点:
l运行速度低于HtmlUnit Driver
修改Firefox的配置文件:FirefoxDriver可以通过自己设置Firefox的配置文件,如启动浏览器时,加载Firebug插件。
File file =newFile(".\\res\\firebug-1.9.1-fx.xpi");
FirefoxProfile firefoxProfile =newFirefoxProfile();
try{
firefoxProfile.addExtension(file);
}catch(IOException e){
// TODO Auto-generatedcatch block
e.printStackTrace();
}
firefoxProfile.setPreference("extensions.firebug.currentVersion","1.9.1");
例子:
package demo;
import java.io.File;
import java.io.IOException;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassDemoUseFirefox{
publicstaticvoid main(String[] args){
// 创建一个WebDriver实例
File file =newFile(".\\res\\firebug-1.9.1-fx.xpi");// firebug插件的本地位置
FirefoxProfile firefoxProfile =newFirefoxProfile();
try{
firefoxProfile.addExtension(file);
}catch(IOException e){
//TODO Auto-generated catch block
e.printStackTrace();
}
firefoxProfile.setPreference("extensions.firebug.currentVersion","1.9.1");
WebDriver driver =newFirefoxDriver(firefoxProfile);
// 访问google
driver.get("http://www.google.com");
// 另一种访问方法
WebElement element = driver.findElement(By.name("q"));
// 输入搜索关键字
element.sendKeys("Selenium");
// 提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
// 检查页面title
System.out.println("Page title is:"+ driver.getTitle());
// google查询结果是通过javascript动态呈现的.
// 设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
// 显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
// 关闭浏览器
driver.quit();
}
}
Internet Explorer Driver:该驱动需要一个dll文件,故只能在windows系统下使用。所有Selenium版本的都有对xp下的IE6,7,8和windows7下的IE9支持。
用法:
WebDriverdriver =newInternetExplorerDriver();
例子:
package demo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.ie.InternetExplorerDriver;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassDemoUseIE{
publicstaticvoid main(String[] args){
// 创建一个WebDriver实例
WebDriver driver =newInternetExplorerDriver();
// 访问google
driver.get("http://www.google.com");
// 找到文本框
WebElement element = driver.findElement(By.name("q"));
// 输入搜索关键字
element.sendKeys("Selenium");
// 提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
// 检查页面title
System.out.println("Page title is:"+ driver.getTitle());
// google查询结果是通过javascript动态呈现的.
// 设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
// 显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
// 关闭浏览器
driver.quit();
}
}
优点:
l运行于真正的浏览器,且支持各种用户终端的javascript。
缺点:
lIE Driver只能工作在windows下
l运行速度相对较慢
l大部分版本下XPach没有原生支持,由于Sizzle是自动注入,所以运行速度低于其他浏览器,CSS渲染也比较慢;
lCSS不是原生支持IE6和IE7的,Sizzle是强行注入的;
lIE8,9是原生支持CSS的,但是他们不完全支持CSS3;
需要的配置项:
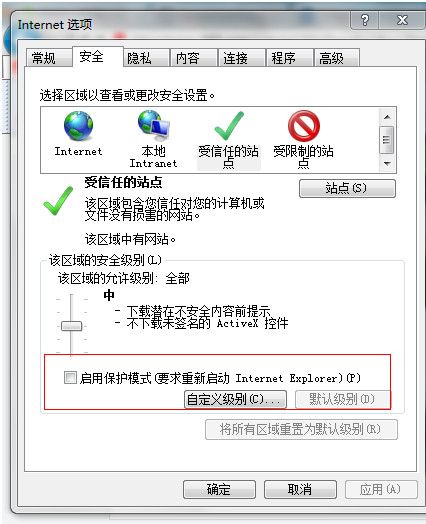
l在ie7还有win7和vista系统下,我们必须将浏览器设置成安全模式
l如果要使用鼠标事件,必须确定浏览器是100%缩放的
Chrome Driver:是一个独立的服务器,是由Chromium项目组协助开发的。ChromeDriver由三个部件组成:chrome浏览器本身,支持ChromeDriver的语言和支持ChromeDriver和Chrome之间通信的工程。使用ChromeDriver必须启动一个后台程序(即:支持ChromeDriver的语言和支持ChromeDriver和Chrome之间通信的工程)。
用法:
WebDriverdriver =newChromeDriver();
例子:
package demo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassDemoUseChrome{
publicstaticvoid main(String[] args){
// 配置服务器
System.setProperty("webdriver.chrome.driver",
".\\res\\chromedriver.exe");
// 创建一个WebDriver实例
WebDriver driver =newChromeDriver();
// 访问google
driver.get("http://www.google.com");
// 找到文本框
WebElement element = driver.findElement(By.name("q"));
// 输入搜索关键字
element.sendKeys("Selenium");
// 提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
// 检查页面title
System.out.println("Page title is:"+ driver.getTitle());
// google查询结果是通过javascript动态呈现的.
