TeeChart(2)
介绍
TeeChart Pro是一款提供上百种2D和3D图形风格、40种数学和统计功能、加上无限制的轴和22种调色板组件供选择。提供上百种2D和3D图形风格、40种数学和统计功能、加上无限制的轴和22种调色板组件供您选择。提供上百种2D和3D图形风格、40种数学和统计功能、加上无限制的轴和22种调色板组件供选择,TeeChart还包括一个强大的、完整的编辑对话框,几乎可用于每个组件和子组件,允许你快速的设计复杂图表应用程序。图表编辑器通过TeeCommander组件进一步得到增强,它提供一次点击访问图表编辑器和共同特征。
正文
由于前段时间在实现一个项目中需要进行很多的历史信息的统计,尤其在曲线分析的功能设计的时候,客户对这块的功能要求多,需要能够对历史记录的点的信息进行多时段的查询.(历史记录信息采取1分钟保存一个点的方法),且需要对局部进行分析,在综合了很多曲线控件和一些别的实现方法后,决定采用TeeChart控件实现.在搜索了网络上面关于这个控件VC环境使用的方法后没有发现一个完整的控件使用工程,于是在配合帮助文档和网络信息后完成了曲线分析的开发,现将开发经验分享如下:希望对那些寻求相关信息的人有帮助
首先启动VC建立一个基于对话框程序的工程(如果建立SDI工程也可以,不过要对控件进行动态创建等工作实在太麻烦了),然后Insert ActiveX Controls->选择TeeChart控件加入到工程中间.然后通过classWizard定义控件变量.这时编译器会自动加载一系列的控件相关的类到程序中间来.
然后打开曲线配置属性,在Series属性页加入两条fastline曲线(见下图)
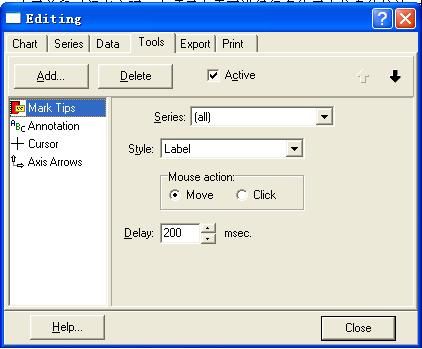
定位到Tools属性页,加入一些相关的Tools(见下图)
准备工作完成了,我们现在开始编写加入程序数据方法编程了,这里采用加入随机数的方法(0-300的随机数)
#define GetRandom( min, max ) ((rand() % (int)(((max)+1) - (min))) + (min))
这里在初始化曲线的时候就采用控件的AddXY接口加入了1440个点的随机数,这里采用的条件为历史为一天,且当天一分钟保存一个历史点信息,全天的历史点为(60*24 = 1440),我们可以在调用的时候根据调用的时间间隔长短进行动态的修改
void CTestTeeChartDlg::InitChart()
{
m_ctrlChart.Series(0).Clear();
m_ctrlChart.Series(1).Clear();
m_ctrlChart.GetPage().SetMaxPointsPerPage(1440);
COleDateTime CurTime = COleDateTime::GetCurrentTime();
COleDateTime tempTime ;
tempTime = CurTime;
CurTime.SetTime(0,0,0);
CurTime.SetDate(tempTime.GetYear(),tempTime.GetMonth(),tempTime.GetDay());
COleDateTimeSpan tmSpan = COleDateTimeSpan(0,0,1,0);
CString csTime ;
for(int i=0; i<1440; i++)
{
csTime = CurTime.Format("%H:%M");
float fzVal = float(GetRandom(12000,28000)/100);
m_ctrlChart.Series(0).AddXY(i,fzVal,csTime,i);
fzVal = float(GetRandom(15000,25000)/100);
m_ctrlChart.Series(1).AddXY(i,fzVal,csTime,i);
CurTime += tmSpan;
}
m_ctrlChart.GetAxis().GetLeft().SetMinMax(100, 300);
}
至此,编译运行就可以看到我们的曲线了.但是曲线在运行的时候我们虽然能够看到曲线的信息,但是如果我们鼠标在曲线上面移动的时候不能动态显示鼠标当前位置的数据值,由于我们在Tools中加入了Annotation工具,在这里我们OnMouseMoveTchartPlan消息来实现鼠标移动的时候数据变化的显示.
我们在H中加入定义:
void OnMouseMoveTchartPlan(long Shift, long X, long Y);
DECLARE_EVENTSINK_MAP()
在实现中加入:
BEGIN_EVENTSINK_MAP(CTestTeeChartDlg, CDialog)
ON_EVENT(CTestTeeChartDlg, IDC_TCHART1, 20, OnMouseMoveTchartPlan, VTS_I4 VTS_I4 VTS_I4)
END_EVENTSINK_MAP()
实现体:
void CTestTeeChartDlg::OnMouseMoveTchartPlan(long Shift, long X, long Y)
{
int nP = -1;
double xValue = m_ctrlChart.Series(0).XScreenToValue(X) + 0.5;
nP = (int)(xValue);
if(nP < 0)
{
return ;
}
CValueList xList = m_ctrlChart.Series(0).GetXValues();
CValueList yList = m_ctrlChart.Series(0).GetYValues();
CValueList yPlanList = m_ctrlChart.Series(1).GetYValues();
CString csLabel = m_ctrlChart.Series(0).GetPointLabel(nP);
double xV = xList.GetValue(nP);
double xFacY = yList.GetValue(nP);
double xPlanY = yPlanList.GetValue(nP);
CToolList tlist = m_ctrlChart.GetTools();
CTools tools = tlist.GetItems(1);
CAnnotationTool ant = tools.GetAsAnnotation();
CString stmep;
stmep.Format("时间: %s 功率(P): %4.2f kW 功率(Q): %4.2f kW",csLabel, xFacY, xPlanY);
ant.SetText(stmep);
}
程序的运行功能见下:
一:
二:
三:
详细实现细节见源程序
综述:
这里简单介绍了TeeChart控件在VC环境中实现曲线分析的一种简单的方法,当然该控件还提供了十分丰富的接口给我们完成非常多的功能.如果有好的建议请与我联系:
QQ:5516853
EMAIL:[email protected]
源文档 <http://www.j2soft.cn/article/2008/1106/article_273.html>