NetBeans6.0中的用户界面设计
Beans 绑定、Swing 应用程序框架以及您一直梦寐以求的 IDE 功能
自从 NetBeans 5.0 以来人们谈论最多的创新功能之一就是 Project Matisse 和 Form Editor。很多人都认为 Matisse 是各种 IDE 类别和技术中最好的用户界面设计器。由于这个原因,很多开发者都开始或已经开始使用 NetBeans。
有了这个软件,就有了改进和提高的无限空间。如本文中所述,在 NetBeans 6.0 中,熟练的开发者和新的开发者将发现很多新的 Matisse 功能,这些功能有助于改进 Swing 应用程序的开发。
Beans 绑定和 Swing 应用程序框架
基于最新的 JCP 规范 Beans 绑定 (SR 295) 和 Swing 应用程序框架 (JSR 296),桌面开发者们有了几个新的锦囊妙计;而且他们还能够进行更高效的开发。普通 Swing 应用程序开发者从 NetBeans 的 Swing 应用程序框架的改进中获得了更多利益,而平台开发者也不例外。平台开发者在 NetBeans 平台中已经具有一个基于 Swing 的应用程序框架,该框架比 JSR 296 提供的功能多多了。使用 Beans 绑定支持,开发人员获益良多。
Beans 绑定支持
Beans 绑定允许避开千篇一律地编写代码将用户界面组件中的数据复制到数据类或 JavaBeans,或将数据类或 JavaBeans 中的数据复制到用户界面组件。。随着新的 Beans 绑定的不断改进,您现在可以右键单击 UI 元素以及访问 Bind 上下文菜单项。例如,选择 javax.swing.JTextField 的此项菜单项将显示文本的首选绑定属性(请参见图 1)。可以通过属性检查器的 Binding 选项卡访问其他属性(图 2)。
|
|
| 图 1. Beans 绑定菜单项。 |
|
|
| 图 2. 设置 JtextField 的 Beans 绑定选项。 |
一旦选择了要绑定的属性之后,将显示一个对话框,在该对话框中,您可以选择目标 JavaBean。然后,您可以使用 Beans 绑定表达式语言输入一个表达式。其语法与 JSP EL 非常类似。除了手动输入表达式之外,使用一个灵巧的选择器(可以作为下拉列表或组合框访问)开发者们可以通过展开属性和子属性来快速构建表达式。
当运行该应用程序时,当选定的 UI 组件失去焦点或用户按 Enter 时,该组件便更新其绑定的组件。主要是开发者不再需要使用大量事件处理代码来管理此类操作和其他操作。
Swing 应用程序框架支持
Swing 应用程序框架提供快速构建完整桌面应用程序的机制。NetBeans 6 为 IDE 中的该框架提供了进一步的完整支持,提供了一组标准的图标,如复制、粘贴和剪切。这比从 Swing 组件中将应用程序分解为各个部分要好,不需要每次都提供启动或关闭应用程序的独立解决方案、基本操作或事件、自定义图标、资源管理器、会话存储等。
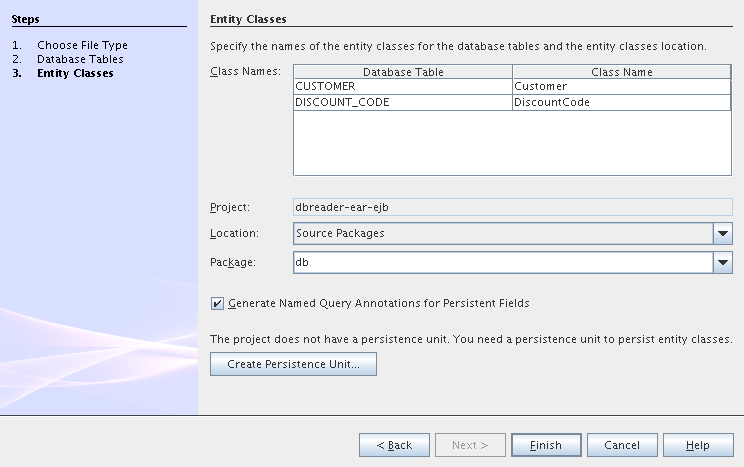
要在 NetBeans 6 中创建 Swing 应用程序框架项目,请选择 File|New Project 并在 General 类别下,选择 new Java Desktop Application 项目模板。撰写本文时,可用的应用程序模板有两个:Basic 和 Database(参见图 3)。在将来的版本中将包含其他模板。例如,正在考虑建立新的模板,用来创建基于 Swing 应用程序框架的Web 客户端应用程序。
|
|
| 图 3. 选择桌面应用程序模板。 |
