【OpenGL API】 glLineWidth
[转载地址] http://blog.csdn.net/lotusone/article/details/4814018
设置线段的宽度和模式的函数分别是glLineWidth和glLineStipple,glLineWidth的原型如下
void glLineWidth(
GLfloat width
);
width参数表示光栅化的线段的宽度,缺省值为1.0。glLineWidth函数指定的光栅化的线的宽度对走样线和反走样线均适用。和点的效果类似,使用启用反走样处理也影响直线的实际宽度。
如果线段的宽度不是1.0,则会根据使用启用了反走样处理得到不同的效果。启用线段的反走样处理必须使用glEnable(GL_LINE_SMOOTH)。
如果未启用反走样处理,实际的直线宽度是将提供的值圆整到最近的整数值,例如5.3会被圆整到5,小于1的取值均被圆整到1。如果| Δ x | ≥ | Δ y |,即直线的斜率≤1,假设直线圆整后的宽度为i,则每行填充的光栅化像素为i个;反之,则每列填充的光栅化像素为i个。
如果启用了反走样处理,直线光栅化将针对每一个像素矩形生成一个片元,这些像素矩形的宽度就是当前直线的宽度,长度等于直线的实际长度,中心在实际直线段的中心。
启用反走样时,直线的宽度也是受限制的,如同点的大小,其宽度范围也是[0.5, 10.0],最小变化步长是0.125。使用glGetFloatv(GL_LINE_WIDTH_RANGE,sizes)和
glGetFloatv(GL_LINE_WIDTH_GRANULARITY,&step)(sizes和step的定义同上)可以获得这些约束值。
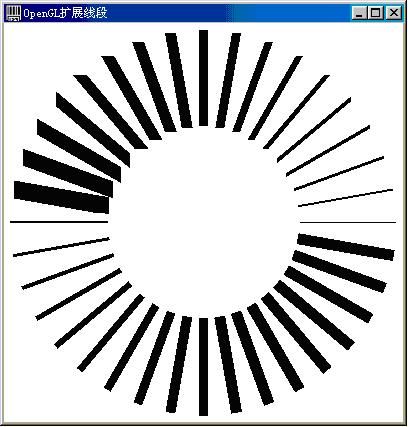
下面我们来看看直线的不同宽度在OpenGL中的表现。
void glMain()
{
int angle;
float width = 1.0f;
float PI = 3.1415926;
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity(); //加载单位矩阵
glTranslatef(0.0f, 0.0f, -25.0f);
//黑色直线
glColor3f(0.0f, 0.0f, 0.0f);
//禁用反走样
glDisable(GL_BLEND);
glDisable(GL_LINE_SMOOTH);
for(angle=0; angle<180; angle+=10)
{
//设置直线宽度
glLineWidth(width);
//绘制直线
glBegin(GL_LINES);
glVertex3f(5*cos(angle*PI/180), 5*sin(angle*PI/180), 0.0);
glVertex3f(10*cos(angle*PI/180), 10*sin(angle*PI/180), 0.0);
glEnd();
//直线宽度增加0.5
width+=0.5;
}
//启用反走样
glEnable(GL_BLEND);
glEnable(GL_LINE_SMOOTH);
//初始化直线宽度
width=1.0;
//绘制的直线将在下半区域
glRotatef(180, 0.0, 0.0, 1.0);
for(angle=0; angle<180; angle+=10)
{
//设置直线宽度
glLineWidth(width);
glBegin(GL_LINES);
glVertex3f(5*cos(angle*PI/180), 5*sin(angle*PI/180), 0.0);
glVertex3f(10*cos(angle*PI/180), 10*sin(angle*PI/180), 0.0);
glEnd();
//宽度累加
width+=1.0;
}
SwapBuffers(g_hDC);//交换前后缓冲区
}
运行程序后可以看到,在上半区域,直线的未进行走样处理的,较宽的直线端点呈现出明显的斜角现象。下半区域是经反走样处理的直线,基本没有斜角现象,并且从第10条直线开始宽度就没有再增加,虽然设置的值不断增加,效果如图所示。