objective-C 中两种实现动画的方法(转)
第一种方法:
- [UIView beginAnimations:@"Curl"context:nil];//动画开始
- [UIView setAnimationDuration:1.25];//动画持续时间
- [UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];//动画速度
- [UIView setAnimationTransition: UIViewAnimationTransitionCurlUp//类型
- forView:self.view
- cache:YES];
- [UIView commitAnimations];
第二种方法:
- CATransition *animation = [CATransition animation];
- [animation setDuration:1.25f];
- [animation setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn]];
- [animation setType:kCATransitionReveal];
- [animation setSubtype: kCATransitionFromBottom];
- [self.view.layer addAnimation:animation forKey:@"Reveal"];
setType:可以返回四种类型:
1. kCATransitionFade淡出
2. kCATransitionMoveIn覆盖原图
3. kCATransitionPush推出
4. kCATransitionReveal底部显出来
setSubtype:也可以有四种类型:
1. kCATransitionFromRight;
2. kCATransitionFromLeft(默认值)
3. kCATransitionFromTop;
4. kCATransitionFromBottom
还有一种设置动画类型的方法,不用setSubtype,只用setTyp
- [animation setType:@"suckEffect"];
注意:
在浪费了很多Time和耐心后,测试出仅仅以下类型现在是可用的:
suckEffect(三角)
rippleEffect(水波抖动)
pageCurl(上翻页)
pageUnCurl(下翻页)
oglFlip(上下翻转)
cameraIris/cameraIrisHollowOpen/cameraIrisHollowClose (镜头快门,这一组动画是有效果,只是很难看,不建议使用
而以下为则黑名单:
spewEffect: 新版面在屏幕下方中间位置被释放出来覆盖旧版面.
- genieEffect: 旧版面在屏幕左下方或右下方被吸走, 显示出下面的新版面 (阿拉丁灯神?).
- unGenieEffect: 新版面在屏幕左下方或右下方被释放出来覆盖旧版面.
- twist: 版面以水平方向像龙卷风式转出来.
- tubey: 版面垂直附有弹性的转出来.
- swirl: 旧版面360度旋转并淡出, 显示出新版面.
- charminUltra: 旧版面淡出并显示新版面.
- zoomyIn: 新版面由小放大走到前面, 旧版面放大由前面消失.
- zoomyOut: 新版面屏幕外面缩放出现, 旧版面缩小消失.
- oglApplicationSuspend: 像按"home" 按钮的效果.
还有:mapCurl,mapUnCurl
五种预定义的时间函数名字的常量变量分别为
kCAMediaTimingFunctionLinear,
kCAMediaTimingFunctionEaseIn,
kCAMediaTimingFunctionEaseOut,
kCAMediaTimingFunctionEaseInEaseOut,
kCAMediaTimingFunctionDefault.
下图展示了前面四种Timing Function的曲线图,横座标表示时间,纵座标表示变化量,这点需要搞清楚(并不是平面座标系中xy).
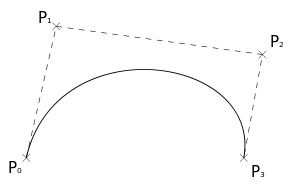
自定义的Timing Function的函数图像就是一条三次贝塞尔曲线Cubic Bezier Curve,贝塞尔曲线的优点就是光滑,用在这里就使得变化显得光滑.一条三次贝塞尔曲线可以由起点终点以及两个控制点决定.
上面的kCAMediaTimingFunctionDefault对应的函数曲线其实就是通过[(0.0,0.0), (0.25,0.1), (0.25,0.1), (1.0,1.0)]这四个点决定的三次贝塞尔曲线,头尾为起点和终点,中间的两个点是控制点.

上图中P0是起点,P3是终点,P1和P2是两个控制点
如果时间变化曲线既不是直线也不是贝塞尔曲线,而是自定义的,又或者某个图层运动的轨迹不是直线而是一个曲线,这些是基本动画无法做到的,所以引入下面的内容,CAKeyframeAnimation,也即所谓的关键帧动画.