php中如何使用KindEditor编辑器
前不久做了一个小网站,发布新闻的时候,同事推荐了一个好的富文本编辑器kindeditor,觉得用的挺方便,今天在这总结一下,简单的介绍一下kindeidtor使用,这里只将核心的一些配置说明列在下面,首先说一下准备工作:
1.下载:Kindeditor编辑器(是一个文件夹,在这重命名为eidtor)将其放在网站根目录下面,
2.引用:在同一级目录中创建一个news.php文件,用来引用该编辑器,下面是news.php中的内容
<html>
<head>
<script type="text/javascript" charset="utf-8" src="./editor/kindeditor.js"></script>
<script type="text/javascript">
KE.show({
id : 'content_1',
items:['source', '|', 'fullscreen', 'undo', 'redo', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', '|', 'selectall', '-',
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', '|', 'image',
'advtable', '|', 'about']
});
</script>
</head>
<body>
<textarea id='content_1' name="content" style="width:727px;height:350px;"> </textarea>
</body>
</html>
该段代码中第一段js脚本主要是用来引用editor编辑器js文件(必须的),第二段js代码主要设置编辑器的样式,里面的东西大家可以根据需要增减,每一项的具体含义我在这不多说,大家可以参考网上的一些说明
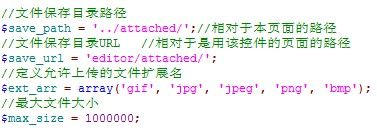
3.配置eidtor编辑器,富文本编辑器有一个重要的功能是可以上传一些图片,使用之前需要进行配置,打开eidtor文件夹下
php文件夹下的upload_json.php文件,进行配置
editor默认的将图片放到了editor文件夹下的attached文件夹下,大家可以根据需要更改,同时也可以限制上传文件的大小,和文件类型.
经过上面的设置,就可以使用图文并茂的编辑器了。