Django 1.5.4 专题26 Bootstrap
一.安装
pip install django south django-bootstrap-toolkit
二.修改urls.py
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
(r'^articles/',include('article.urls')),
# Examples:
# url(r'^$', 'twitter_bootstrap.views.home', name='home'),
# url(r'^twitter_bootstrap/', include('twitter_bootstrap.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
三.修改twitter_bootstrap/templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width,initial-scale=1.0">
<title>Bootstrap Tutorial</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css">
<style type="text/css">
body{
padding-top:60px;
}
</style>
</head>
<body>
<div class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navgar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Articles App</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="activate"> <a href="{% url 'article.views.articles' %}">Home</a> </li>
<li><a href="{% url 'article.views.create' %}">New</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
{% block content %}
{% endblock %}
</div>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
</body>
</html>

三.修改article/templates/add_comment.html
{% extends "base.html" %}
{% load bootstrap_toolkit %}
{% block sidebar %}
<ul>
<li><a href="/articles/get/{{article.id}}">Cancel</a></li>
</ul>
{% endblock %}
{% block content %}
<form action="/articles/add_comment/{{article.id}}" method="post">{% csrf_token %}
{{|form|as_bootstrap}}
<div class="form-action">
<button class="btn btn-primary" type="submit">Post Comment</button>
</div>
</form>
{% endblock %}
四.修改article/templates/article.html
{% extends "base.html" %}
{% load static %}
{% block content %}
<div class="col-md-8">
<h1>{{article.title}}</h1>
<p>{{ article.body}}</p>
<p>{{article.likes}} people liked this article</p>
<p><a href="/articles/like/{{article.id}}" class="btn btn-xs btn-success">Like</a></p>
<h2>Comment</h2>
{% for c in article.comment_set.all %}
<p>{{c.first_name}} {{c.second_name}}:{{c.body}} <a href="/articles/delete_comment/{{c.id}}" class="btn btn-xs btn-danger">Delete</a> </p>
{% endfor %}
<p><a href="/article/add_comment/{{article.id}}" class="btn btn-primary">Add Comment</a></p>
</div>
{% endblock %}
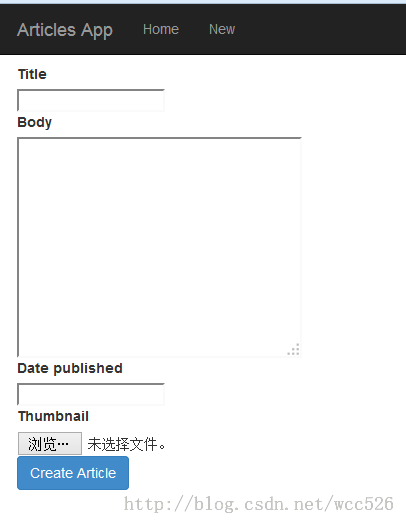
五.修改article/templates/create_article.html
{% extends "base.html" %}
{% load bootstrap_toolkit %}
{% block sidebar %}
<ul>
<li><a href="/articles/all">Cancel</a></li>
</ul>
{% endblock %}
{% block content %}
<form action="/articles/create/" method="post" enctype="multipart/form-data">{% csrf_token %}
{{form|as_bootstrap}}
<div class="form-actions">
<button class="btn btn-primary" type="submit"> Create Article </button>
</div>
</form>
{% endblock %}
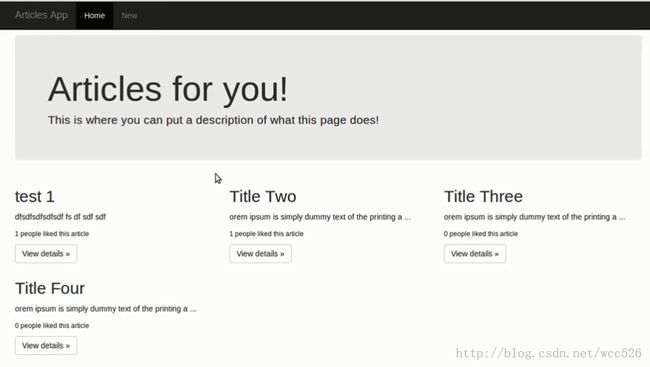
六.修改article/templates/articles.html
{% extends "base.html" %}
{% block content %}
<div class="jumbotron">
<h1>Articles for you!</h1>
<p> This is where you can put a description of what this page does! </p>
</div>
<div class="row">
{% if article.count > 0 %}
{% for article in articles %}
<div class="col-6 col-sm-6 col-lg-4">
<h2>{{ article.title}}</h2>
<p> {{article.body|lower}} </p>
<p><small> {{article.likes}} people liked this article </small></p>
<p><a href="{% url 'article.views.article' article.id %}" class="btn btn-default">View details »</a></p>
</div>
{% endfor %}
{% else %}
<div class="col-6 col-sm-6 col-lg-4">
<p>None to show!</p>
</div>
{% endif %}
</div>
{% endblock %}