VC++6.0实现真彩工具条
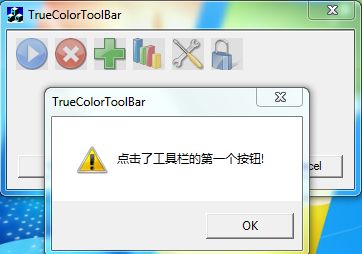
最近在用VC++6.0做一个毕业设计,想要实现一个24bit位图真彩的工具条。经过努力,花了5个多小时(太笨了!),总算是把它给搞了出来。做了一个Demo运行截图如下:
鼠标放到工具栏按钮上时会高亮显示,图中对话框是我点击了第一个按钮弹出的对话框,用作测试!
下面就带你一步步的实现这个酷酷的工具栏
VC++6.0直接支持256色工具栏的编辑和使用,若想建立真彩(24位位图)工具栏,必须借助其它绘图工具绘制工具栏位图。可是并不是每一程序员都有很强的绘图能力的。通过强大的网络搜索让我找到了一个好用的制作真彩工具条的图形工具 Visual toolbar。
Visual toolbar破解版下载地址:http://download.csdn.net/detail/bcypxl/6747433
下载安装完成后打开应用程序你会发现界面非常简单,一看就能够理解和动手操作。只需要加入图标就能够生成。如图所示:
把你找到的一些pp的图标一个个加进去吧,就能自动合并成一个真彩工具条位图,而且还可以再拆分,重新组合,前后位置也可以从新排列。呵呵,不到一分钟,一个pp的bmp位图就完成了。而且还能同时生成normal图,hot图,和disable图。软件非常简单易用,相信聪明的你很快就能学会。通过这个工具我们可以得到3张bmp图片,如下所示:
toolbar_c.bmp为工具可用时显示的位图:
![]()
toolbar_d.bmp为工具不可用(变灰)时显示的位图:
toolbar_h.bmp为鼠标进入工具按钮时显示的位图:
这里,每张位图中按钮的个数和大小可根据实际应用进行修改,本例中,每张位图有6个按钮,每个按钮大小为32×32。
有了资源我们就可以利用它们动手实现我们心中那个酷酷的工具条了。
1>打开VC++6.0建立一个基于对话框的应用程序。把三个位图导入资源(作为Bitmap资源),尽管在VC++下不能显示和编辑,但使用上没有问题。把三个位图的ID依次改为: IDB_TOOLBARCOLOR、IDB_TOOLBARDISABLE、IDB_TOOLBARHOT
注:如果你建立一个基于文档的应用程序,里面会自动生成一个默认的工具栏。你可以查看里面的代码学习如何通过代码把工具条给显示出来的。
代码如下(可以不看!):
//对应头文件中定义的工具条对象
protected: // control bar embedded members
CToolBar m_wndToolBar;
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CFrameWnd::OnCreate(lpCreateStruct) == -1)
return -1;
if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP
| CBRS_GRIPPER | CBRS_TOOLTIPS | CBRS_FLYBY | CBRS_SIZE_DYNAMIC) ||
!m_wndToolBar.LoadToolBar(IDR_MAINFRAME)) //生成的默认工具条的ID为IDR_MAINFRAME
{
TRACE0("Failed to create toolbar\n");
return -1; // fail to create
}
InitToolBar();//设置真彩工具栏
//这个函数会在下面介绍,你可以在建立的基于文档的应用程序的这个
//位置添加这个函数。
//这段代码是添加状态栏的代码,和题无关可以不看
if (!m_wndStatusBar.Create(this) ||
!m_wndStatusBar.SetIndicators(indicators,
sizeof(indicators)/sizeof(UINT)))
{
TRACE0("Failed to create status bar\n");
return -1; // fail to create
}
// TODO: Delete these three lines if you don't want the toolbar to
// be dockable
m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
EnableDocking(CBRS_ALIGN_ANY);
DockControlBar(&m_wndToolBar);
return 0;
}
2>在资源的工具栏项目中添加一个工具栏(如图),ID改为IDR_TOOLBAR,工具按钮的宽度和高度都改为32。在上面依次添加6个按钮并分好组,按钮上的内容无关紧要,只要不是空的就行了。下面是我手工添加的工具栏,乱画的!
