SharePoint 2013 app ---SharePoint hosted 实战(1)
本文介绍如何创建一个SharePoint hosted app.还会具体介绍如何在SharePointhosted app中创建和使用 page, client web part.
前面我写了三篇文章介绍SharePoint app的概念
http://blog.csdn.net/farawayplace613/article/details/8644279
http://blog.csdn.net/farawayplace613/article/details/8648264
http://blog.csdn.net/farawayplace613/article/details/8652375
从这篇文章起,笔者会写一些SharePoint hosted app的开发入门,不然成了光说(说概念)不练假把式了。
创建一个SharePoint hosted app首先要做些准备工作,这里我就不祥述这些准备工作了:
1.http://msdn.microsoft.com/en-us/library/office/apps/fp179923%28v=office.15%29
2.然后你需要安装VS2012,和Microsoft Office Developer Tools forVisual Studio 2012http://www.microsoft.com/web/handlers/WebPI.ashx?command=GetInstallerRedirect&appid=OfficeToolsForVS2012GA
上面的步骤做好后我们就可以开发了。
1. 启动VS2012创建SharePointhosted app
填好名称后点击OK
宿主方式选择 “SharePoint-hosted”后点击Finish
2. 修改Default.aspx
注意: <WebPartPages:AllowFramingID="AllowFraming"runat="server"/>
加了上面这句代码的意思表示该页面允许被IFrame加载,Clientweb part可以用来在宿主站点中(HostWeb)使用IFrame加载 app中的页面,如果用Client web part加载不含上面这句的页面会出现找不到页面的错误(Thiscontent cannot be displayed in a frame)。
这里可以使用HTML 和JavaScript做任意你想做(当然要HTML和JavaScript可以做到的事情),外加可以使用JavaScript的ObjectModel访问SharePoint的资源,但整个app中不允许有Server端代码(C#等), App中所有的逻辑都是在浏览器中执行的,简单实例如下:
var context;
var web;
var user;
// This code runs when the DOM is ready and creates a context object which is needed to use the SharePoint object model
$(document).ready(function () {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', retriveUserInfo);
});
function retriveUserInfo() {
context = SP.ClientContext.get_current();
web = context.get_web();
getUserName();
}
// This function prepares, loads, and then executes a SharePoint query to get the current users information
function getUserName() {
user = web.get_currentUser();
context.load(user);
context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail);
}
// This function is executed if the above OM call is successful
// It replaces the contents of the 'helloString' element with the user name
function onGetUserNameSuccess() {
$('#message').text('Hello ' + user.get_title());
}
// This function is executed if the above call fails
function onGetUserNameFail(sender, args) {
alert('Failed to get user name. Error:' + args.get_message());
}
3. 新建page (右击pages节点,选择”NewItem”)
这里只是说下操作步骤,一般为了维护方便会在Script节点下新建一个相应的JS文件,然后在新建aspx页面中引入该JS页面,具体参考default.aspx
4.新建ClientWebPart(可以用来在宿主站点中(Host Web)使用IFrame加载 app中的页面)
· 选中项目节点,右击=>选择 New Item
· 在可选的新建项中选择”Client Web part ”
· VS会自动在page节点下新建SayHelloClientWebPart.aspx
· 打开SayHelloClientWebPart.aspx在</head>前加
<script type="text/javascript" src="../Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js"></script>
<script type="text/javascript" src="../Scripts/SayHelloClientWebPart.js"></script>
· 在Script节点下添加 SayHelloClientWebPart.js,内容为(注意:Client Web part中引入SP对象和在page里面是不一样的,细心的博友可以自己对比下)
function execOperation() {
// get context and then username
context = new SP.ClientContext.get_current();
web = context.get_web();
getUserName();
}
// We then use the same getUserName() and other functions from App.js.
function getUserName() {
user = web.get_currentUser();
context.load(user);
context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail);
}
// This function is executed if the above OM call is successful
// It replaces the content of the 'welcome' element with the user name
function onGetUserNameSuccess() {
$('#message').text('Hello ' + user.get_title());
}
// This function is executed if the above OM call fails
function onGetUserNameFail(sender, args) {
alert('Failed to get user name. Error:' + args.get_message());
}
// Putting the entire script together, here is what it looks like.
var context;
var web;
var user;
//Wait for the page to load
$(document).ready(
function () {
//Get the URI decoded SharePoint site url from the SPHostUrl parameter.
var spHostUrl = decodeURIComponent(getQueryStringParameter('SPHostUrl'));
//Build absolute path to the layouts root with the spHostUrl
var layoutsRoot = spHostUrl + '/_layouts/15/';
$.getScript(layoutsRoot + "SP.Runtime.js", function () {
$.getScript(layoutsRoot + "SP.js", execOperation);
}
);
// Function to execute basic operations.
function execOperation() {
// get context and then username
context = new SP.ClientContext.get_current();
web = context.get_web();
getUserName();
}
}
);
function getQueryStringParameter(urlParameterKey) {
var params = document.URL.split('?')[1].split('&');
var strParams = '';
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split('=');
if (singleParam[0] == urlParameterKey)
return decodeURIComponent(singleParam[1]);
}
}
// This function prepares, loads, and then executes a SharePoint query to get the current users information
function getUserName() {
user = web.get_currentUser();
context.load(user);
context.executeQueryAsync(onGetUserNameSuccess, onGetUserNameFail);
}
// This function is executed if the above OM call is successful
// It replaces the content of the 'welcome' element with the user name
function onGetUserNameSuccess() {
$('#message').text('Hello ' + user.get_title());
}
// This function is executed if the above OM call fails
function onGetUserNameFail(sender, args) {
alert('Failed to get user name. Error:' + args.get_message());
}
5. 发布 App
· 在发布之前需要先新建app catalog
http://msdn.microsoft.com/en-us/library/fp123530.aspx
· 在IEProxy Setting 中设置 Exception(abraham.com 为你在准备阶段设置的域名)
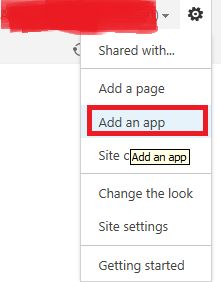
· 右击项目文件,选择”Deploy” ,等待发布成功6. 添加 App并查看app
· 登陆SharePoint 2013网站
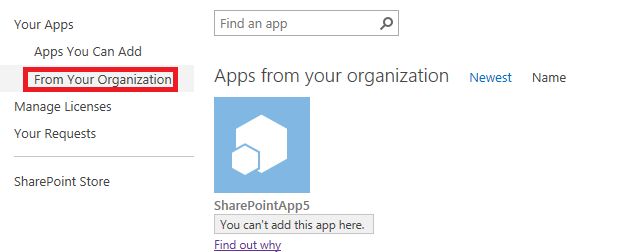
· 点击"From Your Organization"(因为我已经装过了,所以是灰色的)
· 点击app进行安装
· 点击Site contents =>点击刚刚安装的app
7. 使用client web part
· 在任意SitePages中的页面中,编辑页面
· 点击插入选项卡(Inset tab),点击apppart
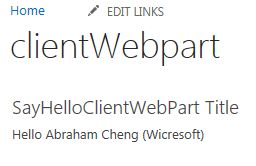
· 选择SayHelloClientWebPart
· 保存页面并查看页面