Titanium教程day2-组件与视图动画实战
原文:http://blog.csdn.net/eminia/article/details/6628628
要点:点对点动画
透明度动画
变形基础
准备动画
准备UI用来动画,本课以label和view为例。创建2个Label:
openingLabel = Titanium.UI.createLabel({
text:'Happy Festivus',
top: Math.round(Titanium.Platform.displayCaps.platformHeight * 0.30),
height: 'auto',
width:'auto',
shadowColor:'#aaa',
shadowOffset:{x:3,y:3},
color:'#900',
font:{fontSize:openingLabelFontsize},
textAlign:'center'
});
closingLabel = Titanium.UI.createLabel({
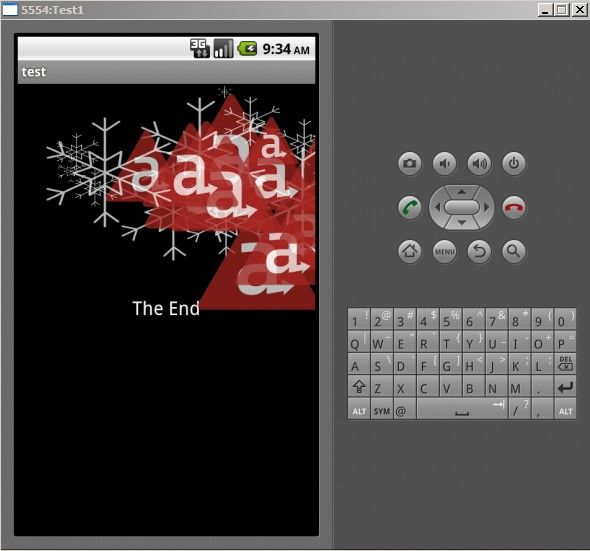
text:'The End',
height:'auto',
width:'auto',
color:'#fff',
font:{fontSize:closingLabelFontsize},
textAlign:'center',
opacity: 0
});
openingLabel 做3D矩阵形变, closingLabel做透明度变化。先做形变,创建 3D matrix:
var olt = Titanium.UI.create3DMatrix(); olt = olt.rotate(200,0,1,1); olt = olt.scale(2); olt = olt.translate(20,50,170); olt.m34 = 1.0/-3000;参考 Titanium.UI.2DMatrix & Titanium.UI.3DMatrix API ,关于矩阵变形的知识,见 The Matrix Revolutions.
开始动画
调用openingLabel 的animate 方法
参数1:对象,包含2个属性:transform 形变和 duration,transform 就是刚刚创建的矩阵,duration以毫秒为单位。
参数2:回调函数
openingLabel.animate(
{transform: olt, duration: 1500},
function() {
//Tasks to perform after the animation has completed
}
);执行动画,
openingLabel 会变大,旋转,最终移出屏幕。
Animation对象
低级层次的动画。用Titanium.UI.createAnimation.创建。设置closingLabel 透明度为0,下面演示放大和改变透明度。
closingLabel.animate(Titanium.UI.createAnimation({
opacity: 100,
duration: 2500,
transform: Titanium.UI.create2DMatrix({
scale: 1.5
})
}));2.5秒后会放大1.5倍,透明度100。
视图动画
以雪花为例,雪花大小不同,样式不同。落下时受到风和相互间碰撞的影响。先创建各种形状,大小,角度。随机初始位置。要用到Animation 对象,2D 矩阵,透明度,和时长。
//Used to randomize a logo's initial left position
function getRandomLeftPostion() {
var leftVal = 0;
while (leftVal < 10) {
leftVal = Math.floor(Math.random()*Titanium.Platform.displayCaps.platformWidth);
}
return leftVal;
}
//Used to build a transform with some randomized attributes
function getRandomTransform() {
var rotateVal = Math.floor(Math.random()*100),
scalingVal = 0;
while (scalingVal < 0.1) {
scalingVal = Math.random().toFixed(1);
}
return Titanium.UI.create2DMatrix({
rotate: rotateVal,
scale: scalingVal
});
}
//Used to create a uniquish looking logo that we'll use in animations
function getImageViewToAnimate() {
//We'll alternate between two background images
bImage = (viewBackgroundImage === 'appcelerator' ? 'snowflake' : 'appcelerator');
viewBackgroundImage = bImage;
return Titanium.UI.createView({
backgroundImage:'images/' + bImage + '.png',
top: Math.floor(Math.random()*200), //start anywhere from top 0 to 200
left: getRandomLeftPostion(),
height:95,
width:83,
opacity: 0.75,
visible: false,
transform: getRandomTransform()
});
}写完工具函数后,下面写雪花(其实就是带背景的view):
//Build up an array of viewsToAnimate (views) and add them to the current window
for(var i=0; i<30; i++) {
var viewToAnimate = getImageViewToAnimate();
viewsToAnimate[viewsToAnimate.length] = viewToAnimate;
tiWindow.add(viewToAnimate);
}遍历雪花数组,给每一视图加动画:
viewsToAnimate[a].animate(Titanium.UI.createAnimation({
top: (Titanium.Platform.displayCaps.platformHeight - 65),
left: getRandomLeftPostion(),
opacity: 1,
curve: Ti.UI.ANIMATION_CURVE_LINEAR,
duration: 3000+(Math.random()*(6000-3000)),
repeat: 3
}));每调用一次动画就创建一个自定义animation 对象。设置top和left值得到随机效果。注意这2个值是在animation 对象中指定的。
Top 是距离屏幕底部的随机值。这样堆叠才像雪花。本来我们是要硬编码来写宽高的,但是有
Titanium.Platform.displayCaps自动得到屏幕宽高。从左移到右移动平滑,使用
Ti.UI.ANIMATION_CURVE_LINEAR常量。
这样就做好了30个雪花,最后设置repeat属性为3,这样实际上就有90个雪花了。
注意源代码是iPhone & iPad版本。