Activity继承BaseActivity的使用
相信在android应用开发中有不少的相同布局,这时候当然你可以对于每个Activity去设置不同的xml,可是有相同的xml布局怎么办呢,再写一遍其不是很浪费时间,这时候我们可以写一个基类用来处理相同的布局部分!详见如下:
1.BaseActivity代码部分:
package com.example.com.test.test1;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
public class BaseActivity extends Activity {
// 共用的声明部分
private TextView head_tv;
private ImageButton imageButton_exit;
// 声明分配布局的layoutID,如果分配的是RelativeLayout,也可以,根据自己需求来换
private LinearLayout llcontent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 去掉系统的TitleBar
this.getWindow().requestFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.base);
}
// 初始化
public void BaseInit(){
head_tv =(TextView)findViewById(R.id.header_tv);
imageButton_exit = (ImageButton)findViewById(R.id.imageButton_exit);
}
// 设置要显示的布局方法
public void BaseSetContentView(int layoutID){
llcontent = (LinearLayout)findViewById(R.id.llcontent);
// 获得inflater
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 把继承该BaseAcitivyt的layoutID放进来 显示
View view = inflater.inflate(layoutID, null);
// addview
llcontent.addView(view);
}
// 设置要下一个显示的布局
public void BaseSetContentView_other(int layoutID){
llcontent = (LinearLayout)findViewById(R.id.llcontent_other);
// 获得inflater
LayoutInflater inflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 把继承该BaseAcitivyt的layoutID放进来 显示
View view = inflater.inflate(layoutID, null);
// addview
llcontent.addView(view);
}
// 获得head_tv
public TextView getHead_tv(){
return head_tv;
}
// 设置TitleBar的textview-----
public void setHead_tv(String text){
head_tv.setText(text);
}
// 获得exit按钮
public ImageButton getExit(){
return imageButton_exit;
}
// 返回上一个Activity的方法
public void backIntent(final Context context,final Class<?> toClass){
imageButton_exit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(context, toClass);
startActivity(intent);
finish();
}
});
}
}
对应的base XML布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFFFFF" android:orientation="horizontal" > <RelativeLayout android:id="@+id/frameLayout1" android:layout_width="fill_parent" android:layout_height="40dp" android:background="@drawable/top_bar_bg" android:gravity="center_vertical" android:orientation="horizontal" > <ImageButton android:id="@+id/imageButton_exit" android:layout_width="30dp" android:layout_height="40dp" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_margin="5dp" android:background="@drawable/closed_press" /> <TextView android:id="@+id/header_tv" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_alignParentTop="true" android:layout_marginRight="45dp" android:layout_toRightOf="@+id/imageButton_mainMenu" android:gravity="center" android:textColor="#008AE0" android:textSize="15dp" android:text="共用的TitleBar"/> <View android:id="@+id/view1" android:layout_width="1dp" android:layout_height="40dp" android:layout_alignParentTop="true" android:layout_toLeftOf="@+id/imageButton_exit" android:background="#000000" /> </RelativeLayout> <!-- 为下个布局分配空间 --> <LinearLayout android:id="@+id/llcontent" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center_horizontal" > </LinearLayout> <!-- 为下个不同分布的布局分配空间,可以满足你不同的布局需求 --> <LinearLayout android:id="@+id/llcontent_other" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" ></LinearLayout> </RelativeLayout>
2.MainActivity:
package com.example.com.test.test1; import android.app.AlertDialog; import android.content.DialogInterface; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; public class MainActivity extends BaseActivity { // 声明activity_main XML中的控件 private Button firstbtn,secondbtn; private final int FIRST = 0; private final int SECOND = 1; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 调用父类方法显示view BaseSetContentView(R.layout.activity_main); LocalInit(); } // 初始化 private void LocalInit(){ BaseInit(); firstbtn = (Button)findViewById(R.id.first_btn); secondbtn = (Button)findViewById(R.id.second_btn); // 调用基类的sethead_tv和exit() setHead_tv("这是MainActivity!"); // 获得基类按钮并监听 getExit().setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this); dialog.setTitle("提示:"); dialog.setMessage("退出程序?"); dialog.setCancelable(false); dialog.setPositiveButton("Y", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { finish(); System.exit(0); } }).setNegativeButton("N", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.cancel(); } }).show(); } }); firstbtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setClass(MainActivity.this, IntentActivity.class); intent.putExtra("option",FIRST); startActivity(intent); finish(); } }); secondbtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setClass(MainActivity.this, IntentActivity.class); intent.putExtra("option",SECOND); startActivity(intent); finish(); } }); } }activity_main XML布局:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/first_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="跳转ButtonActivity"/> <Button android:id="@+id/second_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="跳转TextViewActivity"/> </LinearLayout>
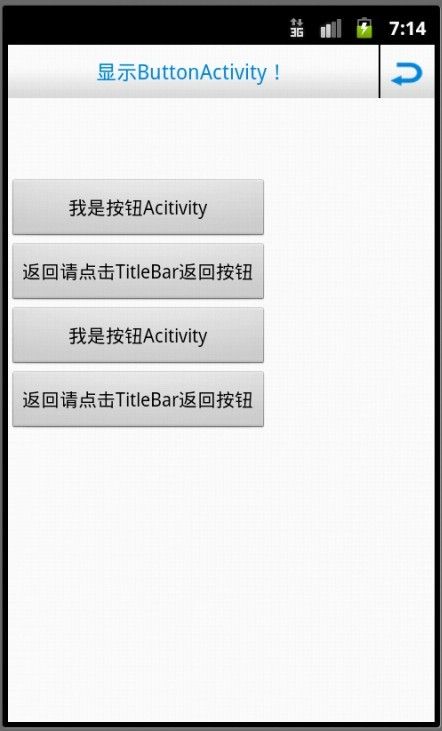
3.IntentActivity:package com.example.com.test.test1; import android.os.Bundle; public class IntentActivity extends BaseActivity { // 接收MainActivity的传值 private int option; private final int FIRST = 0; private final int SECOND = 1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getActivity(); } // 初始化 private void LocalInit(){ BaseInit(); // 调用BaseActivity中exit按钮返回的方法 backIntent(IntentActivity.this, MainActivity.class); } private void getActivity(){ // 接收传值 Bundle bundle = getIntent().getExtras(); option = bundle.getInt("option"); switch(option){ case FIRST: // 显示一种布局 BaseSetContentView_other(R.layout.button); LocalInit(); setHead_tv("显示ButtonActivity!"); break; case SECOND: // 显示令一种布局 BaseSetContentView_other(R.layout.textview); LocalInit(); setHead_tv("显示TextViewActivity!"); break; } } }
对应的button,textview布局:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/first_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="我是按钮Acitivity"/> <Button android:id="@+id/second_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="返回请点击TitleBar返回按钮"/> <Button android:id="@+id/three_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="我是按钮Acitivity"/> <Button android:id="@+id/four_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="返回请点击TitleBar返回按钮"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/textview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="TextViewActivity,返回请点击TitleBar返回按钮!同时对比下各Activity的布局情况" android:textSize="15sp" android:textColor="#008ae0"/> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="注意体会布局"/></LinearLayout>