安卓开发入门:工具栏(Action Bar)
本文针对Android3.0及以上。主要是官方文档的翻译加上我自己的理解。对应于官方文档的develop -- Training -- Adding the Action Bar
内容:
1.添加工具栏
2.添加工具栏按钮
2.1 工具栏布局
2.2添加工具栏按钮的步骤
3.定制工具栏外观
3.1 使用内置的主题
3.2 自定义背景颜色
3.3 自定义文本颜色
3.3.1 自定义工具栏标题文本颜色
3.3.2 自定义选项卡和按钮的文本颜色
3.3.3 自定义Tab Indicator
4. 工具栏重叠模式
1. 添加工具栏(Activity Bar)
添加一个工具栏需要你的app所使用的activity theme(活动主题)本身支持工具栏。从Android 3.0(API level 11)开始,所有使用Theme.Holo主题(以及它的扩展主题)的activity默认包含了工具栏。而如果你app targetSdkVersion或者minSdkVersion属性设置为“11”及以上的话,它默认的主题风格就是Theme.Hplp。所以我们现在创建的安卓activity都是默认带工具栏的。
OK,为你的activity建立一个工具栏就这么简单,保证你的工程是为Android 3.0以上建议的就行。不需要任何其他附件操作。现在我们用ADT或者Android Studio创建的activity默认都是带工具栏的。Android2.x需要额外的步骤,详情参考官方文档。
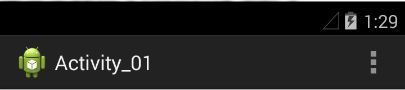
默认创建的一个activity,看起来是这样的:
除了一个图标和app名称,没有按钮,也不能响应事件。
注意:如果你要使用自定义主题,保证你的主题继承自Theme.Holo就行。
2. 为工具栏添加按钮
上面的工具栏除了一个标题和图标,什么也没用。现在我们来为它添加按钮。但是,但是,在此之前,我们先来了解一下工具栏上有哪些东东。
2.1 工具栏布局
工具的区域可以分为4块:图标、标题、常用按钮区域、action overflow(放不下的按钮都放在这里)
action overflow按钮会弹出二级按钮,通常放不下的按钮都放在这里。如下图:
2.2添加工具栏按钮的步骤:
step1:在XML文件中定义工具栏按钮
所有的工具栏按钮都可以XML menu resource中定义,还可以指定按钮是在常用按钮区域,还是在overflow中。
在res/menu/目录下新建一个XML文件main_activity_actions.xml。为每一个你要指定的按钮添加一个<item>条目。
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
android:showAsAction="ifRoom" /><!--如果有空间就放在常用按钮区域>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:showAsAction="never" /><!--放在overflow中>
</menu>
所有按钮的图片都用id指定。可以去官网下载官方提供的工具栏图标。我们在xml文件中,将search按钮放在了常用工具栏区域(如果有空间的话)。将setting按钮放在overflow中(官方强建议将setting按钮放在overflow中)。如果你没为<item>指定showAsAction属性,那么默认放在overflow中。
step2:将工具栏按钮添加到工具栏
经过step1,我们只是定义了工具栏按钮,它们和工具栏还没什么关系。所以在工具栏上也显示不了。现在我们把它们添加到工具栏上。添加是在activity类的onCreateOptionsMenu中进行的。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu items for use in the action bar
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
}
step3:响应工具栏按钮事件
通过step1和step2,我们只是让按钮在工具栏上显示了。而没有指定用户点击按钮后应该发生什么。当用户点击工具栏按钮后,系统会调用你的activity的onOptionsItemSelected()回调方法。我们可以在这个回调方法中用getItemId()方法来获得被点击的按钮的ID,然根据ID来响应按钮事件。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle presses on the action bar items
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
如果你是在为app的“主activity”添加工具栏,经过上面step1~step3,任务也就完成了。如果是在为“二级activity”添加工具栏的话还得step4。
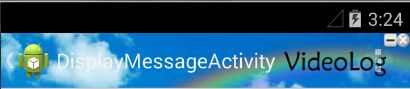
step4:为“二级activity”添加Up 按钮
不是所有的activity都是顶层activity,我们得为“低级”的activity提供导航到“父activity”的按钮,就是上图中的Up按钮。Up按钮是直接在图标上实现的。同时是图标,也是Up按钮。
指定一个activity有Up按钮,只需要androidmanifest.xml文件中指定。
<application ... >
...
<!-- The main/home activity (it has no parent activity) -->
<activity
android:name="com.example.myfirstapp.MainActivity" ...>
...
