Unity3D之EZGUI自学笔记
原文:http://game.ceeger.com/forum/read.php?tid=225
EZ视频地址:http://www.anbsoft.com/middleware/ezgui/
EZ的文档网址:http://www.anbsoft.com/middleware/ezgui/docs/page23/page23.html
每次都需要创建一个空物体UIManager来承载UIManager脚本
课程1
点击类:比如确定 退出之类的,
1、脚本使用UIManager和UIButton
2、在UIButton里的State/Element中加入各种状态的图片(平时 点击 离开状态图),或者在Window中选择UIControl Editor然后加入各种状态的图片。
3、创建一个材质球material来承载生成的图片(此时material还没有贴图),选择shader为Sprite中的Vertex Colored(自己看需要那个,官方是这个)。
4、点击tools选择Build Atlases来创建图片,这时候会生成一个Sprite Atlases的文档来存储生成的图片,把生成的图片赋给材质球material即可
5、在UIButton中找到Pixel Perfect选项 勾选次选项即可。
课程2
勾选类:点击后勾选次框
1、 使用脚本UIManager和UIStateToggleBtn
2、 在UIButton里的State/Element中加入各种状态的图片如课程1所述
3、 创建材质球如课程1
4、 生成相应的贴图,如课程1
5、 勾选Pixel Perfect选项。
Ps:UIManager脚本中的Pointer Type的选项中囊括了 mouse(鼠标点击适用于电脑)、touchpad(触发适用于Iphone Ipad等)具体情况请自己决定
课程3
弹出对话框或者菜单类:
1、 使用脚本UIManager和UIInteractivePanel
2、 创建一个空的GameObject取名Panel,添加给他脚本UIInteractivePanel
3、 把菜单栏的子按键创建好,并记得添加按键脚本UIButton(子按键的创建和课程1的一样)。
4、 然后选择Panel添加BoxCollider属性,确保BoxCollider属性应该在子按键的后边,并且,长宽都要可以完全包容子按键及如图:
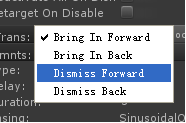
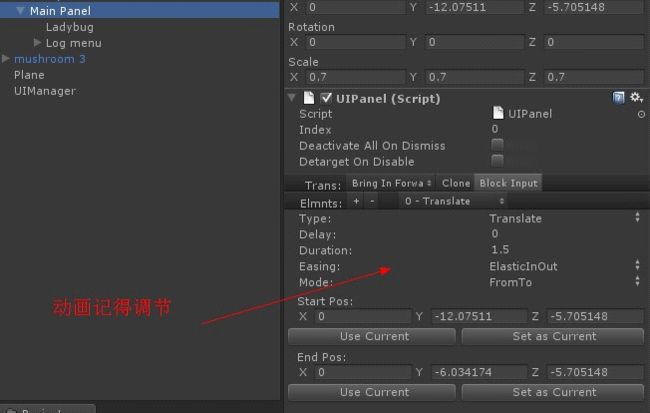
5、 重点:一定要选择对了相应的Trans:及如下图