Basic 模板生成常规的 Swing 应用程序,该应用程序具有简单的功能,如剪切、复制、粘贴、保存和新建。可以使用这个模板轻松创建类似于记事本或 KWrite 的简单应用程序(请参见图 4)。
|
|
| 图 4. 使用 Basic 模板生成的应用程序示例。 |
Database 模板允许用户创建 CRUD 数据库应用程序。和 Apache Derby/JavaDB 或 HSQLDB 一起使用,相当于增强型 Microsoft Access。
对于我来说,Swing 应用程序框架支持最合适开发比较简单的应用程序。将来使用 JSR 277(Java 模块系统)可能会在这方面变得更好。但是,只是模块系统也不能提供一个具有 NetBeans 平台所提供的所有组件和实用程序的框架。对于更复杂的应用程序,我建议您在 NetBeans 平台上构建。还在考虑基于 Swing 应用程序框架的应用程序到基于平台的应用程序的途径,但是在编写本文时这方面内容还没有什么具体实现。
注意:Swing 应用程序框架和 NetBeans 平台都是 Swing 框架。Swing 应用程序框架提供应用程序生命周期管理、会话管理(例如,重新启动应用程序时将窗口存储在同一个位置中)、资源管理器、操作、存储、应用程序上下文以及同步和异步任务。NetBeans 平台提供所有这些功能以及各种其他功能,包括允许模块在其他应用程序项目之间安装它们自己的 UI 菜单、操作和服务的功能强大的模块/插件系统。
更多新功能
NetBeans 6 中的其他新功能包括新的可视菜单设计器、受保护代码定制器改进、组件对齐和改进的自由设计首选间距和复制粘贴支持。
NetBeans 5.5 开发者已经可以使用添加到版本 6 中的其他功能作为对旧版本的更新。这些功能包括自动国际化、可视本地化、具有外观支持的预览、相对字体定义、从项目浏览器或 UI 中拖放组件以及上下文敏感的帮助栏和前/后声明代码编辑器。在即将发布的 IDE 版本中,将会全部集成所有这些功能并且即装即用。
可视菜单设计器
以前版本的 Matisse 支持的应用程序菜单设计功能有限;您需要使用 Inspector 窗口创建菜单项和子菜单。现在可以在 UI 设计器中直观地选择和编辑菜单组件。这从两个方面有助于 Java 桌面应用程序:第一,正在编辑哪个菜单和菜单项变得更明确,第二,不需要预览表单或运行应用程序来查看在运行时菜单的外观。图 5 中便是正在执行操作的可视菜单设计器。
|
|
| 图 5. 新的可视菜单设计器。 |
受保护代码定制器改进
NetBeans 使用受保护代码的机制。Matisse 使用该机制以便生成的代码不会被更改,并且不会受到开发者的破坏,从而允许可视设计器继续工作。但是,有时这个原则有点太过严格,因此对受保护代码的限制一直是 NetBeans 邮件列表中的常见抱怨。
在 NetBeans 6 中,这方面将变得更好,您将能够采用很多方法更改受保护的代码部分。例如,通过初始化和属性/bean 配置帮助您解决计时操作和方法调用的问题。
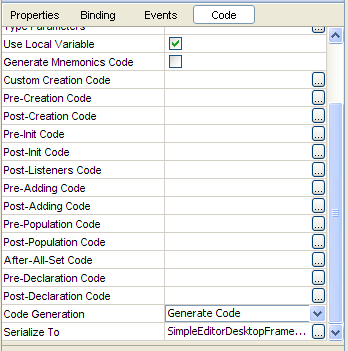
下面是修改受保护代码的一些选项,所有这些选项都可以通过 Properties 窗口的 Code 选项卡访问(另请参见图 6):
§ Post-Listener-Code – 在设置所有 bean 的所有属性并添加所有侦听器之后添加。
§ Pre-Adding Code and Post-Adding Code – 在将组件添加到父容器(如 JPanel 或 JFrame)之前和之后分别添加。