</activity>
<!-- A child of the main activity -->
<activity
android:name="com.example.myfirstapp.DisplayMessageActivity"
android:label="@string/title_activity_display_message"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<!-- Parent activity meta-data to support 4.0 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
然后在activity的onCreate方法中将工具栏设置为可以Up导航,就大工告成了。(注意是在“低级”的activity类的onCreate方法中)
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displaymessage);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// If your minSdkVersion is 11 or higher, instead use:
// getActionBar().setDisplayHomeAsUpEnabled(true);
}
现在当在“低级”activity中点击工具栏图标时,就会导航到“父activity”。
因为我们在androidmanifest.xml中指定,系统已经知道当前activity的“父activity”是谁了,所以我们不必自己处理Up按钮事件。当收到Up按钮的点击事件,系统会自动导航到“父activity”。
高级话题
3. 定制你的工具栏外观
工具栏提供了一种熟悉和可预测的方式来为用户提供操作或导航。但是这并不意味着你的工具栏必须得和其他app的工具栏长的一模一样。如果你想让你的工具栏更有个性,使用样式和主题资源很轻松就能做到。
Android包含了一些内置的Activity主题比如“dark”或“light”工具栏样式。你可以扩展这些主题来定制你的工具栏。
3.1 使用内置的主题
Android包含两个最基本的主题可以用来指定工具栏的颜色
- Theme.Holo “黑暗”主题
- Theme.Holo.Light“明亮”主题

你可以为整个app或单个Activity使用这两种主题,只需要在androidmanifest文件中为<application>元素或<activity>元素添加android:theme属性即可。比如:
<application android:theme="@android:style/Theme.Holo.Light" ... />
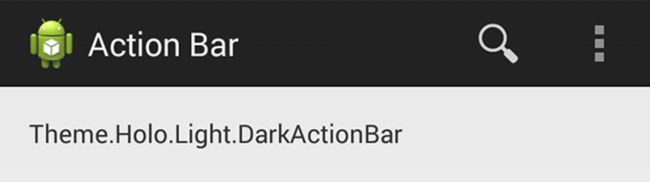
而且另一种内置的主题Theme.Holo.Light.DarkActionBar可以让你的工具栏变成黑色,而activity其余的部分使用light color。
3.2 自定义背景颜色
要改变工具栏的背景颜色,你得
1.为你的activity创建一个自定义的主题。(在res/values/目录下创建一个values resource文件)
2.重写这个主题的actionBarStyle属性。让actionBarStyle属性指向另一个自定义的样式。
3.将2中指向的自定义样式的background属性设置为你想要的背景图片或颜色。
就像下面这样:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/bg</item>
</style>
</resources>效果为什么是这个鬼样子

(请忽略我用的图片)
如果你使用的是navigation tabs或split action bar,你同样可以通过backgroundStacked和backgroundSplit属性来改变背景。这个小弟还没用过,所以就不详细介绍了。
3.3 自定义文本颜色
To modify the color of text in the action bar, you need to override separate properties for each text element:
- Action bar title: Create a custom style that specifies the
textColorproperty and specify that style for thetitleTextStyleproperty in your customactionBarStyle.Note: The custom style applied to
titleTextStyleshould useTextAppearance.Holo.Widget.ActionBar.Titleas the parent style. - Action bar tabs: Override
actionBarTabTextStylein your activity theme. - Action buttons: Override
actionMenuTextColorin your activity theme.
3.3.1 自定义工具栏标题文本颜色
改变工具栏标题文本的颜色有点小复杂:
1.你先为这个工具栏创建一个自定义主题,并重新主题的actionBarStyle属性。
2.让主题的actionBarStyle属性指向另一个自定义工具栏样式。
3.让这个自定义工具栏样式的titleTextStyle属性指向另一自定义工具栏文本样式。
4.而且这个工具栏文本样式必须扩展自TextAppearance.Holo.Widget.ActionBar.Title。将它的textColor设为你想要的颜色。
3.3.2 自定义选项卡和按钮的文本颜色
改变选项卡和按钮上的文本颜色就简单一些,只需要3步:
1.为工具栏创建一个自定义主题,并重写主题的actionBarTabTextStyle属性(选项卡)或者actionMenuTextColor属性(按钮)。
2.将actionBarTabTextStyle属性(选项卡)或者actionMenuTextColor属性(按钮)指向另一个自定义样式。
3.在自定义样式中设置textColor属性。
下面是例子:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar title text -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
</style>
<!-- ActionBar tabs text styles -->
<style name="MyActionBarTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
</style>
</resources>注意主题或样式都扩展自哪个内置主题或样式
3.3.3 自定义Tab Indicator
由于还没用过Tab,就不介绍了。
4. 工具栏重叠模式
效果大概如下图,以后待续。。。
参考:
chaoc写的样式和主题
官方文档:Action Bar guide