【模仿】模仿易信的UI
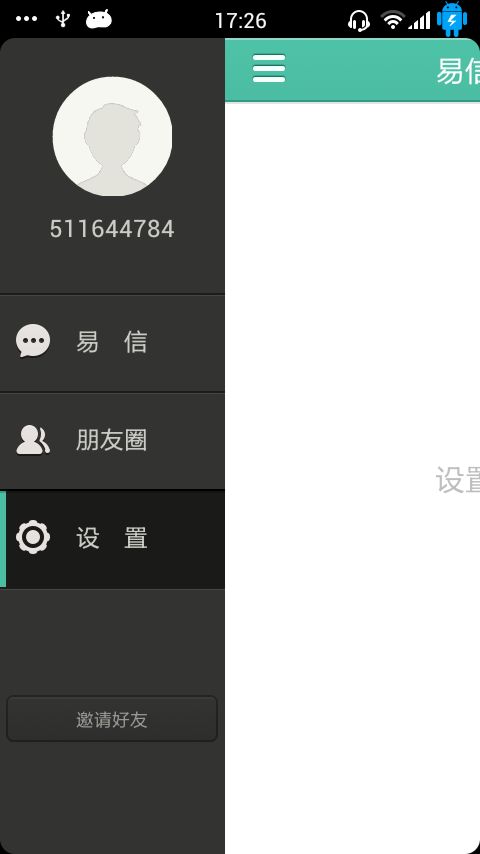
易信,它的UI还是很简洁,因此本人想模仿一下它,用了一天的时候来研究它的资源文件,终于被我写出来。先看下效果图吧。
(一)首页的标题
main_title.xml
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<RelativeLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"44dip"
android:gravity=
"center_vertical"
android:padding=
"0.0px"
>
<ImageView
android:id=
"@+id/rlCommenTitleBG"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:background=
"@drawable/comm_title_bg"
/>
<TextView
android:id=
"@+id/ivTitleName"
style=
"@style/A1_Font"
android:layout_width=
"wrap_content"
android:layout_height=
"fill_parent"
android:layout_centerInParent=
"true"
android:ellipsize=
"end"
android:gravity=
"center"
android:paddingLeft=
"96.0dip"
android:paddingRight=
"96.0dip"
android:singleLine=
"true"
android:text=
"@string/app_name"
/>
<ImageButton
android:id=
"@+id/ivTitleBtnLeft"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignParentLeft=
"true"
android:layout_marginLeft=
"5dip"
android:layout_centerVertical=
"true"
android:background=
"@drawable/showleft_selector"
android:gravity=
"center"
android:includeFontPadding=
"false"
/>
<ImageButton
android:id=
"@+id/ivTitleBtnRigh"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignParentRight=
"true"
android:layout_centerVertical=
"true"
android:background=
"@drawable/showright_selector"
android:gravity=
"center"
android:layout_marginRight=
"5dip"
android:includeFontPadding=
"false"
/>
</RelativeLayout>
|
(二) 左边的滑动菜单实现
通过SlidingMenu库与Fragment来实现当前最为流行的侧滑模式。其实涉及到的知识点有:
1.SlidingMenu
2.Fragment
准备工作: 马上去下载这个开源库, https://github.com/jfeinstein10/SlidingMenu
下载后的SlidingMenu文件,只需要在eclise导入library项目就行了。
导入后,项目名默认就是library,为了好看,我就把它改成了slidingmenu_library。注意,这项目只是一个库哦。待会你要自己新建一个项目里头引用它。
接下来
就是建立我们自己的demo项目啦。
记得建完一个新项目后,请添加刚刚下载的Slidingmenu库。方法: 右键项目--》Properties--》Android--》点击Add,就可以添加库
记得建完一个新项目后,请添加刚刚下载的Slidingmenu库。方法: 右键项目--》Properties--》Android--》点击Add,就可以添加库
开始项目的讲解:
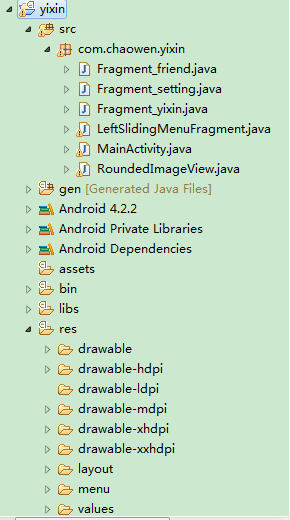
MainActivity: 项目的主类,左边的菜单是在主类初始化的。
Fragment_friend: 朋友圈功能的内容类
Fragment_setting: 设置功能的内容类
Fragment_yixin: 易信功能的内容类
LeftSlidingMenuFragment: 左边菜单
RoundedImageview : 圆角头像自定义类
主类的布局: activity_main.xml,只需要放一个FrameLayout即可以
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
xmlns:tools ="http://schemas.android.com/tools"
android:layout_width ="match_parent"
android:layout_height ="match_parent"
android:background ="@color/white"
android:clickable ="true"
android:orientation ="vertical" >
<include layout= "@layout/main_title" android:focusable ="true" />
<FrameLayout
android:id ="@+id/content_frame"
android:layout_width ="match_parent"
android:layout_height ="match_parent" />
</ LinearLayout>
主类: MainActivity.Java ,要继承SlidingFragmentActivity