§ After-All-Set Code – 在完成组件设置之后添加。
|
|
| 图 6. 受保护代码定制器改进。 |
与其说新的前/后声明代码编辑器是推进开发的有利助手,不如说是必不可少的一个工具。从 Java 5 开始,现在开发者可以在 Java 源代码中注释很多不同的内容,对于需要注释的库或技术,Matisse 必须允许开发者在某种程度上设置这些注释。还可以通过 Properties 窗口的 Code 选项卡中的 Pre-Declaration Code 字段添加注释;并且有一个 Post-Declaration Code 字段可以使用。
NetBeans 6 附带一个新的代码定制器,使用该定制器您可以将源代码更轻松地加入到受保护的代码部分。可以通过右键单击设计器中的 UI 表单,然后选择 Customize Code 来访问该定制器。将弹出一个具有 Java 编辑器的对话框。有关示例,请参见图 7。
|
|
| 图 7. 代码定制器对话框 |
组件对齐
将组件与中心轴线对齐变得更容易。现在,Matisse 允许将一组选定的组件按选定的第一个组件的轴线对齐。可以水平对中,也可以垂直对中。通常,必须先选中多个组件,然后按照宽度最大的组件进行中心对齐。还可以选择将组件与其父容器进行水平和垂直对齐。
更多间距
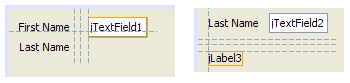
在 NetBeans 6 之前,自由设计布局管理器支持一个首选间距放置组件。在 6.0 中,支持三个首选间距。首选间距是组件之间的首选间隔,并且可以对组件的任何一边使用该首选间距,以便放置组件快速、美观,如图 8 所示。对于可能喜欢对组件之间的间距进行更多控制的开发者来说,具有三个选择比较方便。
|
|
| Figure 8. 支持自由设计首选间距 – 三个间距,而不是一个间距 |
更好地支持复制/粘贴
使用自由设计布局时,在 6.0 之前的版本中,复制和粘贴会产生比较可怕的后果。无论您选择的组件数量多少,都会将所有复制的组件放置在 UI 表单上的位置 [0,0] 处。现在,这个问题已经解决了。现在粘贴副本不会弄乱布局,因为可以将其按照可设定的间距与先前添加的组件对齐。复制之后组件还保持它们的布局(请参见图 9)。
|
|
| 图 9. 在自由设计中改进的复制/粘贴支持(多次粘贴组件)。 |
自动国际化和可视本地化
以前版本的 NetBeans 需要几个额外步骤才能国际化和本地化 UI。现在,这个过程被简化了。在以前的版本中,您必须设置每个单独的 UI 元素才能从正确的资源包中获得值。然后要对该包实现本地化,您需要手动创建单独的包文件或本地化的条目,输入正确语言环境的文本,然后格式化相应的文件(例如,使用不同的编码)。
在 NetBeans 6.0 中,您现在可以在进行 UI 设计的过程中,让 Matisse 自动国际化应用程序。这意味着对于正常情况下需要手动国际化的每个资源,Matisse 自动将 UI 设计器中提供的值添加到资源包中。对所有 UI 元素都执行该操作。
可视本地化功能与自动国际化功能协同工作。您可以右键单击 Inspector 窗口的树的顶部表单节点,在 Properties 窗口中找到 Design Locale 组合框,然后选择一个语言环境或添加一个新的语言环境。
选择 Design Locale 之后,您就可以编辑 UI 中的文本,就像正常情况下编辑表单一样。在 UI 中输入值的时会按照 Design Locale 的设置自动完成本地化的过程。可以更改语言环境以及重新编辑表单以设置新选定语言环境的值。使用 NetBeans 6 创建完全国际化的 UI 就是如此简单(请参见图 10)。
