Android UI控件之ToggleButton、Switch
前面部分只是对Andriod界面布局有了一些了解,接下来学习Android UI控件部分。其实,前部
分的ListView、GridView原本就属于Android的控件,只是因为其展示的普遍性,将之归为布局这一
模块也是无伤大雅的事。
对于Android中UI控件的学习,有时候给人一种无从下手的感觉,因为控件太多。使用也比较灵
活,所有的控件都不可能面面俱到。因此只是记录一些自己使用过的控件(TextView之流就算了吧)。
而且自己记录的大都是一些有趣的控件吧!
首先介绍的是ToggleButton控件:
ToggleButton(开关按钮)是Android系统中比较常用的一种控件,是一个具有选中和未选中状态
的按钮,并且需要为不同的状态设置不同的显示文本。一听这种控件首先想到的就是他会有两种状
这个确实挺有意思的,那么我们来模拟一下“开灯”、"关灯"吧。
废话少说首先看实际的效果图。
首先是状态为关灯的图
接下来是状态为"开灯"的图
其实它的实现非常简单!
例子程序:
xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ToggleButton控件演示" />
<ImageView
android:layout_marginTop="40dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/light_state"
android:src="@drawable/off"
android:layout_gravity="center_horizontal"/>
<ToggleButton
android:id="@+id/state_switch"
android:textColor="#36B4E8"
android:textOn="开灯"
android:textOff="关灯"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>
</LinearLayout> Main_activity文件:
package com.kiritor.ui_togglebutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageView;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
private ImageView state=null;
private ToggleButton button = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
state = (ImageView)findViewById(R.id.light_state);
button = (ToggleButton)findViewById(R.id.state_switch);
button.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
button.setChecked(isChecked);
state.setImageResource(isChecked ? R.drawable.on:R.drawable.off);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
源码部分:
http://download.csdn.net/detail/kiritor/5149004
怎么样实现起来很简单吧?虽然简单但是实际效果也不差。不过笔者使用的是4.2的模拟器
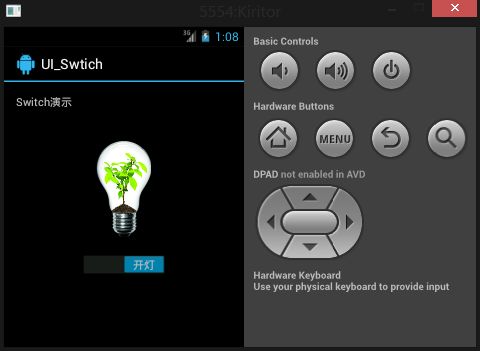
在模拟器的图形界面中,无意中看见了Switch控件,他是Android4.0新增的一个控件,这种控件
相较于ToggleButton具有更强的交互性。具体如何使用看例子程序吧!
老规矩效果图先上:
表面看起来两者没有什么区别,但是Switch控件不仅支持点击,还可以滑动,也就是
从开灯到关灯滑动,交互性更强了!
但是需要注意的是Switch只是在4.0以后切api为14及意思。
例子程序:
xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Switch演示" />
<ImageView
android:layout_marginTop="40dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/light_state"
android:src="@drawable/off"
android:layout_gravity="center_horizontal"/>
<Switch
android:layout_marginTop="20dip"
android:id="@+id/state_switch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn="开灯"
android:textOff="关灯"
android:layout_gravity="center_horizontal"/>
</LinearLayout> MainActivity文件:
package com.kiritor.ui_swtich;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageView;
import android.widget.Switch;
public class MainActivity extends Activity {
private Switch switch1 = null;
private ImageView imageView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView)findViewById(R.id.light_state);
switch1 = (Switch)findViewById(R.id.state_switch);
switch1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
// switch1.setChecked(isChecked);
imageView.setImageResource(isChecked ? R.drawable.on:R.drawable.off);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
源码部分:
http://download.csdn.net/detail/kiritor/5149015