public class MainActivity extends SlidingFragmentActivity implementsOnClickListener{ protected SlidingMenu mSlidingMenu ; private ImageButton ivTitleBtnLeft ; private Fragment mContent ; @Override public void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); initSlidingMenu(); setContentView(R.layout. activity_main ); initView(); } private void initView() { ivTitleBtnLeft = (ImageButton)this .findViewById(R.id. ivTitleBtnLeft); ivTitleBtnLeft .setOnClickListener( this); } //初始化左侧菜单 private void initSlidingMenu() { mContent = new Fragment_yixin(); getSupportFragmentManager() .beginTransaction() .replace(R.id. content_frame , mContent ) .commit(); setBehindContentView(R.layout. main_left_layout );//设置左边的菜单布局 FragmentTransaction mFragementTransaction = getSupportFragmentManager() .beginTransaction(); Fragment mFrag = new LeftSlidingMenuFragment(); mFragementTransaction.replace(R.id. main_left_fragment , mFrag); mFragementTransaction.commit(); mSlidingMenu = getSlidingMenu(); mSlidingMenu .setMode(SlidingMenu. LEFT); // 设置是左滑还是右滑,还是左右都可以滑,我这里只做了左滑 mSlidingMenu .setBehindOffsetRes(R.dimen. slidingmenu_offset); // 设置菜单宽度 mSlidingMenu .setFadeDegree(0.35f);// 设置淡入淡出的比例 mSlidingMenu .setTouchModeAbove(SlidingMenu. TOUCHMODE_FULLSCREEN); //设置手势模式 mSlidingMenu .setShadowDrawable(R.drawable. shadow); // 设置左菜单阴影图片 mSlidingMenu .setFadeEnabled( true); // 设置滑动时菜单的是否淡入淡出 mSlidingMenu .setBehindScrollScale(0.333f);// 设置滑动时拖拽效果 } @Override public void onClick(View v) { switch (v.getId()) { case R.id.ivTitleBtnLeft : //点击标题左边按钮弹出左侧菜单 mSlidingMenu .showMenu( true); break ; default : break ; } } /** * 左侧菜单点击切换首页的内容 */ public void switchContent(Fragment fragment) { mContent = fragment; getSupportFragmentManager() .beginTransaction() .replace(R.id. content_frame , fragment) .commit(); getSlidingMenu().showContent(); } }
左侧菜单: LeftSlidingMenuFragment
public class LeftSlidingMenuFragment extends Fragment implements OnClickListener{ private View yixinBtnLayout; //左侧菜单的易信功能 private View circleBtnLayout; //左侧菜单的朋友圈功能 private View settingBtnLayout; //左侧菜单的设置功能 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.main_left_fragment, container, false); yixinBtnLayout = view.findViewById(R.id.yixinBtnLayout); yixinBtnLayout.setOnClickListener(this); circleBtnLayout = view.findViewById(R.id.circleBtnLayout); circleBtnLayout.setOnClickListener(this); settingBtnLayout = view.findViewById(R.id.settingBtnLayout); settingBtnLayout.setOnClickListener(this); System.out.println(); return view; } @Override public void onClick(View v) { Fragment newContent = null; switch (v.getId()) { case R.id.yixinBtnLayout: //易信的点击事件 newContent = new Fragment_yixin(); yixinBtnLayout.setSelected(true); circleBtnLayout.setSelected(false); settingBtnLayout.setSelected(false); break; case R.id.circleBtnLayout: //朋友圈的点击事件 newContent = new Fragment_friend(); yixinBtnLayout.setSelected(false); circleBtnLayout.setSelected(true); settingBtnLayout.setSelected(false); break; case R.id.settingBtnLayout: //设置的点击事件 newContent = new Fragment_setting(); yixinBtnLayout.setSelected(false); circleBtnLayout.setSelected(false); settingBtnLayout.setSelected(true); break; default: break; } if (newContent != null) switchFragment(newContent); } /* * 切换到不同的功能内容 */ private void switchFragment(Fragment fragment) { if (getActivity() == null) return; MainActivity ra = (MainActivity) getActivity(); ra.switchContent(fragment); } }
