改写《魔塔》前篇01:绘制最简单的游戏地图
去图书馆借了一本徐松林和黄猛编著的《cocos2d-x手机游戏开发----跨ios,Android和沃phone平台》,发现其中的例子《魔塔》使用的cocos2d-x版本太低,无法在2,.0以上的版本上运行,于是我们就来稍微改写一下他们的代码,使其能在2.0以上的版本上运行起来,鉴于是改写,所以就完全按照书上的步骤来制作,也能够熟悉一下作者制作《魔塔》的思路和过程。
我所使用的cocos2d-x版本是2.1.1版本。新建一个项目,取名为“MTGame”。
首先我们按照书上所说的方法来制作游戏需要的地图。请先下载制作地图所需的工具Tiled,点此下载
打开Tiled地图编辑器,新建一张地图,设置如下图所示
将素材文件terrain.png复制到MTGame工程下面的Resource目录里,我们使用魔塔案例Resource里面的图片资源。然后通过菜单栏的“地图-->新图块”添加图片素材,如下所示
接下来我们就可以绘制地图了。首先在右侧图层面板的“块层1”上双击重命名为floor。然后新建一个块层,命名为wall。选择floor块层,我们选择填充工具![]() ,用素材左侧的地面纹理进行填充。然后选中wall块层,选择图章刷工具
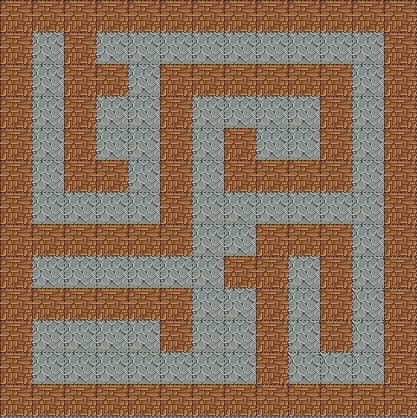
,用素材左侧的地面纹理进行填充。然后选中wall块层,选择图章刷工具![]() 随意进行绘制。我所绘制的效果如下
随意进行绘制。我所绘制的效果如下
别忘了把绘制好的地图保存到MTGame工程下的Resource目录,先命名为0.tmx。
现在,我们将编辑好的地图添加到游戏中。打开MTGame中的HelloWorldScene.cpp,将方法init中多余的代码删除,仅保留“退出”按钮。然后添加地图,代码如下:
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
CC_BREAK_IF(! pCloseItem);
// Place the menu item bottom-right conner.
pCloseItem->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
// Create a menu with the "close" menu item, it's an auto release object.
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
CC_BREAK_IF(! pMenu);
// Add the menu to HelloWorld layer as a child layer.
this->addChild(pMenu, 1);
//解析tmx地图
CCTMXTiledMap* map=CCTMXTiledMap::create("0.tmx");
addChild(map);
bRet = true;
} while (0);
return bRet;
} 运行,效果如图所示,地图显示成功。
按照书上所说,有几个在绘制游戏地图时应注意的问题。
1.Tiled编辑器支持在同一个块层中使用多个图块纹理,但cocos2d-x引擎的CCTMXTiledMap类仅支持一个块层对应一个纹理。所以我们需要尽量将图块纹理分类及合并,在每个块层上仅使用一个纹理图来绘制。
2.CCTMXTiledMap类不允许任何一层(CCTMXLayer)中没有任何元素,否则解析TMX时会报错。解决的办法是:要么将空图层删掉,要么在空图层上放置一个透明的图块,让用户无法察觉。
3.关于是否要将图块导出成外部图块(tileset),这一点需要看游戏本事的需求。如果你在外部图块中给图块配置了大量信息,比如怪物的属性和物品的功能等,这些对每个地图都是通用的,这时导出成外部图块就省去了重复的复制工作。但由于Tiled编辑器不支持加密,外部图块的数据会被其他人看到。所以对于正式发布的游戏,不建议将影响游戏平衡性的数值配置在外部图块中。