Android基础复习2D图形二
前天复习了简单的2D图形入门,今天正好练习一下2D绘图;绘制了一个简单的图形如下 ;
这个小太阳是可以进行拖动的,点击在太阳外面还可以进行图形绘制,只是当太阳拖过的地方都会被清除……这个只是做为新手练习2D图形绘制:下面讲一下所用到的一些知识点:
1、图形渲染:
这个功能在这里用得很少,只是在绘制圆的时候,体现出来,从中心到外面黄色到白色的渐变是用的 渲染 ,代码如下
// 设置paint的渲染效果,如果想设置复合效果 ComposeShader,组合其它的Shader shader = new RadialGradient(circle_cx, circle_cy, CIRCLE_RADIUS, Color.YELLOW, Color.WHITE, TileMode.CLAMP); paint.setShader(shader); // 画圆 canvas.drawCircle(circle_cx, circle_cy, CIRCLE_RADIUS, paint); // 取消shader效果。 paint.setShader(null);
2、绘制圆边上的线条,是用的一个循环,用了一点点简单的Math里面的方法。代码如下:
// 绘制光环
int x1, y1;
int x2, y2;
int i = DENSITY;
//每角度加为DENSITY的时候,就绘制一条线。
while (i <= 360) {
x1 = (int) (CIRCLE_CY_HALO_RADIUS1 * Math.cos(i * Math.PI / 180))
+ circle_cx;
y1 = (int) (CIRCLE_CY_HALO_RADIUS1 * Math.sin(i * Math.PI / 180))
+ circle_cy;
x2 = (int) (CIRCLE_CY_HALO_RADIUS2 * Math.cos(i * Math.PI / 180))
+ circle_cx;
y2 = (int) (CIRCLE_CY_HALO_RADIUS2 * Math.sin(i * Math.PI / 180))
+ circle_cy;
canvas.drawLine(x1, y1, x2, y2, paint);
i += DENSITY;
}
3、在画布的其它地方点击拖动可以进行绘制;这个功能很简单,只是监听touch事件,拖动的时候绘制线条就可以了。
// 点击为太阳之内的时候,就标志才可以进行拖动 。
if (flag) {
// canvas.drawColor(Color.BLACK);//清全屏
// 下面当手动太阳的时候,只清除太阳周围的颜色,这样太阳就不会重复 了。
canvas.save();
canvas.clipRect(circle_cx - CIRCLE_CY_HALO_RADIUS2, circle_cy
- CIRCLE_CY_HALO_RADIUS2, circle_cx
+ CIRCLE_CY_HALO_RADIUS2, circle_cy
+ CIRCLE_CY_HALO_RADIUS2);
canvas.drawColor(Color.BLACK);
canvas.restore();
circle_cx = (int) event.getX();
circle_cy = (int) event.getY();
drawSun();
iv_img.postInvalidate();
} else {
// 当移动外面的时候,绘制线条
canvas.drawLine(ox, oy, event.getX(), event.getY(), paint);
ox = event.getX();
oy = event.getY();
iv_img.postInvalidate();
}
break;
4、拖动太阳的时候,不全屏清除,只清除太阳的边缘。这个用到了canvas.save(),canvas.clipRect()方法,局部绘制;
// 下面当手动太阳的时候,只清除太阳周围的颜色,这样太阳就不会重复 了。 canvas.save(); canvas.clipRect(circle_cx - CIRCLE_CY_HALO_RADIUS2, circle_cy - CIRCLE_CY_HALO_RADIUS2, circle_cx + CIRCLE_CY_HALO_RADIUS2, circle_cy + CIRCLE_CY_HALO_RADIUS2); canvas.drawColor(Color.BLACK); canvas.restore();
5、设置全屏
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
iv_img = (ImageView) findViewById(R.id.iv_img);
// 显示图画
showCanvas();
iv_img.setImageBitmap(bitmap);
}
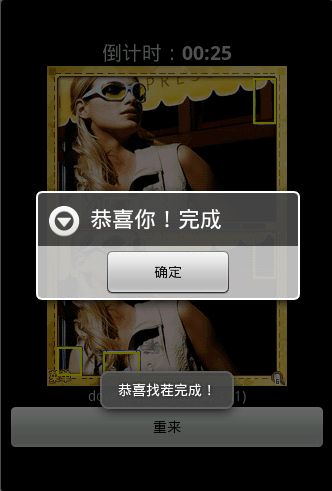
在做完这个简单的联系之后,又做了一个小小的练习,感觉还是有点收获。相信不少人都玩过美女找茬吧,我就在网上下了一张图片自己写了一个简单的demo:
第二demo的收获:
1、刚开始写的时候,发现一个很BT的问题,我直接把图片setImageBitmap到ImageView图片直接放大了(当然就是根据ImageView缩放),我以为这样直接可以进行找茬,但是发现根本不行,因为当我们直接杉setImageBitmap到ImageView的时候,图片虽然放大了,但是它的像素根本就没有变化,如果换言之(屏幕的像素与图像的像素距离不相同)这样当点击找到的时候绘制圈圈就难了,发现这种方法不行。我们如果想把图片与ImageView一样大,我们用Matrix进行绽放是可以的,我们也可以直接把ImageView设置成图片一样大小再BitmapFactory.decodeStream(assets.open(picture)).copy(Config.ARGB_8888, true);返回将返回的Bitmap,设置到ImageView控件里面。
2、找茬本来应该将原数据放在数据库,但这里只有一张图片就懒得麻烦了,直接用的二维数组存储点;
3、倒计时,这个功能是在后面无聊添加的,这是直接在网上COPY的代码,但是感觉很使用也很好用,倒计时Android内部也提供了一个类CountDownTimer如果我们要完成倒计时功能只需要继承这个类就可以了。代码如下:
class MyCountTimer extends CountDownTimer {
/**
* @param millisInFuture
* @param countDownInterval
*/
public MyCountTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
/**
* 当时间到的时候,运行此函数
*/
@Override
public void onFinish() {
if (count >= 3) {
handler.post(new Runnable() {
@Override
public void run() {
Builder builder = new Builder(ZhaochaActivity.this);
builder.setTitle("恭喜你!完成");
builder.setPositiveButton("确定", null);
builder.create().show();
cancel();// 取消计时
}
});
}else{
handler.post(new Runnable() {
@Override
public void run() {
Builder builder = new Builder(ZhaochaActivity.this);
builder.setTitle("很遗憾没有完成!");
builder.setPositiveButton("确定", null);
builder.create().show();
cancel();// 取消计时
}
});
}
}
@Override
public void onTick(long millisUntilFinished) {
tv_time.setText("倒计时:00:" + millisUntilFinished / 1000);
long a = millisUntilFinished / 1000;
}
}
调用它简单,直接
mc = new MyCountTimer(30000, 1000); mc.start();
取消用
mc.cancle();
下面给出两个demo的源码:
demo1:http://download.csdn.net/download/huangbiao86/3884301
demo2:http://download.csdn.net/download/huangbiao86/3884307