左侧菜单用到两个布局: main_left_layout.xml 和main_left_fragment.xml
main_left_fragment.xml 是要嵌入到main_left_layout显示具体的UI元素,main_left_layout.xml是一个根布局
main_left_layout.xml
<? xml version ="1.0" encoding= "utf-8" ?>
< FrameLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:id ="@+id/main_left_fragment"
android:layout_width ="match_parent"
android:layout_height ="match_parent"
android:background ="@color/white" >
</ FrameLayout>
main_left_fragment.xml
<? xml version ="1.0" encoding= "utf-8" ?>
< ScrollView android:background ="@color/tools_box_bg" android:scrollbars ="none" android:layout_width ="fill_parent" android:layout_height ="fill_parent"
xmlns:android ="http://schemas.android.com/apk/res/android" >
<LinearLayout android:orientation= "vertical" android:id ="@+id/llRoot"android:layout_width ="fill_parent" android:layout_height ="wrap_content" >
< com.chaowen.yixin.RoundedImageView android:layout_gravity ="center_horizontal" android:id ="@+id/headImageView" android:layout_width ="wrap_content" android:layout_height ="wrap_content" android:layout_marginTop = "25.0dip" android:src ="@drawable/head_default_yixin" android:adjustViewBounds = "true" android:maxHeight ="80dip" android:maxWidth= "80dip" />
< TextView android:textSize ="16.0sp" android:textColor ="#ffccccc6"android:layout_gravity ="center_horizontal" android:id ="@+id/nickNameTextView"android:layout_width ="wrap_content" android:layout_height ="wrap_content"android:layout_marginTop = "10.0dip" android:text ="511644784" />
< TextView android:textSize ="12.0sp" android:textColor ="#ffa8a8a3"android:layout_gravity ="center_horizontal" android:id ="@+id/yixinCodeTextView" android:layout_width ="wrap_content" android:layout_height ="wrap_content"android:layout_marginLeft = "10.0dip" android:layout_marginTop = "6.0dip"android:layout_marginRight = "10.0dip" android:layout_marginBottom = "10.0dip" />
< include android:id ="@+id/yixinBtnLayout" layout ="@layout/toolbox_item_yixin" />
< include android:id ="@+id/circleBtnLayout" layout ="@layout/toolbox_item_friend" />
< include android:id ="@+id/settingBtnLayout" layout ="@layout/toolbox_item_setting" />
< View android:background ="#ff1c1c1b" android:layout_width ="fill_parent" android:layout_height ="1.3299866dip" />
< View android:background ="#ff474745" android:layout_width ="fill_parent" android:layout_height ="1.0px" />
< TextView android:textSize ="12.0sp" android:textColor ="#ff999994"android:gravity ="center" android:layout_gravity ="bottom|center" android:id ="@+id/inviteFriendBtnLayout" android:background ="@drawable/tools_box_invite_btn_selector" android:layout_width= "wrap_content"android:layout_height ="wrap_content" android:layout_marginTop = "70.0dip"android:text ="邀请好友" />
</LinearLayout >
</ ScrollView>
com.chaowen.yixin.RoundedImageView 是一个圆形头像的自定义imageView类哦。
后面会继续更新UI。还没做完的,呵呵。