WebSphere Portlet Factory 快速开发入门
级别: 初级
伟红 胡 ([email protected]), 工程师,IBM 区域合作伙伴支持中心, IBM
2007 年 4 月 22 日
这是一篇关于WebSphere Portlet Factory开发的入门级文章。文中介绍了WebSphere Portlet Factory的基本概念,比如构建器、模型等,通过一个HelloWorld,向读者详细介绍了如何使用WebSphere Portlet Factory快速开发Portlet。
引言
WebSphere Portlet Factory(以下简称 WPF)的前身是Bowstreet。它是Eclipse的一个插件,提供门户应用开发工具,复合应用框架以及众多内嵌的连接企业后端资源的解决方案,大大提高开发人员的开发效率,使企业能更快地构建高价值、以应用为中心的门户系统。在使用这个工具开发时,可以将它安装在Rational Application Developer(以下简称RAD)或者Eclipse环境下。 WebSphere Portlet Factory主要特征:
- 与 WebSphere Portal 紧密集成(自动部署 portlet,点击即动(Click-2-Action),网民知晓(People Awareness),单点登陆)
- Rational Application Developer 插件
- 无需编码即可完成多页面复杂 portlet
- 强大的后端集成能力
- 不受限制的定制功能 - 无需过多的维护
- 业务用户配置
- 快速迭代和随需应变
- 自动生成代码
- 灵活部署策略
本文主要内容将集中给大家介绍如何使用WPR快速开发、部署Portlet。本文涉及到的工具有:WebSphere Portal 6 , WebSphere Application Server 6(以下称为WAS) , WebSphere Portlet Factory 6.0。
|
WPF vs. Portal Toolkit
做过Portlet开发的人员一定对WebSphere Portal Toolkit(以下称为Portal Toolkit)这个工具比较熟悉。这个工具是WebSphere Studio Application Developer(以下称为 Application Developer)的一个插件,它使您能够在一个集成的开发环境中开发和调试 portlet。在Portal 5之前的版本,Portal Toolkit 随 WebSphere Portal for Multiplatforms(以下称为 Portal server)一起提供。
这两个工具都用于Portlet的开发,有什么不同呢?从下面的表格中,会清楚地看到二者的区别。
| 比较项目 | Portal Toolkit | WPF |
|---|---|---|
| 依赖的开发环境 | Application Developer | RAD, Eclipse |
| Portal运行环境 | Portal 5之前的版本 | Portal 6 |
| Portal server测试环境配置 | 复杂 | 简单 |
| 对开发人员的要求 | 熟悉portlet API | 不需要熟悉portlet API |
| 该工具获取途径 | Portal server产品包 | Portal server产品包或单独购买 |
通过下面的内容,您会更深刻的体会到使用WPF开发portlet的快捷和便利。
|
1.概览
进入WPF透视图,会发现它的风格大大不同于portal toolkit,有太多我们以前不熟悉的视图和术语。下面就一同来看看这个工具涉及到一些术语以及这些术语之间的关系。下图是在Eclipse或者RAD中看到的 Factory Models 透视图。
构建器 (Builder)
构建器是一个可配置的组件,它能够针对应用程序的功能生成代码 (包括Java,JSP,XML)。比如,在web页面上放置一个按钮,可以使用按钮构建器。WebSphere Portlet Factory 也包含了许多功能强大的构建器,比如视图和窗体构建器。构建器有易于使用、类似向导的用户接口,从而加快和简化应用程序的开发。但是,构建器比向导的功能更强大,在整个开发过程中使用都能够使用它,您也可以修改构建器的值。实际上,构建器是由执行自动化任务的java类和定义构建器特性的XML文件组成。
模型(Model)
模型是构建器的集合。一个模型就是一个包含构建器调用的XML文件。当你创建一个新的应用程序的时候,需要创建一个新的模型。你可以给这个模型添加合适的构建器。注意:一个应用程序、service或者portlet可以包含多个模型。
概要表(Profile)
概要文件包含了使应用程序多样化的参数集合。使用概要文件,可以针对不同的用户或者场景,让模型自动生成应用程序的不同的前端展现。
重建(Regeneration)
当一个模型重建的时候,模型中的每一个构建器都按顺序执行和创建应用程序的组件比如JSP页面或者Java方法。在重建的时候,概要文件基于用户或者场景生成构建器的不同输入。重建有点类似于报表中的"重新计算",WPF会重新生成应用程序代码。