 这个是很重要的 一旦选择错误了 那么就会做不出你想要的结果,这个弹出就是选择
这个是很重要的 一旦选择错误了 那么就会做不出你想要的结果,这个弹出就是选择
Normal from Over状态
和Over from Normal状态

这样才能确保正确的生成动画,或者也可以采用官方的粒子选择Normal from Over模式下选择:Easing的ElasticOut模式, Mode选择FromTo模式。也可产生相应的动画
6、 Use Current就是使用当前物体的坐标,坐标直接提取就可以了。坐标提取请参看视频
课程4
界面菜单panel的显示一前提除了UIManager脚本外再创建一个UIPanelManager脚本UIPanel的物体
然后再在UIPanelManager父物体山建立子物体并给予UIPanel脚本
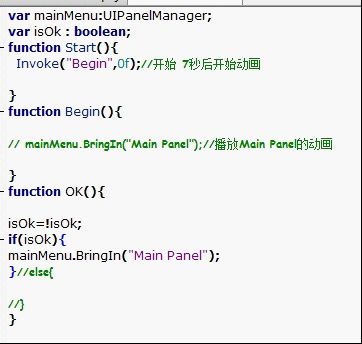
varmainMenu:UIPanelManager;
functionStart(){ Invoke("Begin",1); }
functionBegin(){ mainMenu.BringIn("main"); }
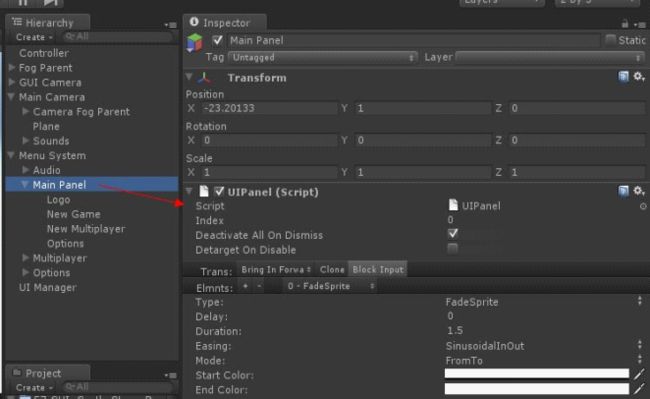
制作普通的按键脚本UiPanel主要是给父物体,用来调节淡入淡出和位移变化。
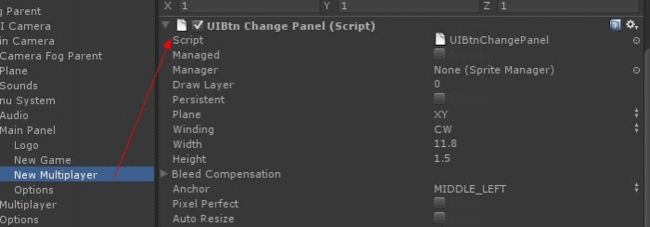
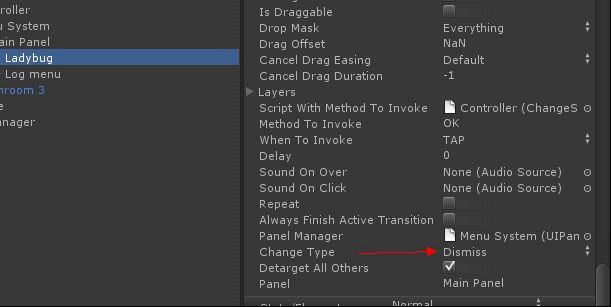
子物体按键的脚本UIBtnChangePanel,主要用来设置点击变化,跳转等:
注意的地方就是该脚本下的
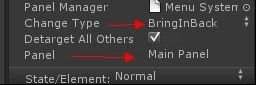
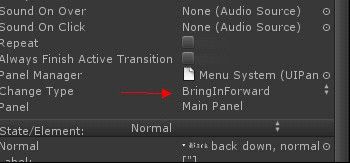
规定了调用的动画是Bring In Back 规定下一个panel是Main Panel。以及菜单的总系统
另外注意的地方:
Bring In Forward是播放的开始动画
Dismiss Back 是播放的结束动画
所以实际播放课程3动画是先播放Bring In Forward的出现动画,在播放Dismiss Back的消失动画
Bring In Back是返回动画 或者是消失动画 这个是在脚本里规定的
基本上这样就可以做从左边右边上边下边后边什么的出现的特效了

第一个是放上的声音 第二个是点击后的声音
拉动条,脚本UISlider,
记得拖动条的一定不要在脚本内调节大小 这样横框是不会出来的 所以你需要点击预设在Transform的Scale调节大小。
