牛腩新闻发布系统-真假分页
牛腩新闻发布系统在新闻管理页面出现这么一个问题,当新闻条数非常多的时候,表格会很长,如下图,圆角矩形就会出现一个缺口。在这里就引出了分页技术。
具体解决办法如下:
1、我们首先在Web窗体源中拉入一个GridView控件,然后在设计中设置其属性。AllowPaging:True,,PageSize:5(可根据自己意愿来)。
<span style="font-size:18px;"><asp:GridView ID="GridView1" runat="server"> </asp:GridView></span>然后右击查看代码进行编辑:
<span style="font-size:18px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using BLL;
using System.Data;
public partial class test1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindNews();
}
}
private void BindNews()
{
GridView1.DataSource = new NewsManager().SelectAll();
GridView1.DataBind();
}
protected void GridView1_PageIndexChanging(object sender, DataGridPageChangedEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
BindNews();
}
}</span>
这样就能实现我们的分页。效果图如下:
但是,从代码中我们可以发现。
<span style="font-size:18px;">GridView1.DataSource = new NewsManager().SelectAll();</span>先从数据库中查询出所有的新闻,然后再进行分页。但是实际上随着时间的延长,新闻条数会越来越多,达到上千上万条甚至更多。那么这时候每查看一次就要从数据库中搜索出全部的新闻。速度会慢很多。那么用户也估计会等的不耐烦吧。这也就是我们所说的假分页。那么可以设想一下。如果每次查看一页,只从数据库中调出这一页的内容,而不是全部新闻。这样,速度就会大大地增加。这就是我们所说的真分页。为了好的用户体验度,这个技术必须分享:
首先,真分页需要用到一个AspNetPager分页控件。这个我们可以从以下网址下载。
http://write.blog.csdn.net/postedit
如图我下载的是这个版本。
下载下来后可以打开其文件,在其中的Bin目录下找到AspNetPager.dll将其复制出来。然后打开VS中的工具箱,右击空白处,点击选择项。
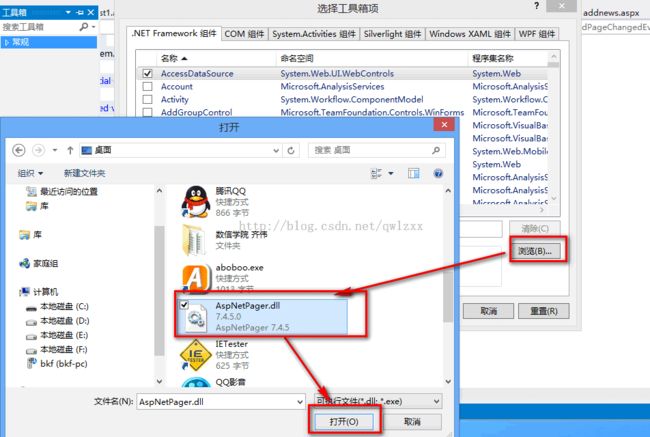
打开选择工具箱项按下图操作:
点击确定后,AspNetPager控件就会出现在你的工具箱中。然后将其拉到Web窗体中。
设置其属性:PageSize:8(根据自己意愿来)。进入代码页面进行编写。
<span style="font-size:18px;">protected void Page_Load(object sender, EventArgs e)
{
AspNetPager1.RecordCount = 42;
}
protected void AspNetPager1_PageChanged(object sender, EventArgs e)
{
Response.Write("开始记录数:" + AspNetPager1.StartRecordIndex + "<br>结束记录数:" + AspNetPager1.EndRecordIndex);
}</span>
运行出来的效果如图。这里只是一个前台,怎么真正地从数据库进行分页呢?
这里用到了一个分页Sql语句。
<span style="font-size:18px;">with temptbl as ( SELECT ROW_NUMBER() OVER (ORDER BY id desc) as 行号,* from news ) SELECT * FROM temptbl where 行号 between 1 and 2</span>剩下的就是前台和后台代码的整合了。可以尝试一下哦。
总结:
最后再强调一下真假分页。
假分页:从数据库中选择所有的记录后再进行分页。
真分页:只从数据库中选择当前页的记录。
在Web开发中,分页是一项非常重要的技术,系统通过以后的学习趋近完善。