|
2.WPF的第一个例子――HelloWorld
知道了WPF的基本概念,就有点迫不及待的动手写点东西了!那么我们一起来写一个HelloWorld。体验一下WPF给portlet开发带来的惊喜。
2.1创建一个WPF 项目
在这一步中,创建一个 WebSphere Portlet Factory 工程框架,配置好这个项目使用的WAS和Portal server,为后面的内容做准备。
1. File > New > WebSphere Portlet Factory 项目,项目名称WPF_Labs。
2. 在项目服务器目标对话框,填写如下参数:
i. 服务器类型: WebSphere6
ii. 已安装的应用程序目录:
<WebSphere root>/profiles/wp_profile/installedApps/<node> (这个路径是本地WebSphere Portal Server 安装的installedApps中的node目录)
比如:c:/ibm/WebSphere/profiles/wp_profile/installedApps/wpsiut
iii. 应用程序名:WPF_Labs
iv. 自动部署
a. 选中 将项目自动部署到WAS服务器
b. 要部署到的WAS服务器: Server1
注意:
- 可以使用"测试服务器连接"按钮来测试服务器的连通性(如果服务器启动了安全性,就需要输入 WAS管理员(而不是WPS管理员)的认证)。
- 应用程序目录可以是本地安装的服务器的路径,也可以是通过网络映射过来的WAS的路径。区别在于只能将应用程序自动部署到本地安装的服务器上。而对于网络映射的路径,只会在这个路径下面生成一个名为WPF_Labs.ear的文件,需要手工的将这个应用部署到WAS上。
3. WebSphere Portlet WAR 设置
选中 创建用于 WebSphere Portal 的 portlet
i. 选中 Java 标准 Portlet API
ii. WP 根:这是 PortalServer 文件夹所在的目录。比如:c:/ibm/PortalServer
iii. Portlet WAR 名称: (do not modify)
iv. 选中 将 Portlet WAR 自动部署到 WebSphere Portal
a. 管理员URL: http://<host>:<port>/wps/config
b. 管理员用户: 输入 WPS 管理员的用户ID
c. 管理员密码: 输入 WPS 管理员的密码
注意: 建议使用"管理员凭证"测试WPS管理员凭证。
4. 单击 Finish (如果服务器启动了安全性,就需要输入 WAS管理员(而不是WPS管理员)的认证)
这时,需要花费几分钟来执行脚本。在这段时间里面,会创建工程,并将它写入到你的工作空间,同时部署了WAR,Java标准Portlet WAR也会部署到WebSphere_Portal 应用服务器实例上。
2.2创建模型
在这一步中,创建一个简单的模型。
1. 打开 WPF_Labs 项目,File > New > WebSphere Portlet Factory 模型,创建一个名为helloWorld 的模型。
2. 现在需要在一个页面上显示一些文本。这样就需要使用一个页面构建器和一个文本构建器。在构建器选用板上可以选择你需要的构建器。
i. 在 Outline 视图上,单击构建器图标![]()
ii. 选择类别名称 页面,构建器类别 页面,创建 Page1。
iii. 这时模型中包含了两个构建器 - 一个注释构建器,它在模型创建的时候就缺省生成了, 一个页面构建器。helloWorld模型的 Outline 如下图:
注意:在 Outline 视图中,双击任何一个构建器,可以打开该构建器。
3. 给模型添加"main"操作列表
"main"操作列表是您的 portlet 的缺省主要启动点。这个操作列表是在模型运行时,最先执行的。它类似于Java 类中的 main 方法。
i. 选择类别名称 流量控制, 构建器名称 操作列表,名称: main
ii. 在操作输入框中有一个输入列表允许你调用Web应用中可操作的对象。可操作的对象可以是其他的操作列表、方法或者页面。
iii. 在操作列表的最右端,单击 选择操作按钮 ![]() ,选择 pages'pages 。
,选择 pages'pages 。
iv. 选择页面对象 "Page1",保存 "main"操作列表。
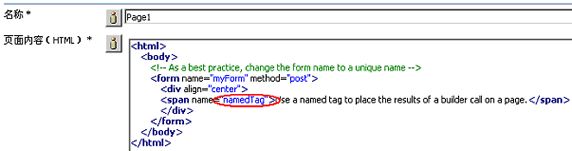
4. 添加一个文本构建器,用以显示 "Hello World"。文本构建器属于页面控件构建器。页面控件构建器包含标签,按钮,图片,选项等,可以放在页面上。页面控件构建器已命名的 HTML 标记。如下图:
i. 打开构建器选择板,选择类别名称 页面控件,构建器类型 文本:
a. 名称:HelloWorld_Text
b. 页面位置中,页面 Page1;标记 namedTag
c. 文本: Hello World!