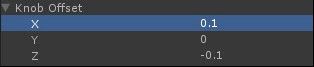
调节Knob(竖型条)的立体位置,一般来说只调节Z轴位置 让Knob在横条前方遮挡主横条
调节Knob的拖动范围及已开始位置,Default Value是设置起始位置距离左边的位置,Stop Knob From Edge是距离左右结束位置的距离,比如设定为0.1那么你往2边拖动的话,只能到结束位置往中间0.1的位置,自己试一下 我可能描述的不是很清楚。
伸缩菜单和淡入淡出菜单一样 只要把握好了就可以。
直接使用文字脚本:Sprite Text
点击后换图(可以多次换图):UIStatr Toggle Btn
滑动菜单:UIScroll List
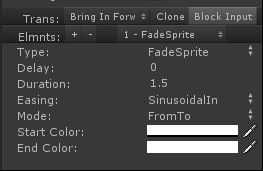
这里的Type和Easing都是特殊效果的,我知道的效果有
Type:Translate,位移变化
FadeSprite,透明度变化
Easing:Elastic,移动+抖动
Sinusoidal,移动
Back,貌似是倒播 就是动画倒着播放先播放后边在播放前边
关于抖动
菜单类型:隐藏式(从无到有,就是通过Translate 瞬间从屏幕外边位移到当前位置),下拉式(伸缩类),位移式(屏幕外到屏幕内),
第一个槽Script With Method To里拖拽物体,
一般使用UIControl,然后写脚本
赋给UIControl,然后再Methpd To Invoke里写上你要调用的函数,比如本图调用的是UIControl的脚本里的Exit函数。
2个按键制作弹出和缩入制作时候注意:
缩入的选项要注意选择
弹出时候应该选择
注意 在脚本那个地方都不要选择函数了,
1个键制作弹出缩入时候:
首先要谈价Uimanager,UipanelManager,UIPanel,3个父物体
然后创建按键
特别注意一个地方调节玩动画一定要注意的地方是
一定要选这个,然后添加脚本。
(我老觉得哪里不对)
PS:说明脚本开始播放函数,Begin是开始播放的函数动画,下边是另外写的函数动画。
另外出现隐藏和这个是一样的,还有
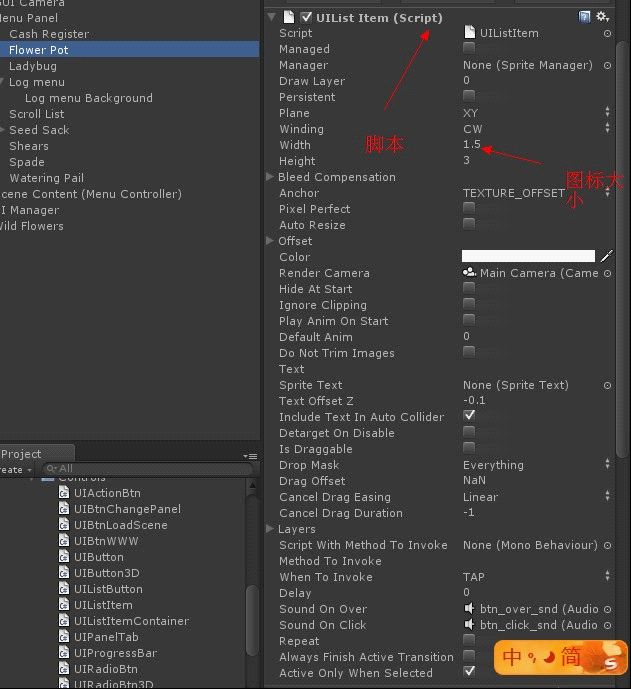
制作拖动类的物体时候 要首先建立Scroll List如下图:
控制拖动的是Touch Scroll
然后在逐个创建框内按键,例如:
建议这种拖动类的按键一定要在脚本内设置大小不要使用Scale
制作花蹦出那个效果:就是注意
然后还有就是花的初始位置其他都没什么了,弄好动作就可以了
然后还要注意的一点事 貌似官方例子是可以自动收回的
注意制作子系列按键,比如花的那个时候 自己制作时候会有点击直接消失的 ,只要是因为按键反应不灵敏造成的,