DWZ(JUI) 教程 普通表单提交
最近有一些朋友问到 一些常规的表单提交的问题,我在这里就做一些简单的梳理,dwz 这里 表单提交大致可以分为两类
一类是普通的表单提交,另一类就是列表页面的表单提交,主要是用来查询搜索列表使用的。今天我就简单介绍一下前者。
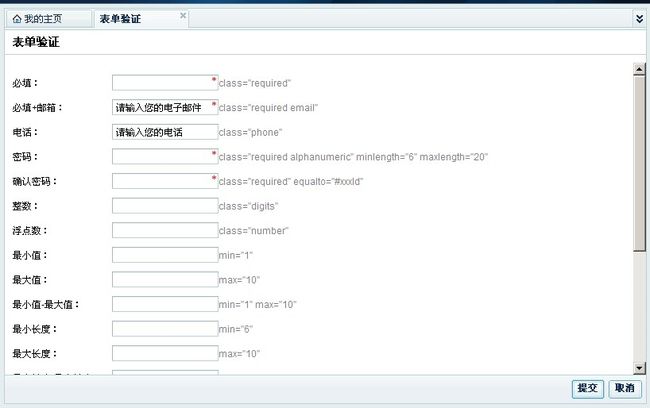
这是官网上的普通列表页面,
<div class="pageContent"> <form method="post" action="demo/common/ajaxDone.html" class="pageForm required-validate" onsubmit="return validateCallback(this,navTabAjaxDone)"> <div class="pageFormContent nowrap" layoutH="97"> <dl> <dt>必填:</dt> <dd> <input type="text" name="name" maxlength="20" class="required" /> <span class="info">class="required"</span> </dd> </dl> <dl> <dt>必填+邮箱:</dt> <dd> <input type="text" name="email" class="required email" alt="请输入您的电子邮件"/> <span class="info">class="required email"</span> </dd> </dl> <dl> <dt>电话:</dt> <dd> <input type="text" name="phone" class="phone" alt="请输入您的电话"/> <span class="info">class="phone"</span> </dd> </dl> </div> <div class="formBar"> <ul> <li><div class="buttonActive"><div class="buttonContent"><button type="submit">提交</button></div></div></li> <li><div class="button"><div class="buttonContent"><button type="button" class="close">取消</button></div></div></li> </ul> </div> </form> </div>这是个是部分的源代码
只需要在此Form 安常规方式写表单就可以了,和常规的开发时没有区别的
如果是在 navTab中提交 指定 onsubmit="return validateCallback(this,navTabAjaxDone)"
如果是在dialog中提交 指定 onsubmit="return validateCallback(this,dialogAjaxDone)"
关于回调函数 看我的相关博客就可以了。
开发起来和常规的页面提交是没有太大区别的。
我简单介绍一下 提交的 原理
dwz都是采用的 Ajax方式提交,看我写的代码简单注释就很容易理解了
/**
* 普通ajax表单提交
* @param {Object} form
* @param {Object} callback
*/
function validateCallback(form, callback) {
var $form = $(form);
//验证表单如果有非法字段 返回
if (!$form.valid()) {
return false;
}
//Ajax向后台提交数据
$.ajax({
type: form.method || 'POST',
url:$form.attr("action"),
//获取表单的内容数据
data:$form.serializeArray(),
dataType:"json",
cache: false,
//执行回调函数
success: callback || DWZ.ajaxDone,
error: DWZ.ajaxError
});
//保证不会通过普通表单提交
return false;
}
希望对大家有帮助 转载请标明出处 http://blog.csdn.net/jiweigang1/article/details/8851703