ii. 单击 ![]() 运行模型。如下图:
运行模型。如下图:
这只是一个简单的Web页面,下面通过一个按钮调用一个Web页面。
5.![]() 添加 已导入的页面 构建器。添加另外一个页面,建成一个多页面的portlet。已导入的页面 构建器的优点是可以使用已经创建好的HTML页面。
添加 已导入的页面 构建器。添加另外一个页面,建成一个多页面的portlet。已导入的页面 构建器的优点是可以使用已经创建好的HTML页面。
i. 名称 :Page2
ii. 要导入的页面: /factory/pages/user_info.html (使用 可以很容易的查找到这个页面)
iii. 单击 确定,保存这个构建器。
6. ![]() 添加 按钮 构建器。使用按钮,从Page1跳转到Page2。
添加 按钮 构建器。使用按钮,从Page1跳转到Page2。
i. 名称:Next
ii. 页面位置中,各属性如下:
a. 确定位置的方法: 相对于指定的标记
b. 页面:Page1
c. 标记:namedTag
d. 位置: 表 - 换行 - 下面
e. 新标记名称 : Next
iii. 标签:Next
iv. 操作类型:提交表单并调用操作
v. 操作:Page2
7.![]() 添加 链接 构建器。选择类别名称 页面控件,构建器类型 链接。
添加 链接 构建器。选择类别名称 页面控件,构建器类型 链接。
i. 名称:Back
ii. 页面位置中,页面 Page2;标记 userinfoplaceholder
iii. 标签:Back
iv. 操作类型:链接到操作
v. 操作: Page1
8. ![]() 添加一个 文本 构建器。在Page2上,调用一个Java方法来展现结果。使用 选择引用 来选择一个返回portal用户id的Java方法。还有其他方法可以往模型中添加Java代码,比如使用流量控制中的方法构建器或者使用链接Java 对象来链接外部类文件中的方法。
添加一个 文本 构建器。在Page2上,调用一个Java方法来展现结果。使用 选择引用 来选择一个返回portal用户id的Java方法。还有其他方法可以往模型中添加Java代码,比如使用流量控制中的方法构建器或者使用链接Java 对象来链接外部类文件中的方法。
i. 名称 : UserID
ii. 页面位置中,页面 Page2;标记 userid
iii. 文本: ${Java/webAppAccess.getUserInfo().getUserID()} 使用 按钮可以找到这个文本。
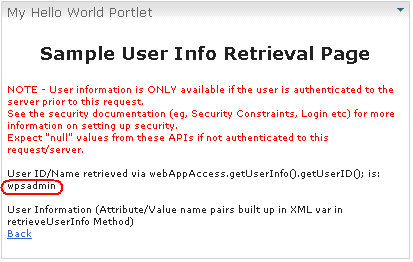
9. 保存,单击 ![]() 运行模型,就能看到如下结果:
运行模型,就能看到如下结果:
至此,我们已经完成创建 WDF/WPF portlet 的第一步。需要注意的是,由于是匿名用户,在Page2上看不到 user id。在这一步中,我们仅仅介绍常用的几种页面展示的构建器,WPF给我们提供了多达120种的构建器,比如数据集成、服务、模型构造等,也提供了构建器的开发,也便于扩展已有的构建器。
2.3创建portlet