|
|
| 图 10. 访问 Automatic Resource Management 组合框以设置要国际化的资源管理样式,访问 Design Locale 以设置在 Matisse 中编辑 UI 时使用的语言环境。更改语言环境和重新编辑 UI 以本地化用户界面。非常漂亮,而且非常容易! |
预览外观支持
在 NetBeans 6.0 之前,对于普通的 Swing 应用程序,没有允许在设计器中设置项目外观的机制。由开发者通过添加相应的代码来设置应用程序的外观。
通过源代码设置普通 Swing 应用程序的外观非常简单。但是,如果没有允许设置设计外观的表单编辑器,开发人员将不能看到应用程序在运行时所呈现的各种不同的外观。现在,这不再是问题。
在 NetBeans 6.0 中,可以选择各种现有的外观预览表单。在 Inspector 窗口中,开发人员可以右键单击表单容器节点,或与 Other Components 节点(该节点带有表单扩展类的名字,例如JFrame, JDialog, 或JPanel)及其下面的节点(其同胞节点)级别相同的节点。然后展开 Preview Design 子菜单并选中外观。然后便可以预览具有选定外观的表单。
右键单击 UI 设计器中的表单还会使 Preview Design 子菜单可以访问。
相对字体定义
您曾经想过要定义 UI 字体比整个系统或应用程序的字体稍大或稍小一些吗?由于不需要为每个组件设置字体,因此这样会比较方便。但是,可以将特定组件的字体设置为不同的相对大小,或者设置为与主要应用程序或系统字体不同的字体。
在最新版本的 Matisse 中,这个操作很快捷。您选择表单上的一个 UI 组件之后,在 Properties 窗口中,单击 font 属性右侧的按钮。将显示字体编辑器。在字体编辑器中,您可以选择“Derive the font from the default font”复选框,然后选择字体类型。可以相对于默认字体调整该字体的大小;该大小也可以为绝对值。无论该大小如何,字体都不是硬编码的,而是在运行时确定的。该功能使用 Font.deriveFont() 方法。
将组件从项目浏览器拖动到 UI 中
在以前版本的 NetBeans 中,开发人员必须将开发项目中的 UI 组件安装到表单编辑器的调色板中才能在 UI 表单中使用这些组件。这会造成修改组件的各种问题,并且在项目 UI 中使用子项目中的组件时会更复杂。但是,现在这个问题已经得到了很好地解决。
现在,您可以使用作为子项目或依赖关系的库。在父项目中创建新表单,然后将子项目 UI 控制/类从项目层级中拖放到某个表单上,而无需将它们添加到调色板或全局 IDE 中。这实质上项目级别的调色板项目:更漂亮、更整洁的解决方案。
上下文敏感的帮助栏
谁说您不能教想学的老狗新花招?全新的上下文敏感的帮助栏,既可以帮助新的开发者,也可以帮助熟练的开发者。由于它可以使新用户快速熟悉 Matisse 功能,因此,新用户可能会发现它更有用。全新的帮助栏提供关于选定组件可以执行功能的上下文提示,或当前正在使用的功能的上下文提示。即使经验丰富的用户可能也会发现一些他们不知道的新快捷方式或功能。
结束语
Matisse 是 NetBeans 社区最近迅速发展的原因之一,随着每个版本的发布,它会变得越来越好。6.0 版本没有什么不同,最新的功能就是极大地提高了 Swing 应用程序的开发效率。每个人都应该尝试一下。
NetBeans 6.0 Matisse 功能开发正在进行中,目前其他功能已在使用中。最引人注目的是,可能会在最终版本中解决生成的 UI 代码的重构问题,以及添加很多其他新功能和改进。