![]()
这个工具栏在显示时,我们会用上面的位图替换各按钮
3>在对话框类的头文件ClassDlg.h中添加下面代码
CImageList m_imageToolBar; CImageList m_imageToolBarDisable; CImageList m_imageToolBarHot; void InitToolBar();//设置真彩工具栏 BOOL CreateToolbar();//显示工具栏
4>在对话框类的实现文件ClassDlg.cpp中实现下面两个函数
//显示工具栏
BOOL CClassDlg::CreateToolbar()
{
// Create the Toolbar and attach the resource
if(!m_wndToolBar.Create(this) || !m_wndToolBar.LoadToolBar(IDR_TOOLBAR))
{
TRACE0("Failed to Create Dialog Toolbar\n");
return FALSE;
}
InitToolBar(); //设置真彩工具栏
m_wndToolBar.SetBarStyle(m_wndToolBar.GetBarStyle() | CBRS_SIZE_DYNAMIC | CBRS_TOOLTIPS | CBRS_FLYBY);
// Make it flat.
m_wndToolBar.ModifyStyle(0, m_wndToolBar.GetStyle()|TBSTYLE_FLAT);
// And position the control bars
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0);
return TRUE;
}
//设置真彩工具栏
void CClassDlg::InitToolBar()
{
CBitmap bm;
//活动的工具
m_imageToolBar.Create(32,32,TRUE|ILC_COLOR24,6,0);
bm.LoadBitmap(IDB_TOOLBARCOLOR);
m_imageToolBar.Add(&bm,(CBitmap*)NULL);
bm.Detach();
m_wndToolBar.GetToolBarCtrl().SetImageList(&m_imageToolBar);
//禁制的工具
m_imageToolBarDisable.Create(32,32,TRUE|ILC_COLOR24,6,0);
bm.LoadBitmap(IDB_TOOLBARDISABLE);
m_imageToolBarDisable.Add(&bm,(CBitmap*)NULL);
bm.Detach();
m_wndToolBar.GetToolBarCtrl().SetDisabledImageList(&m_imageToolBarDisable);
//当前的工具
m_imageToolBarHot.Create(32,32,TRUE|ILC_COLOR24,6,0);
bm.LoadBitmap(IDB_TOOLBARHOT);
m_imageToolBarHot.Add(&bm,(CBitmap*)NULL);
bm.Detach();
m_wndToolBar.GetToolBarCtrl().SetHotImageList(&m_imageToolBarHot);
}
5>到这里算是大功告成了,在对话框的默认初始化函数OnInitDialog()中调用CreateToolbar()就成功了。
CreateToolbar();//创建工具条
6>光有工具栏是中看不中用啊,我们如何响应点击工具栏的消息呢。我是这样做的:
在对话框类的实现文件中ClassDlg.cpp的消息映射中添加一个消息映射
BEGIN_MESSAGE_MAP(CClassDlg, CDialog)
//{{AFX_MSG_MAP(CTrueColorToolBarDlg)
..............//省略了默认的消息映射
ON_COMMAND(ID_BUTTON32777, Test)//ID_BUTTON32777为工具条中第一个按钮默认的ID,你可以修改
//}}AFX_MSG_MAP
END_MESSAGE_MAP()然后再
话框类的声明文件中ClassDlg.h的消息函数声明处添加一个声明
protected:
HICON m_hIcon;
// Generated message map functions
//{{AFX_MSG(CTrueColorToolBarDlg)
............//省略了框架默认添加的一些函数
afx_msg void Test();
//}}AFX_MSG
DECLARE_MESSAGE_MAP()
在对话框类的实现文件中ClassDlg.cpp实现Test()函数
void CClassDlg::Test()
{
AfxMessageBox(_T("点击了工具栏的第一个按钮!"));
}
你可以在Test()函数中实现你想要的代码。
按照上面的一步步的实现后,你就会看到文章开头的程序运行截图的效果了。你可以试一试!
界面的东西许多时候就是一层窗户纸,捅破了就没什么难的。但是没人告诉你,自己探索,真的很费时间!自己实现这个工具条花了5,6个小时收集资料。可能是自己太笨了吧,还有就是MFC真的很不好用。
大道不过两三行,说破不值一文钱!希望我的辛苦整理能帮助你快速实现你想要的工具条。不要像我一样废了好长的笨劲才实现!
下面是我做的一个Demo下载地址:http://download.csdn.net/detail/bcypxl/6747683