这一部分,教大家如何修改你的模型,让它作为一个portlet在 WebSphere Portal Server 上运行。
1. ![]() 添加一个 Portlet 适配器 构建器。Portlet 适配器 构建器用来配置 portlet 的部署描述符。当Portlet War文件生成的时候,包含 Portlet 适配器 构建器的所有模型都会作为Portlet进行配置。
添加一个 Portlet 适配器 构建器。Portlet 适配器 构建器用来配置 portlet 的部署描述符。当Portlet War文件生成的时候,包含 Portlet 适配器 构建器的所有模型都会作为Portlet进行配置。
i. 名称:myHelloWorld
ii. Portlet 标题:My Hello World Portlet
iii. 单击 确定,保存这个构建器。
iv. 记住一定要保存模型,否则 portlet.xml 就不会自动更新到 portlet ,在做下一步的时候就会发现portlet没有在 Portal server 上生成。
2. 重建 Portlet WAR 文件,将更新内容部署到Portal Server上。
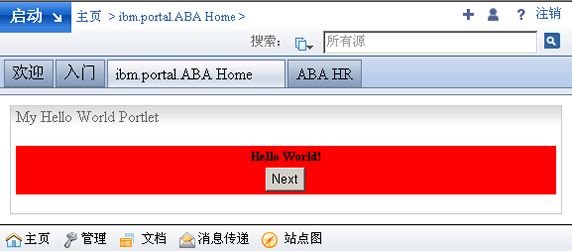
至此,已经成功的创建了一个 WDF/WPF portlet。这个 portlet 在操作上虽然简单,但是展示了使用WebSphere Portlet Factory 开发portlet最基本的内容。如果单击 Next,就会在下一个页面看到portal的用户id(红色框中的内容)。
2.4生成概要文件
使用 WebSphere Portlet Factory 概要文件工具,可以基于一个代码框架(模型)创建不同的portlet。WPF开发者仅需要使用不同概要文件值就能够做到--对同一个portlet实现不同的前端展现,不同的数据,不同的处理流程,不同的业务逻辑。
开发者可根据调用的概要文件集合将概要文件分组。这样开发者就能对多种需求很容易的裁减应用程序。
1. 在 HelloWorld 模型中:
打开 文本构建器 HelloWorld_Text,为文本生成概要文件
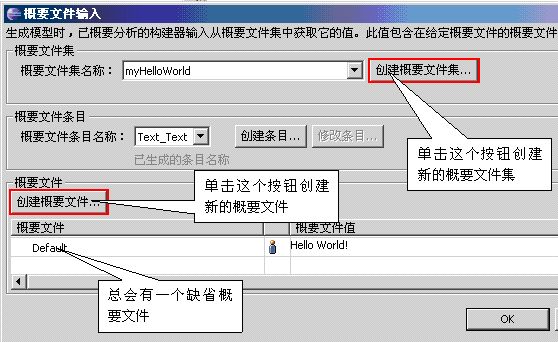
i. 单击文本域的概要文件按钮
ii. 出现概要文件输入对话框,创建一个新的概要文件集,命名为 myHelloWorld 。
iii. 创建了新的概要文件集之后,就能创建概要文件了。创建一个名为 DE 的概要文件。见下图:
iv. 把概要文件值设成 Hello Germany!
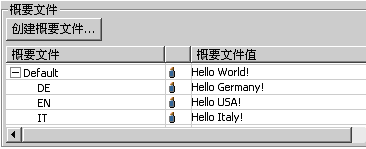
v. 如下图继续添加两个概要文件,命名为 EN 和 IT。
2. 可以将某一个概要文件定义为缺省值。
i. 打开 HelloWorld 模型,选中 已应用的概要文件,选中概要文件 DE ,单击 应用 。这样就将 DE 概要文件设置成文本的缺省值。Page1页面的HTML中namedTag的内容就改变成了:Hello Germany!
