iPhone编程- 启动画面
原文链接:http://blogold.chinaunix.net/u1/49717/showart_2180128.html
今天,我将介绍怎样为你的程序加一些“铃和哨”(注:指一些附加的花哨的东西)是你的游戏显得更完整。首先,我们为游戏增加一个启动页面。
创建启动页面
我们加入的启动页面将淡出到游戏主屏幕。你可以下载此图像加入到项目的Resources(资源) 文件夹中。 请选择复选框中“copy this image to the project’s directory(拷贝此 图像至项目目录)”选项。
我们需要加入一个View Controller到我们的项目,它将负责处理启动画面视图。在你的项目中加入一个新的UIViewController 的子类文件。取名为SplashViewController ,同时选择建立.h文件。
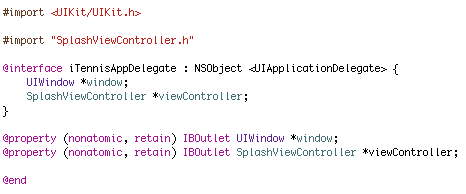
然后,我们要改变AppDelegate以加载此View Controller而不是原来的Main View Controller。打开iTennisAppDelegate.h 修改如下:
主要是将iTennisViewController替换为SplashViewController。接着,打开iTennisAppDelegate.m 做如下修改:
这里我们所作的也只是将iTennisViewController替换为SplashViewController。这是因为我们希望开始时加载 启动页面而不是游戏主画面。这里需要注意的一个主要区别是我们分配了一个新的SplashViewController实例。我们不需要对 iTennisViewController这样做是因为它是从nib文件中加载而由程序本身对它进行初始化的。由于我们是通过编程来建立 SplashViewController(没有nib), 所以需要将其实例化。接着我们就要实现SplashView。打开SplashViewController.h 加入以下代码:
我来解释一下我们到底做了什么。首先,我们看到一个NSTimer。它被用于在启动画面淡出到游戏主画面前启动画面保持显示的时间。接着,有一个UIImageView,它将提供启动画面的图像。
最后,我们看到iTennisViewController ,这是被程序代理替换掉的视图控制器。我们将从启动视图中加载它。打开SplashViewController.m 加入下列代码:
![]()
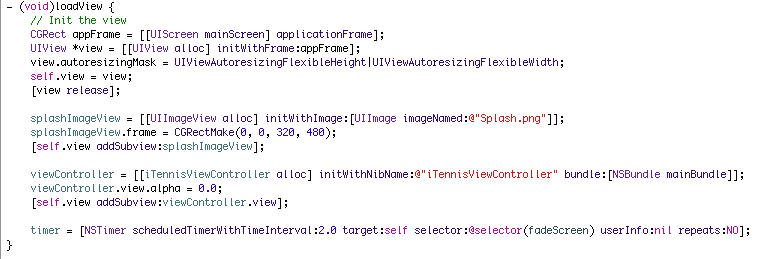
这只是用来合成所有的属性。在l oadView 方法中加入下面代码:
这里有很多新代码。首先,由于是通过编程而不是通过nib来加载视图,我们必须创建视图。我们使用运行程序的框架(frame)来建立一个新的视 图。然后将SplashViewController的视图设定到这个刚建立的视图。我们必须建立一个框架来通知应用程序创建一个320×480的视图。
最后,启动定时器。这样,在调用“fadeScreen”方法前,启动屏幕将显示2秒钟。必须指出我是从这篇文章 借用的fadescreen方法。
源代码在这里下载 。