// 设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
// 显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
// 关闭浏览器
driver.quit();
}
}
优点:
l运行在真正的浏览器上,且支持javascript;
l由于Chrome是Webkit内核的浏览器,所以Chrome Driver可以一定程度上测试Safari。但是需要注意的是Chrome使用自己的V8 javascript引擎,而Safari是Nitro引擎,在javascript的执行上还是有区别的。
缺点:
l运行速度低于HtmlUnit Driver
Chrome高级设置:
我们可以使用一些命令行指令来配置浏览器,类似Firefox。如最大化浏览器:
DesiredCapabilitiescapabilities =DesiredCapabilities.chrome();
capabilities.setCapability("chrome.switches",Arrays.asList("--start-maximized"));
WebDriverdriver =newChromeDriver(capabilities);
例子:
package demo;
import java.util.Arrays;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
publicclassDemoUseChrome{
publicstaticvoid main(String[] args){
// 配置服务器
System.setProperty("webdriver.chrome.driver",
".\\res\\chromedriver.exe");
// 创建一个WebDriver实例
DesiredCapabilities capabilities =DesiredCapabilities.chrome();
capabilities.setCapability("chrome.switches",
Arrays.asList("--start-maximized"));
WebDriver driver =newChromeDriver(capabilities);
// 访问google
driver.get("http://www.google.com");
// 另一种访问方法
//driver.navigate().to("http://www.google.com");
// 找到文本框
WebElement element = driver.findElement(By.name("q"));
// 输入搜索关键字
element.sendKeys("Selenium");
// 提交表单 WebDriver会自动从表单中查找提交按钮并提交
element.submit();
// 检查页面title
System.out.println("Page title is:"+ driver.getTitle());
// google查询结果是通过javascript动态呈现的.
// 设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
// 显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
// 关闭浏览器
driver.quit();
}
}
WebDriver-Backed Selenium-RC:WebDriver提供了Selenium-RC的实现,这表示你可以通过Selenium-RC API来使用WebDriver的基础功能。这主要是为了向后兼容。他允许通过适当的转换,那些已经用Selenium-RC API编写的用例能在WebDriver下使用。
用法:
Selenium selenium =newWebDriverBackedSelenium(driver, baseUrl);
例子:
package demo;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebDriverBackedSelenium;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.WebDriverWait;
import com.thoughtworks.selenium.Selenium;
publicclassDemoUseBacked{
publicstaticvoid main(String[] args){
//创建一个WebDriver实例
WebDriver driver =newFirefoxDriver();
String baseUrl ="http://www.youdao.com";
//启动一个Selenium
Selenium selenium =newWebDriverBackedSelenium(driver, baseUrl);
//访问google
selenium.open(baseUrl);
//输入搜索关键字
selenium.type("id=query","selenium");
//点击 搜索
selenium.click("id=qb");
//检查页面title
System.out.println("Page title is:"+ driver.getTitle());
//google查询结果是通过javascript动态呈现的.
//设置页面等待10秒超时
(newWebDriverWait(driver,10)).until(newExpectedCondition<Boolean>(){
publicBoolean apply(WebDriver d){
return d.getTitle().toLowerCase().startsWith("selenium");
}
});
//显示查询结果title
System.out.println("Page title is:"+ driver.getTitle());
//停止Selenium
selenium.stop();
}
}
优点:
l允许WebDriver和Selenium API直接兼容
l提供selenium RC向WebDriver迁移
l不需要对立的运行Selenium RC server
缺点:
l不是所有方法都可以使用
l由于底层实现的差别,切换后有些方法会运行变慢