ii. ![]() 运行这个模型。运行结果如下图,注意url中显示概要文件是DE,而页面显示就是DE的概要文件值。
运行这个模型。运行结果如下图,注意url中显示概要文件是DE,而页面显示就是DE的概要文件值。
3. 使用概要文件选择处理程序,为portlet自动选择概要文件。
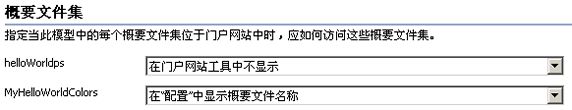
i. 在工程Navigator 中,找到 profiles 文件夹 (WEB-INF/profiles). 这个文件夹包含了为模型定义的所有概要文件集。一个模型能够使用多个概要文件集。概要文件集是扩展名为 .pset 的文件。打开helloWorldps.pset。
注意:概要文件集是概要文件的集合。一个概要文件可以包含多个条目。每个条目都有自己独立的配置值,这些值可以传递给构建器。构建器使用这些条目值在portlet执行的时候生成合适的代码。
ii. 选中
选择处理程序,出现的页面会有两个参数:1,选择处理程序的类型,这里我们选择 Locale Selection Handler ;2,指定一个java类,用于指定在运行时概要文件中条目值,这里保留为空。
iii. 现在概要文件处理程序已经和概要文件集管理起来了,接下来的任务就是为每一个概要文件指定语言设置。换句话说,如果IE的语言是英文,那么EN概要文件就会起作用。如果IE的语言是德语,DE概要文件就会起作用。
a. 单击 管理概要文件,选择 EN 概要文件。单击编辑按钮 ,在出现的对话框中,创建相应的关联。如下图:
b. 将DE,IT两个概要文件也创建相应的关联。
4. 在门户中,测试运行效果。将IE的缺省语言更换成德语。登陆到portal门户,就会看到门户的语言换成了德语,同时HelloWorld的显示的就是DE这个概要文件的内容。
到此,您的HelloWorld portlet已经能够根据用户浏览器的设置改变自己的概要文件。虽然这个例子很简单,但是很有效地说明了在实际中如何使用选择处理程序动态的重配置portlet来显示不同的概要文件。
2.5使用portlet适配器配置portlet
这一部分,介绍使用 Portlet 适配器构建器给最终用户创建一个通过portlet配置页面进行配置的概要文件。这个例子是允许用户配置portlet的背景色。这里会用到两个新的构建器:变量构建器和属性setter构建器。
1. ![]() 在模型中添加一个变量构建器,选择类别名称 变量, 构建器名称 变量,名称 style;类型 String。
在模型中添加一个变量构建器,选择类别名称 变量, 构建器名称 变量,名称 style;类型 String。
2. 选中初始值旁边的 ,创建概要文件集 MyHelloWorldColors,让portlet可以使用3个概要文件:缺省、Red和Blue。使用Red概要文件,背景色就变成红色;使用 Blue 概要文件,背景色就会变成蓝色;缺省概要文件就不定义背景格式了。
i. 创建概要文件集 MyHelloWorldColors
ii. 在新建概要文件条目的对话框中填入如下参数:
- 名称:Variable_Value
- 提示:Background Color
- UI 类型: TextInput
- 宽度:60
- 缺省值:
- 执行时间:false
iii. 创建概要文件,Red和Blue。Red
和Blue的概要文件值分别为:background:red;color:black;font-weight:bold 和background:blue;color:yellow;font-weight:bold
3. ![]() 在模型中添加 属性 Setter 构建器,选择类别名称 页面修饰符, 构建器名称 属性Setter方法:
在模型中添加 属性 Setter 构建器,选择类别名称 页面修饰符, 构建器名称 属性Setter方法:
i. 名称:bgColorSet
ii. 页面位置,页面 Page1;标记 myForm
iii. 在属性列表中,选择之前创建的变量 style。
4. 打开myHelloWorld,就会看到如下图:
5. 重新发布portlet,运行,进入HelloWorld配置页面如下:
将概要文件修改成Red之后,Portlet如下:
到此为止,我们就完整的创建了一个Hello World 。看看我们都做了那些工作:
- 创建了模型,构建器和概要文件;
- 理解了Portlet Factory 的概念比如 自动部署 和 重建应用;
- 熟悉了WebSphere Portlet Factory 开发环境;
- 使用了 Portlet 适配器 构建器;
- 使用了 概要文件处理程序;
- 使用概要文件来配置portlet。
|
结束语
一个简单的HelloWorld已经完成。我们会发现,在整个HelloWorld portlet中,我们没有写一句代码,都是通过配置参数完成的。同时,一旦portlet的内容改变,只要重建portlet,Portal Server上也会随之更新。熟悉WebSphere Portal Toolkit开发的人员,一定会高呼,这个工具开发portlet太轻松了。
在实际项目中,开发的portlet会比这个HelloWorld要复杂得多。但是使用WPF,会大大提高开发效率。这就是WPF的价值所在。