Scalar Visualization
Data Visualization
-Scalar Visualization
Data Visualization
Data Visualization(数据可视化)是计算机图形领域中比较前沿的学科。它涉及了很多方面的知识,这篇文章通过一个实际的例子(scalar visualization)来简单地为大家介绍一下数据可视化的概念。网络上也有很多免费的开源的用于数据可视化的API或工具。比如著名的VTK,它是The Visualization Toolkit的简称,VTK是个用c++写的类库,并且它是开源的。有兴趣的朋友可以要官网 http://www.kitware.com/vtk 下载。除了VTK,还有很多其他的可视化软件,比如AVS,IRIS Explorer,SCIrun,ParaView,还有专门用于医学图形的The Insight Toolkit, 3DSlcer,
Teem等等。
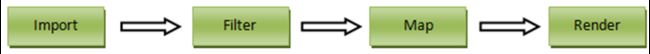
Scalar Visualization是数据可视化中的一种技术之一。和其它技术相比,比如Vector Visualization,Tensor Visualization,Domain-Modeling Techniques,Image Visualization,Volume Visualization, information Visualization等,scalar Visualization是相对比较容易的。应为它处理的数据是scalar型的。在进行数据可视化处理的时候,一般要遵循Visualization Pipeline(可视化管线),就像计算机图形学中的管线一样,可视化管线一般分为四个阶段:data importing,data filtering和enrichment,data mapping,data rendering。
Import阶段是输入原始数据的阶段,获得原始数据的方法很多。后面展示的例子中,我们定义的数组也是一种原始数据。Filter阶段是数据过滤的阶段,比如数据的抽样(sampling),如果数据的原始数据是连续的话,比如方程 ,在数学上它是个连续函数。计算机没有能力处理连续的数据,所以在Filter阶段要对数据进行抽样,这个函数的定义域是xy平面上所有的点的集合,于是我们可以在xy平面上抽样,比如用100x100个点组成的矩形区域。Map阶段是对抽样处理后,得到的结果数据进行加工。比如着色,贴图,光照等等。Render是最后把结果显示在输出设备的阶段。
Scalar Visualization
可视化scalar数据是常常要碰到的,比如气压图等等。而Color Mapping和Contouring(作等值线)是scalar visualization常用的技术。下面来分别介绍。
Color Mapping
要进行color mapping,我们要把输入的scalar数据变换成颜色值。这样的方法也很多,这里介绍一种最简单的。
通过上面的公式可以得到一个由颜色值组成的Color Table,f就是scalar的值。这里用函数f的形式来表现。下面我们来创建一个rainbow colormap。rainbow colormap中值越小越接近蓝色,值越大越接近红色,如下图。
比如气温图中,温度高的我们用红色表示,温度低我们用蓝色表示,这样设计比较符合我们的习惯。还有气压图,高度图也一样。下面给出实现代码:
Contouring(等值线)
等值线在实际应用中比较多见。比如等压线,等高线等等。顾名思义,等值线就是拥有相等值的点连接成的线。这里有两个方面的问题要解决。一是如果找到相等值的点,另一个是找到了等值点后,要如何连接。
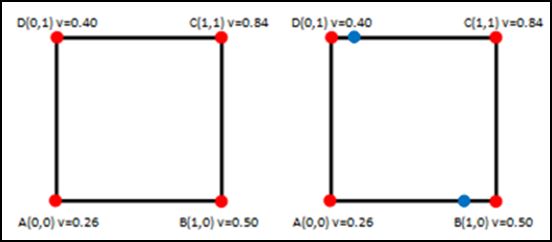
先来讨论第一个要解决的问题。看下面图中左边的正方形,四个顶点的值都不相同。这里的值不是顶点的坐标,这里的顶点包含了坐标和一个值。顶点A,B,C,D如左图所示,
如果我们要在四个顶点之间找到0.48这个点的位置,应该怎样找呢?算法很简单,利用插值就可以了。如果我们要插入点的位置坐标为q,那么有:
![]()
上式中 是插值的两个端点, 是它们所对应值。结果说明q是两个顶点的线性插值。最后的结果如上面右图中蓝色的点。
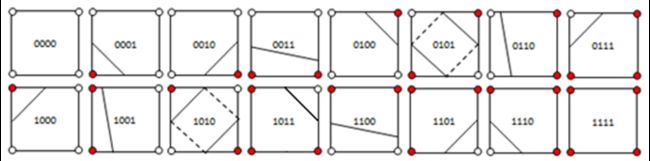
接着的问题是,现在找到了点,我们要如何连接它们。上面的图形很简单,只有这2个点,当然直接连接起来就可以了。但是如果我们有很多这样的矩形(cell),而且等值点也很多,计算机是不知道要怎样连接它们的,所以我们必须找到一个正确的方法来连接这些点。一个被广泛应用的技术叫做marching squares。每个四边形称作cell,marching squares的基本思想就是检查cell的四个顶点所拥有值和我们要插入的值value的大小,如果这个顶点所拥有的值比value小的话,那么称cell的顶点在等值线内。反之则称作cell的顶点在等值线外。对于四边形,它拥有 种情况,我们可以用4为2进制数来保存这些状态。如下图。
上面列出了所有的16中情况,红色的顶点是测试在等值线内的顶点。0101的情况和1010的情况是有二义性的,因为当这种两种情况出现时,也可以按图中虚线的情况连接,所以这种情况我们就要指定一种。
两个关键的问题现在我们已经解决了,下面是利用这些技术实现的一个scalar visualization的例子。右图是采用Textur-based color mapping,左图是采用Vertex-based color mapping。可以明显看出它们的差别。
*原创文章,转载请注明出处*